Почитайте интересную практическую статью-туториал на блоге Google разработчиков. Здесь и про CSS3, и про JavaScript.
→ Прямая ссылка ←Браузер
Браузер или веб-обозреватель — прикладное программное обеспечение для просмотра веб-страниц; веб-документов; а также для решения других задач.
Господа, приветствуем вас на экспериментальном хардкорном выпуске «Сурового веба», который на 100% состоит из разработки. Мы поговорили и на глубокие темы: почему с программированием все плохо, как комментировать собственный код, и на конкретные практические: какие топ-5 браузеров теперь используется в интернет, как развернуть WordPress в Docker контейнере и теория постепенных изменений в разработке ПО.
Почитайте статью на блоге Badoo о том, что ускорение сайта — является главной оптимизацией для хорошего UX.
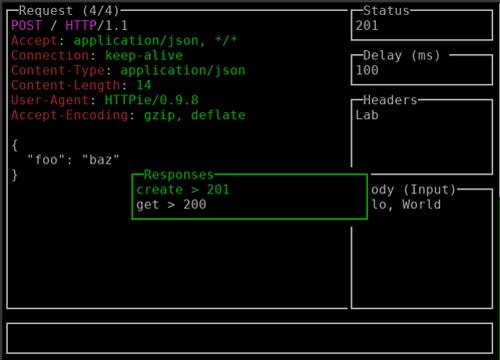
→ Прямая ссылка ←Посмотрите интересный проект HTTPLab, который демонстрирует нам работу веб-сервера (формирование и обработку запросов) в обычной консоли.
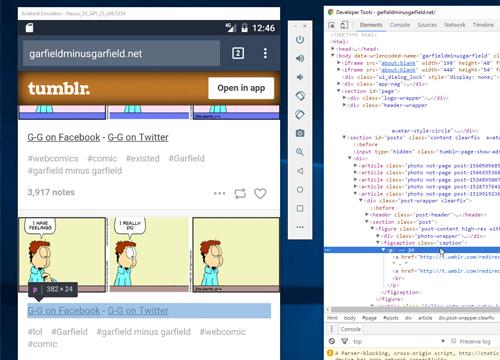
→ Прямая ссылка ←Обратитесь к этой подробной инструкции, чтобы узнать о том делать cross-browser тестирование во всех возможных браузерах и как эти браузеры установить.
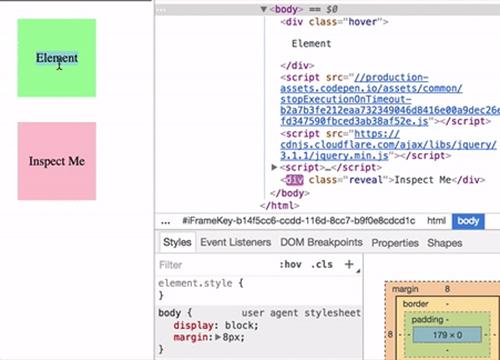
→ Прямая ссылка ←Крис Койер в своей заметке рассказал нам как «заморозить» DOM-дерево в тот момент, когда нужно проинспектировать «пропадающий» элемент.
→ Прямая ссылка ←Мало кто знает, что внедрять HTTP/2 на своих веб-серверах нужно с осторожностью (вообще что угодно внедрять стоит с осторожностью), почитайте об этом статью на блоге A List Apart.
→ Прямая ссылка ←Космонавты, ловите праздничный подкаст! Сегодняшняя заглавная тема просто порвет ваши UX мозги и покажет вам насколько важна типографика даже в дизайне карточек на «Оскаре». Кроме этого обсудим невероятно крутую тему про цвет и его восприятие от R/M школы дизайна, а еще поговорим различия серверного рендеринга от клиентского и о ставшей классикой «фронтенд усталости».
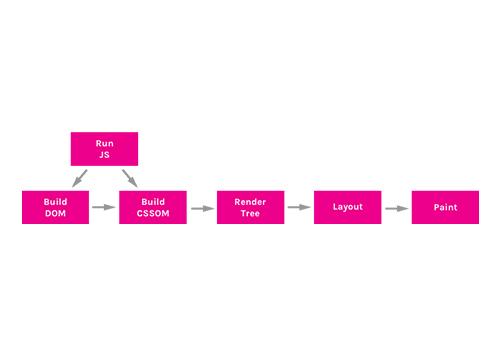
На bits of code нам наконец-то рассказали про Critical Path рендеринг. Почитайте еще из одного источника, здесь очень круто написано!
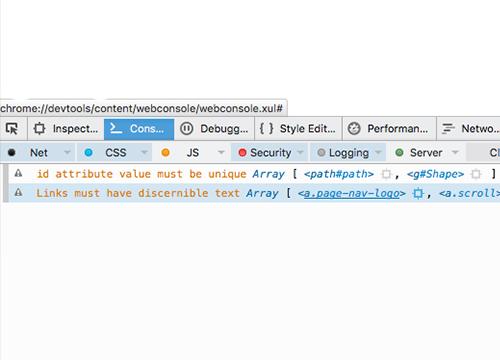
→ Прямая ссылка ←Библиотека Accesslint после добавления на страницу будет выводить вам в консоли все ошибки с «доступностью», которые вы допустили на странице. Даже для контента, который динамически подгрузился с помощью AJAX.
→ Прямая ссылка ←В выпуске «Суровый веб» #113 мы обсудили отличную тему в блоке «разработка», хотелось бы выделить её отдельно. Это очередная зарисовка от Марико Косако, в которой она нарисовала введение в Service Worker’ов, для того чтобы понимать принцип их работы.
→ Прямая ссылка ←Работаете c SVG? Тогда вам может показаться интересным XVG — расширение для браузера Google Chrome, которое упрощает отладку. Оно показывает все линии и контрольные точки.
→ Прямая ссылка ←Привет, космонавты! На этой неделе в подкасте на редкость длинный дизайн: 10 трендов навигации на сайтах, 5 проявлений влияния UI на UX, а также популярные техники web анимаций от Ника Бабича. Кроме этого в рамках разработки мы вместе с автором статьи разжевали что такое JavaScript промисы на примере бургерной вечеринки и поговорили про агрессивное кэширование в браузерах.
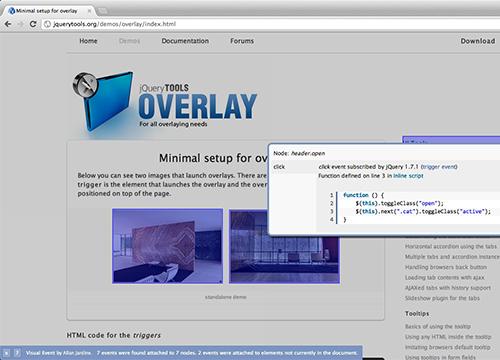
Посмотрите на отличное расширение для Google Chrome, которое визуально показывает все события, которые привязаны на те или иные элементы.
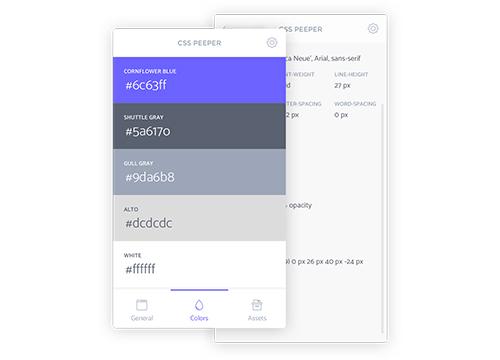
→ Прямая ссылка ←Посмотрите CSSPeeper, расширение для Google Chrome, которое показывает вам ваши CSS таблицы в удобном и понятном виде.
→ Прямая ссылка ←