Существует много разных решений, которые позволяет реализовать анимации при скроллинге, но все они вызывают нарекания. Автор библиотеки AOS написал на CSS-Tricks заметку о том, почему его библиотека — самая лучшая.
→ Прямая ссылка ←Анимация
Весь контент про web анимации и технологии, которые используются для их создания на web сайтах. Кроме этого — обсуждение анимаций с точки зрения UX.
Если по полной использовать анимацию вьюпорта в большом SVG, то можно делать крутые интерактивные истории. Посмотрите демо и описание!
→ Прямая ссылка ←Посмотрите доклад Val Head с конференции Render 2016, который называется «Designing Meaningful Animation» (Дизайним анимации, которые что-то значат). Очень интересное зрелище с точки зрения UX.
→ Прямая ссылка ←Ребята с Codrops показывают нам чудеса владения CSS анимациями — реализуют очень крутой эффект перехода между страницами с помощью «многослойных» переходов.
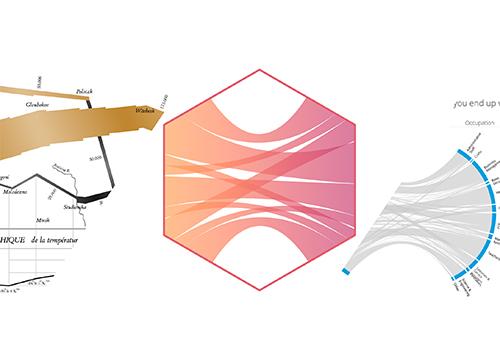
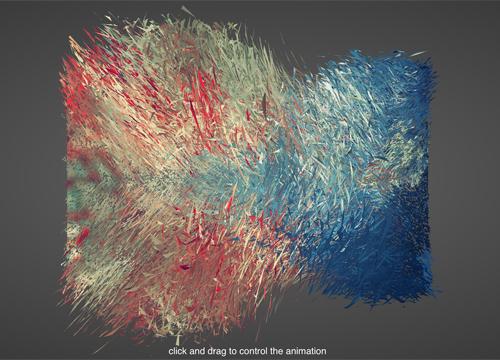
→ Прямая ссылка ←Иногда хочется, чтобы графики выглядели динамично, чтобы показать текучесть и движение. Для этого можно воспользоваться анимированными градиентами, посмотрите демо и напишите что думаете!
→ Прямая ссылка ←На блоге the new code нас учат делать простые анимированные часы с помощью набирающего обороты Web Animation API.
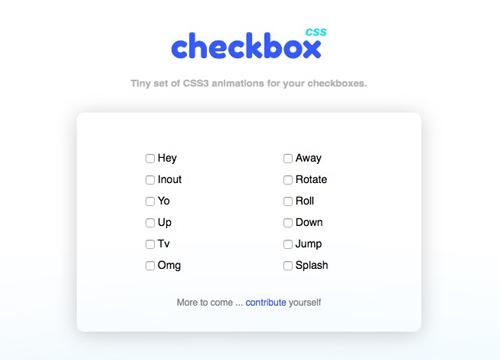
→ Прямая ссылка ←Теперь, с помощью checkbox.css, вы можете сделать анимированные чекбоксы для своих форм. Если у вас какие-то тесты, основанные на таких элементах — будет очень кстати.
→ Прямая ссылка ←Давно уже в интернетах говорят про CSS анимацию с функцией `steps()`, которая позволяет делать пошаговые переходы спрайтов. Такое можно провернуть даже и с SVG, посмотрите!
→ Прямая ссылка ←Если вы собираетесь глубоко и круто разбирать в анимации и определять чувства, которые вызывают ваши эффекты — задумайтесь о нормально использовании easing функций. Это очень важно с точки зрения UX.
→ Прямая ссылка ←Коллеги, хотите порадовать «производительных» заказчиков крутыми переходами в слайдерах? Попробуйте вот эту демку, написанную на Three.js, только не забудьте нормальный fallback запилить.
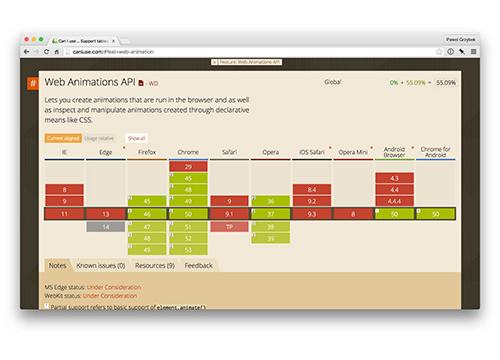
→ Прямая ссылка ←А вы уже думали попробовать новый Web Animations API? Если вас всё ещё заботит поддержка браузеров — уже есть вполне сносный polyfill. Поэтому спешите почитать статью по основам, хотя бы чтобы в теме быть.
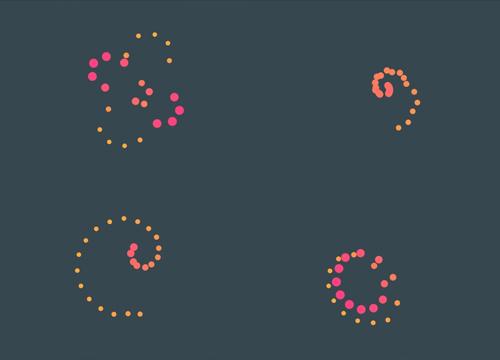
→ Прямая ссылка ←Ещё один частый «гость» в рубрике полезные ссылки — это демки с CodePen. Сегодня делимся вариантом фейерверков, сделанных на чистых CSS анимациях. Довольно-таки плавно и интересно получилось.
→ Прямая ссылка ←Приветствуем всех на борту нашего подкаста! Сегодня мы для вас подготовили много интересных тем, например, сравнение технологий для Web анимаций и 7 вещей про accessibility, которые должен знать каждый. Ещё посмотрели работы итальянского фотографа на тему Web 0.0, и обсудили последние новости!
Привет, уважаемые web профессионалы, готовы к новому заряду позитива, UX дизайна и разработки на целую неделю? Тогда запрыгивайте к нам в вагон Web брутализма и полный вперёд! Сегодня нету новостей про WordPress, но темы всё равно получились горяченькие.
Приветствуем вас на борту нашего подкаста! На этой неделе мы посмотрели в завтрашний день и поговорили про будущее CSS, а также про состояние Web Animation API на сегодняшний день. А ещё рассмотрели типовые проблемы в Web дизайне, поговорили про персонализированный дизайн, а также про российскую космическую программу до 2025 года.