Подкаст #240, новогодний выпуск для вас! Подводим итоги уходящего года: state of css 2020, новые процессоры M1 от Apple, обратная сторона Луны; смотрим в будущий год: тренды веб-дизайна 2021 года, цвета грядущего года по версии Pantone, глобальный Await в JavaScript, а также RCS сообщения в телефонах и новые Apple TV. ПАГНААААЛЕЕ!!!11
Илон Маск отправит миллион человек на Марс, как работать с CSS Grid Areas, компьютер, который отказывается умирать, чем программирование сегодня отличается от программирования 20 лет назад. ПАГНААААЛЕЕЕЕ!!!11
Друзья, впитывайте и втирайте в себя новый выпуск подкаста «Суровый веб»! Продолжаем рассказывать о непростых отношениях Брэда Фрост и React, тряхнем стариной и поговорим про CSS, а также про UX, WWDC 2018 и другие последние новости из мира IT. Пристегивайтесь и ПАГГННААААААЛЕ!
Добрый день, уважаемые подписчики! Новый выпуск подкаста стучится к вам в интернет-приемники, мчится по оптике и «витой паре». И сразу новость — наш проект наконец-то можно поддержать на Patreon! В этот раз мы наконец-то поговорили об «искусственном» противостоянии спецификаций Flexbox и CSS Grids. На самом деле они ни в коем случае не должны заменить одна другую, а лишь дополнить и сделать верстку еще удобнее и приятнее. Кроме этого в очередной раз поговорили про теорию цвета, о влиянии архитектуры на настроение человека и о будущем дизайна. А еще обсудили большое количество новостей из мира IT, например скупку почти всех видеокарт Сбербанком и введением Twitter нового лимита — 280 символов.
Демонстрация раскрывающейся анимации элементов по сетке на примере магазина с гитарами. Очень плавно, работает только в современных браузерах.
→ Прямая ссылка ←Набор упражнений для того чтобы быстро попробовать CSS Grids и уже наконец-то вникнуть в документацию и использовать в продакшне.
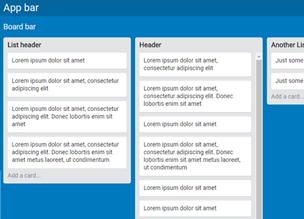
→ Прямая ссылка ←Небольшой туториал о том как, используя CSS гриды и Flexbox, сделать такую же верстку как на Trello, без интерактивности.
→ Прямая ссылка ←Демо с тремя разными анимациями страниц в формате слайдшоу с использованием anime.js и CSS сеток (grids) для расположения текста и изображений.
→ Прямая ссылка ←Расширение CSS Grid Highlighter для Google Chrome позволит наглядно смотреть компоненты вашей верстки, если она выполнена с помощью CSS сеток.
→ Прямая ссылка ←В последней версии Firefox Nightly мы получили новый Grid инспектор для CSS гридов. В ближайшие релизы инспектор попадет и в обычные Firefox браузеры.
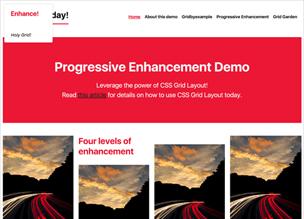
→ Прямая ссылка ←Статья на Smashing Magazine о том, как в проекте сделать прогрессивное улучшение от флоатов до flexbox и далее до CSS grids.
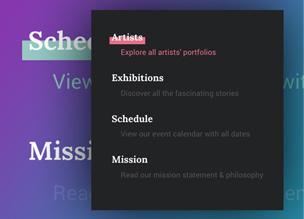
→ Прямая ссылка ←Очередное демо, на котором изображеные различные эффекты наведения для пунктов меню. Как всегда, используются современные CSS технологии.
→ Прямая ссылка ←Демо с Codrops, на котором реализованы переходы между изображениями через распад на мелкие частицы. Отлично подойдет для какого-нибудь дайджеста.
→ Прямая ссылка ←Статья о том, какие фоллбеки можно использовать для модуля CSS grids уже сегодня. Если вдруг жгет, но нужно поддерживать старые браузеры.
→ Прямая ссылка ←Продолжение прошлого набора демонстраций различных эффектов с буквами и словами при взаимодействии от Codrops.
→ Прямая ссылка ←



![[18+] Как отличить React от ES6? — Суровый веб #168](https://uwebdesign.ru/wp-content/uploads/2018/06/podcast-168-dumb-react-thumb.jpg)