В паблике uWebDesign ВКонтакте нам рассказали о том, что внезапно вышла третья версия jQuery лайтбокса под названием fancyBox.
→ Прямая ссылка ←JavaScript
Весь контент про JavaScript — прототипно-ориентированный сценарный язык программирования. Является реализацией языка ECMAScript (стандарт ECMA-262).
Посмотрите статью на CSS-Tricks, в которой нам рассказывают о множестве способ добиться случайных чисел в CSS.
→ Прямая ссылка ←Посмотрите на новый онлайн JavaScript редактор, отличную альтернативу CodePen с более быстрым LiveReload и другими «плюшками».
→ Прямая ссылка ←Привет, космонавты! Сегодня рассказали вам про новые шрифты, которые вышли за этот короткий месяц, кроме этого поговорили про JavaScript тренды 2017 года, а также о самых передовых CSS технологиях, которые нужно узнать в грядущем году. А ещё обсудили большое количество новостей из мира IT, в том числе покупку Mail.Ru Group Мегафоном.
Посмотрите на очередную крутую библиотеку Force.js, которая предлагает нам удобный API для различных анимаций при скроллинге.
→ Прямая ссылка ←Сколько раз вам приходилось писать свой метод camelCase или гуглить что-нибудь типа «camelcase string JavaScript»? Теперь — не нужно, для всего такого есть библиотека Voca.
→ Прямая ссылка ←Ребята с bits of code не только предлагают нам отличные статьи про Front End, но и крутые решения, например возможность встраивать Can I Use.
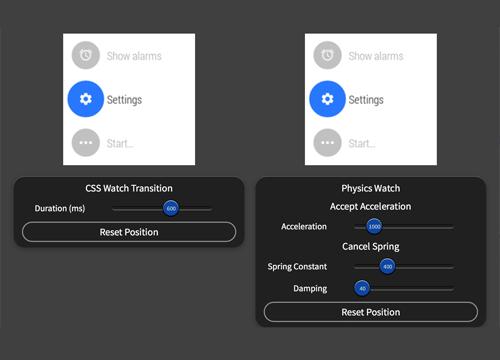
→ Прямая ссылка ←Задумайтесь, с точки зрения UX нам гораздо проще воспринимать анимации, сделанные с учётом всех законов физики, поэтому посмотрите как их нужно выполнять.
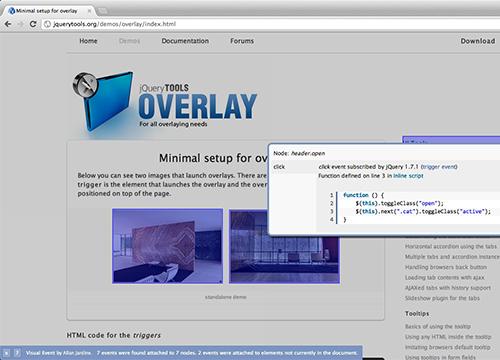
→ Прямая ссылка ←Посмотрите на отличное расширение для Google Chrome, которое визуально показывает все события, которые привязаны на те или иные элементы.
→ Прямая ссылка ←Посмотрите как нам предлагают делать появление текста на Codrops, с помощью полосок разного цвета, которые открываются с разных сторон.
→ Прямая ссылка ←Ребята с CodyHouse нам демонстрируют небольшой кусочек шаблона, в котором полноэкранное видео перестраивается в размер телефона с красивой анимацией.
→ Прямая ссылка ←На ресурсе bits of code выложили отличную статью-обзор на тему вариантов реализации хранения информации на клиенте: Cookies, Local Storage, Session Storage, IndexedDB и даже WebSQL, который уже не поддерживается.
→ Прямая ссылка ←Steve Souders на Performance Calendar написал крутую статью об атрибутах defer и async, которые используются для тега <script>. Почитайте!
Библиотека Pull to Refresh.js позвоояет сэмулировать популярны UX с мобильных телефонов на ваших веб-приложениях.
→ Прямая ссылка ←На Smashing Magazine нам в очередной раз рассказывают как делать производительные анимации, которые задействуют GPU.
→ Прямая ссылка ←