Космонавты, скорее впитывайте новый выпуск подкаст в свои неокрепшие после праздников организмы. Мы вам и про JavaScript рассказали, и краткую историю дизайна, и о проблемах разработки интерфейсов, и даже обсудили то, что Челябинск выгоняет айтишников. ПАГНААААЛЕЕЕЕ!!11
GitHub
Весь контент про GitHub — крупнейший веб-сервис для хостинга IT-проектов и их совместной разработки. Основан на системе контроля версий Git и разработан на Ruby on Rails и Erlang.
Космонавты, у нас для вас очередная порция суровости, скорее делайте погромче и отменяйте все свои планы — пора слушать новый подкаст. Здесь мы обсудили прошедшую E3 2018, поговорили про новый противоречивый логотип от студии Лебедева, сравнили такие фундаментальные понятия как «архитектура» и «UX», а еще, как всегда, поговорили про JavaScript и ПАГНАААААЛЕ!
Друзья, впитывайте и втирайте в себя новый выпуск подкаста «Суровый веб»! Продолжаем рассказывать о непростых отношениях Брэда Фрост и React, тряхнем стариной и поговорим про CSS, а также про UX, WWDC 2018 и другие последние новости из мира IT. Пристегивайтесь и ПАГГННААААААЛЕ!
Целый гист-список полезных и важных материалов по Git. Много книг и других материалов для того, чтобы освоить эту систему контроля версий.
→ Прямая ссылка ←Веб-приложение octobox.io поможет вам отследить все, что происходит с участием вашего аккаунта на GitHub. Лучше стандартного дашборда.
→ Прямая ссылка ←Прошло почти 5 месяцев с момента выхода Github Desktop в статус beta и вот, релиз, не заставил себя долго ждать. Написаный на Electron он представит унифицированный опыт на всех платформах.
→ Прямая ссылка ←Обратите внимание на неплохой веб-сервис GitShowcase, который позволяет красиво поделиться своим богатым GitHub портфолио.
→ Прямая ссылка ←Посмотрите расширение для Google Chrome, которое включает «ночной режим» для GitHub, социальной сети для разработчиков. Тёмные фоны, серые шрифт — намного меньше бьёт по глазам.
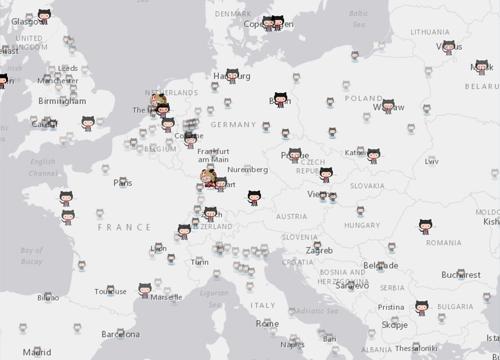
→ Прямая ссылка ←На ресурсе GitHub Map можно посмотреть плотность GitHub аккаунтов на карте мира. Как вы могли догадаться, в Сан-Франциско она достигает максимума, в некоторых европейских городах тоже неплохо.
→ Прямая ссылка ←Наши далёкие коллеги из 2ГИС написали большую статью на Хабр о том, как эффективно использовать GitHub. Обязательно почитайте, если хранитесь на этом сервисе.
→ Прямая ссылка ←Доброго времени суток, уважаемые друзья! Спешим к вам с глотком тёплых web новостей и статей в это переменчивое и промежуточное время года. На этой неделе рассмотрели еще одну порцию UX предсказаний — на этот раз на 2019 год, еще продолжили рассматривать адаптивную типографику с разными единицами измерениями и многое другое, смотрите!
Привет, уважаемые подписчики! Сегодня мы беспрецедентно много говорили на тему разработки, а именно: какие единицы измерения использовать REM или EM, что в Sass использовать mixin или extend, а также посмотрели почему Github перешел на SVG с иконочных шрифтов.
На этот раз поговорим про новый Git клиент с графическим интерфейсом от GitHub для него же. Как известно, системы контроля версий очень помогают в нелегкой командной работе, а Github Desktop делает это красивее и понятнее остальных. Даже «линия времени» с ветками есть!



![[18+] Об ИТ-рынке в России по-чесноку — Суровый веб #169](https://uwebdesign.ru/wp-content/uploads/2018/06/podcast-169-new-logo-thumb.jpg)
![[18+] Как отличить React от ES6? — Суровый веб #168](https://uwebdesign.ru/wp-content/uploads/2018/06/podcast-168-dumb-react-thumb.jpg)