Очередное демо с Codrops с применением всех трендовых технологий: CSS3 3D Transform, Flexbox и anime.js, посмотрите.
→ Прямая ссылка ←Flexbox CSS
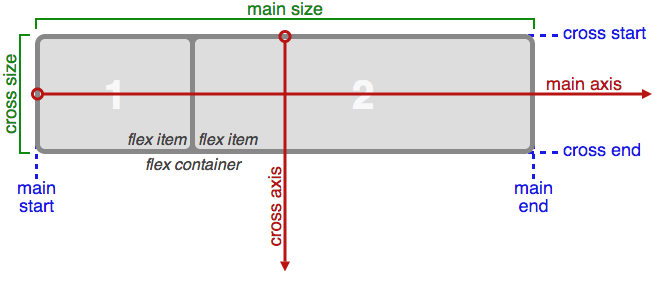
Весь контент про Flexbox CSS — система компоновки элементов при вёрстке. Она состоит из flex-контейнера и flex-элементов. Эта спецификация решает многие проблемы верстальщиков, но приносит и другие.
Посмотрите реализацию отличного эффекта наведения на стопку фрагментов от ребят с Codrops. Очень плавно, но только для современных браузеров.
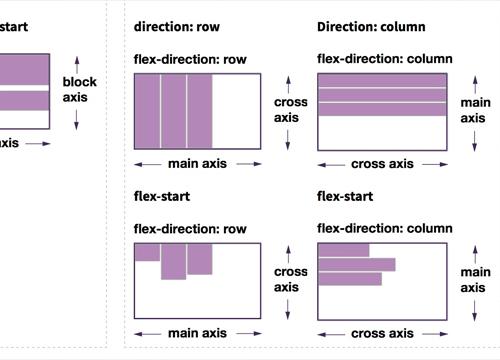
→ Прямая ссылка ←Rachel Andrew у себя на сайте наглядно демонстрирует как работает выравнивание в Flexbox и в CSS Grid, в чем разница и сходства.
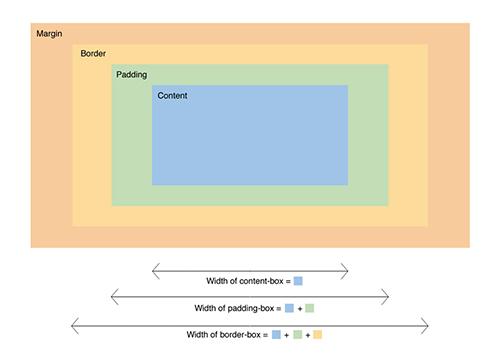
→ Прямая ссылка ←Greg Hovanesyan написал отличную заметку на CSS-Tricks, в которой описал 50+ самых интересных по его мнению свойств и значений CSS.
→ Прямая ссылка ←Посмотрите как нам предлагают делать появление текста на Codrops, с помощью полосок разного цвета, которые открываются с разных сторон.
→ Прямая ссылка ←На Codrops выложили очередную крутую демку с использованием хитрых CSS3 техник. В этот раз — наклонный эффект при наведении. Используется перспектива, blend modes и перспектива.
→ Прямая ссылка ←Посмотрите отличное демо прогноза погоды с использованием Flexbox и анимированного SVG. А оно ещё и анимируется при наведении!
→ Прямая ссылка ←Zell Liew, один из разработчиков Susy (фреймворка для построения секто с помощью Sass) написал отличную статью, в которой рассказал про все возможные варианты построения адаптивных сеток для вёрстки.
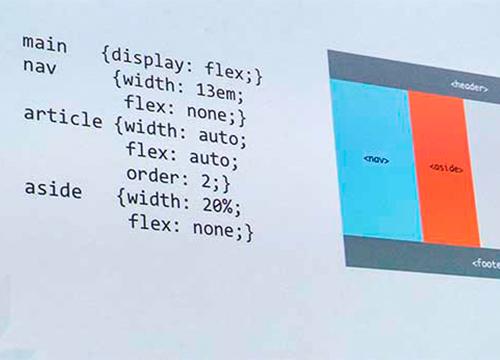
→ Прямая ссылка ←Посмотрите крутой список информации по Flexbox, на блоге the new code. Там и теория, и готовые примеры и даже большое количество ссылок по теме.
→ Прямая ссылка ←Посмотрите демонстрацию нестандартной сетки, реализованной на Flexbox. А то где ж вам по работе то такое пригодится? =)
→ Прямая ссылка ←Написано уже много статей и ответов на Stack Overflow по поводу центровки в CSS. И наконец-то сделали ресурс, на котором все рецепты собраны вместе, посмотрите!
→ Прямая ссылка ←А вы уже овладели разметкой Flexbox на уровне ниндзя? Если нет — обязательно посмотрите заметку по ссылке, в которой авторы Designmodo подготовили 20 козырных сниппетов на все случаи жизни. Если же вы чувствуете себя уверенно с flex контейнерами — всё равно почитайте, вдруг что-то прошло мимо вас.
→ Прямая ссылка ←Привет, уважаемые подписчики! На этой неделе радуем вас довольно-таки большим блоком про WordPress, порассуждаем про его оптимизацию и ускорение (расскажем как ускоряем WordPress). Кроме этого в разработке поговорим про логичность CSS Flexbox, а также про нативные CSS переменные. А также много всего интересного!
Друзья, сегодня мы поговорили про эволюцию Web: Flexbox и Web компоненты. В последний раз (обещаем) поговорили про развитие разработчика и куда пойти Junior-у. А еще по аналогии с прошлым выпуском (путь PHP разработчика) поговорили про путь WordPress разработчика — интересный ответ получился.
Front-end мир всегда традиционно стремится куда-то вперед и ввысь, потому что это презентационная часть вашего сайта/приложения. Именно во фронт-енде каждый год появляется большое количество новых CSS3 модулей, стандартов и техник.
Об одном из таких, сравнительно новых модулей и пойдет речь сегодня. Встречайте – Flexbox.
Читать далее →