Уже прошла эпоха «вау-эффектов» от демок на чистом CSS, но тем не менее всё ещё попадаются интересные экземпляры. Например, вот этот iPhone 6 с анимированными обоями.
→ Прямая ссылка ←CSS
Весь контент про CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Каскадные таблицы стилей.
На CodePen есть отличное демо с Meshi The Dog, который анимирован с помощью CSS. Побольше бы таких «практических» примеров для наглядности.
→ Прямая ссылка ←Сегодня представляем вашему вниманию демку, на которой реализован «выезжающий из под страницы» футер, сделанный с помощью трюка с z-index. Интересный пример смотрите по ссылке с ресурса Tutorialzine.
Кстати, ещё по теме можете посмотреть выпуск нашего подкаста под номером #67: Z-index, все, что вы хотели знать, название говорит само за себя.
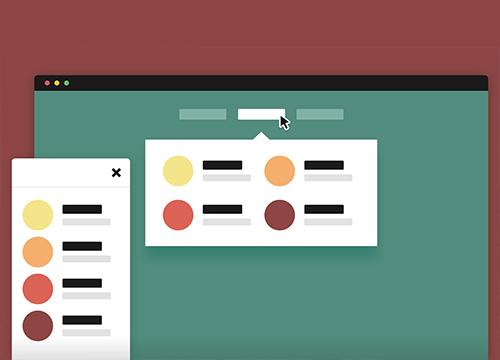
→ Прямая ссылка ←Ребята с CodyHouse сделали демо с навигационным меню сайта stripe.com. Оно представляет из себя верхнее меню с вложенными блоками, которые открываются при наведении. Очень плавно и симпатично.
→ Прямая ссылка ←Привет зрители и слушатели подкаста «Суровый веб»! Сегодняшний подкаст просто взорвёт вам мозг, ведь мы поговорили о том, как быть крутым фронтендером в 2017 году. А кроме этого рассмотрели большое количество интересных тем про дизайн: что выбрать прогресс бары или загрузочные анимации, как писать заголовки с маленькой или Большой буквы, а также как отравить жизнь мобильного пользователя?
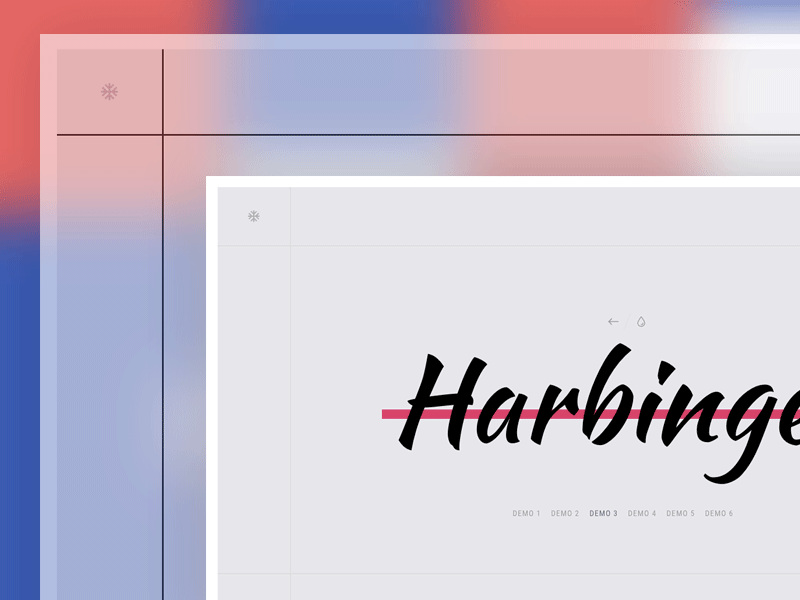
Посмотрите набор отличных демок на Codrops, которые нам показывают анимацию линий с помощью anime.js. Здесь и линии, перечёркивающие текст и фоновые линии. Бывают разные варианты: SVG, Canvas, но здесь классические HTML элементы с анимациями.
→ Прямая ссылка ←Неожиданную популярность приобретает модуль CSS Shapes, вот и статья с A List Apart есть, и наш ролик про свойство shape-outside. И теперь ещё и новая статья на Tuts+, в которой на конкретных практических примерах разобраны все те же свойства.
p.s. а свойство shape-inside до сих пор так и не реализовали.
Тема CSS кубов плотно засела в комьюнити, поэтому спешим поделиться очередной демкой. Здесь даже HTML элементов никаких нету, только псевдо-элементы для <body> и чистые, кристаллизованные и неразбавленные CSS анимации.
Редко мы здесь выкладываем статьи с блога A List Apart, но иногда они стоят того. Сегодня делимся одной из последних — дизайны с помощью CSS Shapes. В статье рассказываются примеры конкретной вёрстки с использованием этого нового (на самом деле нет) модуля.
Мы про него даже ролик (CSS Shapes module level 1) уже снимали.
→ Прямая ссылка ←Посмотрите имплементацию Dribbble скетча с дизайном небольшого дашборда, на котором один фон используется сразу для нескольких блоков. То, что легко делается в графических редакторах, зачастую сложно повторить при вёрстке — это как раз один из подобных случаев.
→ Прямая ссылка ←Geoff Graham на блоге CSS-Tricks написал отличную статью о том, как управлять различными отступами при работе с веб-типографикой. Кроме стандартных свойств вроде font-kerning и letter-spacing автор также рассмотрел все виды текстового сглаживания, их поддержку в современных браузерах и влияние на производительность.
Нам на uwebdesign.ru ещё только предстоит поработать со шрифтами, но ролик на эту тему был снят уже довольно-таки давно: Web-шрифты — использование Typekit и Google Fonts.
→ Прямая ссылка ←Посмотрите набор шикарных демок сегментированных фоновых изображений с разной тематикой. Некоторые реагируют на положение курсора, а некоторые просто красиво распадаются на части.
Основной «фокус» реализован с помощью CSS свойства clip-path, про которое мы снимали отличный ролик: CSS Clipping & Masking (свойства clip-path и mask-image).
Вдохните жизнь и добавьте глубины вашим веб-приложениям, а также улучшите UX с использованием CSS переходов (transitions) и анимаций (animations). С этой краткой инструкцией вы узнаете как заставить элементы на странице двигаться или менять свой внешний вид, например реалистичный отскок мяча, разворачивание выпадающего меню или простое акцентирование внимания на элементе при наведении.
Эта книга, наряду с CSS Floating и Positioning in CSS — часть большого четвёртого издания книги CSS: The Definitive Guide. Когда оно выйдет — мы тоже выложим его для ознакомления.
→ Ссылка для ознакомления ←Ana Tudor написала нам отличную статью о том, какие могут возникнуть проблемы при работе с 3D в CSS. Много интересных кейсов, в том числе с учётом поддержки браузеров.
→ Прямая ссылка ←Делимся с вами отличной библиотекой готовых прелоадеров, которые можно подключать как Sass миксины. Реализовано с помощью CSS анимаций.
→ Прямая ссылка ←