Подкаст #240, новогодний выпуск для вас! Подводим итоги уходящего года: state of css 2020, новые процессоры M1 от Apple, обратная сторона Луны; смотрим в будущий год: тренды веб-дизайна 2021 года, цвета грядущего года по версии Pantone, глобальный Await в JavaScript, а также RCS сообщения в телефонах и новые Apple TV. ПАГНААААЛЕЕ!!!11
Flexbox CSS
Весь контент про Flexbox CSS — система компоновки элементов при вёрстке. Она состоит из flex-контейнера и flex-элементов. Эта спецификация решает многие проблемы верстальщиков, но приносит и другие.
Новый «горбатый» Smart Battery Case для iPhone 11, ребрендинг российских компаний 2020 года, WebAssembly в Яндекс.Картах и еще снова про Flexbox. ПАГНААААЛЕЕЕ!!!1
Друзья, впитывайте и втирайте в себя новый выпуск подкаста «Суровый веб»! Продолжаем рассказывать о непростых отношениях Брэда Фрост и React, тряхнем стариной и поговорим про CSS, а также про UX, WWDC 2018 и другие последние новости из мира IT. Пристегивайтесь и ПАГГННААААААЛЕ!
Добрый день, уважаемые подписчики! Новый выпуск подкаста стучится к вам в интернет-приемники, мчится по оптике и «витой паре». И сразу новость — наш проект наконец-то можно поддержать на Patreon! В этот раз мы наконец-то поговорили об «искусственном» противостоянии спецификаций Flexbox и CSS Grids. На самом деле они ни в коем случае не должны заменить одна другую, а лишь дополнить и сделать верстку еще удобнее и приятнее. Кроме этого в очередной раз поговорили про теорию цвета, о влиянии архитектуры на настроение человека и о будущем дизайна. А еще обсудили большое количество новостей из мира IT, например скупку почти всех видеокарт Сбербанком и введением Twitter нового лимита — 280 символов.
Демонстрация раскрывающейся анимации элементов по сетке на примере магазина с гитарами. Очень плавно, работает только в современных браузерах.
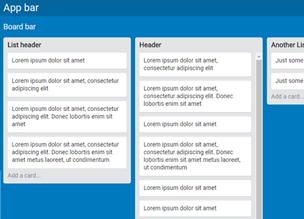
→ Прямая ссылка ←Небольшой туториал о том как, используя CSS гриды и Flexbox, сделать такую же верстку как на Trello, без интерактивности.
→ Прямая ссылка ←Очередная демонстрация возможностей anime.js и «ленивой» загрузки изображений и страниц от Codrops. Плавно во всех современных браузерах.
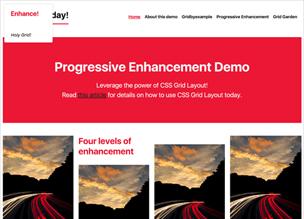
→ Прямая ссылка ←Статья на Smashing Magazine о том, как в проекте сделать прогрессивное улучшение от флоатов до flexbox и далее до CSS grids.
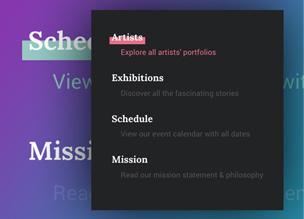
→ Прямая ссылка ←Очередное демо, на котором изображеные различные эффекты наведения для пунктов меню. Как всегда, используются современные CSS технологии.
→ Прямая ссылка ←Демо с Codrops, на котором реализованы переходы между изображениями через распад на мелкие частицы. Отлично подойдет для какого-нибудь дайджеста.
→ Прямая ссылка ←Статья о том, какие фоллбеки можно использовать для модуля CSS grids уже сегодня. Если вдруг жгет, но нужно поддерживать старые браузеры.
→ Прямая ссылка ←Попробуйте небольшой CSS фреймворк, построенных на современных технологиях, в том числе Flexbox. Если не для использования, так хоть для образца.
→ Прямая ссылка ←На Codrops выложили неплохое демо с всплывающими подсказками. Очень технологичное: используется SVG, CSS гриды и flexbox.
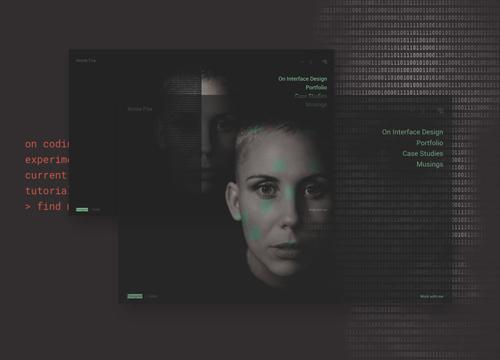
→ Прямая ссылка ←Ребята с Codrops сделали интересное портфолио, которое «подергивается» и показывает нам, что есть два режима, которые можно переключать. Днем вы Томас Андерсон, просто служащий в юридической компании, а ночью вы — хакер Нео.
→ Прямая ссылка ←На Smashing Magazine для нас сделали очень подробное сравнение двух фронтенд фреймворков: Bootstrap 4 и Foundation for Sites 6.
→ Прямая ссылка ←



![[18+] Как отличить React от ES6? — Суровый веб #168](https://uwebdesign.ru/wp-content/uploads/2018/06/podcast-168-dumb-react-thumb.jpg)