Космонавты, этот выпуск получился очень трендовым, потому что мы говорили про уже состоявшиеся и назревающие тренды веб-дизайна и графического дизайна в 2017 году. Кроме этого обсудили возможность и нужду изучения всех возможных языков программирования, поговорили про Docker, а также порассуждали нужно ли использовать CSS гриды уже сейчас. Настраивайся на волну uWebDesign и вперед!
На Codrops выложили неплохое демо с всплывающими подсказками. Очень технологичное: используется SVG, CSS гриды и flexbox.
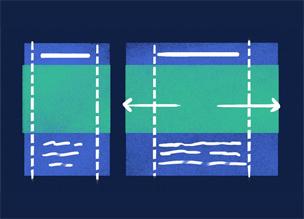
→ Прямая ссылка ←Практический пример верстки с помощью CSS гридов, а именно заполнение ширины вьюпорта элементом, который находится в ограниченном контейнере.
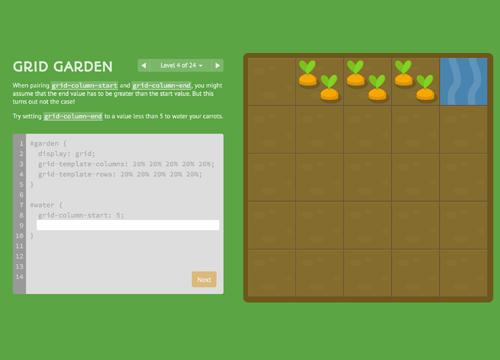
→ Прямая ссылка ←Собираетесь учить CSS сетки (grids), но все еще лень читать книжки? Тогда попробуйте игру CSS Grid Garden, за 28 уровней научитесь!
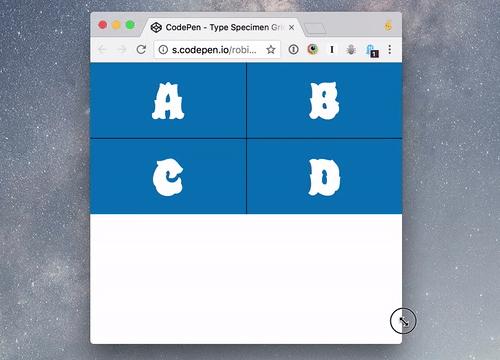
→ Прямая ссылка ←На CSS-Tricks нам выложили стартовый гайд о том, как начать пользоваться CSS Grid, в том числе работа с медиа запросами.
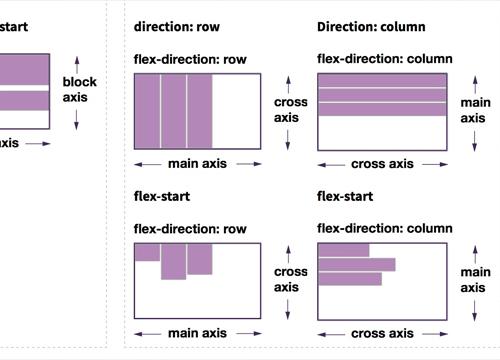
→ Прямая ссылка ←Rachel Andrew у себя на сайте наглядно демонстрирует как работает выравнивание в Flexbox и в CSS Grid, в чем разница и сходства.
→ Прямая ссылка ←Теперь, когда CSS Grid модуль работает в новой версии Firefox, все начали писать подробные гайды. Ребята из Codrops — не исключение.
→ Прямая ссылка ←Почитайте отличную статью на CSS-Tricks про CSS Grid и о том, как с помощью этой спецификации можно сделать одно и то же разными способами.
→ Прямая ссылка ←В спецификации CSS есть зияющая дыра, которая символизирует создание сеток и других вариантов расположения блоков. Варианты вроде float-ов и clear-ов пытались заполнить эту дыру, но ни один из вариантов не был идеальным. Но всё течёт, всё меняется. С помощью этой книги вы узнаете про CSS сетки, нативная система, которая позволит упорядочивать ваш контент вне зависимости от его порядка в исходном коде.
Эта книга, наряду с CSS Floating, Positioning in CSS и Transitions and Animations in CSS, Adding Motion with CSS — часть большого четвёртого издания книги CSS: The Definitive Guide. Когда оно выйдет — мы тоже выложим его для ознакомления.
→ Ссылка для ознакомления ←