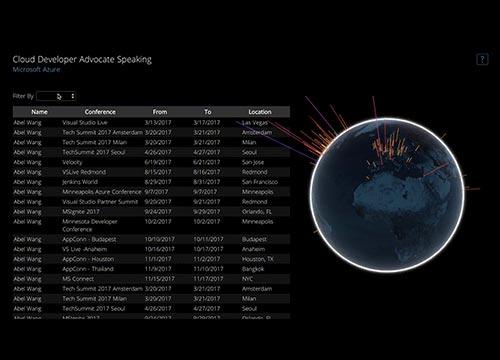
Серия из двух статей о том, как визуализировать информацию с помощью Vue.js, Vuex и serverless функций.
→ Прямая ссылка ←JavaScript
Весь контент про JavaScript — прототипно-ориентированный сценарный язык программирования. Является реализацией языка ECMAScript (стандарт ECMA-262).
Статья, которая рассказывает о том что такое Paint Timing API и как с его помощью увеличить производительность вашего фронт-енда.
→ Прямая ссылка ←Посморите отличную демонстрацию SVG анимации на примере велосипедиста, с помощью JavaScript библиотеки GSAP.
→ Прямая ссылка ←Зацените набор демонстраций, которые сделали студенты BDDI чтобы продемонстрировать возможности веб-технологий. Не забудьте надеть наушники.
→ Прямая ссылка ←Статья о том, что прогрессивные веб-приложения (PWAs) нужны и важны. А также развенчивание шести мифов про такие приложения.
→ Прямая ссылка ←По ссылке вас ждет информативная презентация о том как и для чего нужны анимации в приложениях на Vue.js и как их делать максимально производительно.
→ Прямая ссылка ←Небольшой туториал по поводу того как сделать JavaScript промис с нуля и на этом примере понять такой механизм.
→ Прямая ссылка ←Туториал о том, какие бывают события ввода для всех устройств и как со знанием этих событий сделать маску ввода.
→ Прямая ссылка ←Небольшая и понятная статья о том, что такое web cookies и о том как использовать их для хранения и передачи данных.
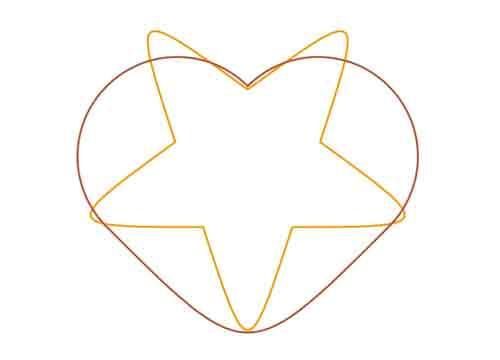
→ Прямая ссылка ←Невероятно подробный туториал о том, как сделать анимацию из звезды в сердечко с помощью SVG и JavaScript.
→ Прямая ссылка ←Привет, космонавты! Наш VR подкаст про веб-разработку спешим с новым выпуском. На этой неделе поговорить о том, как изменилась веб-разработка за последние 10 лет (верните мой 2007), поговорили о грехах веб-дизайнеров, которые до сих пор почему-то не изжиты. Еще поговорили о публичных пространствах и о том, как и почему они образуются. Кроме этого обсудили большой спектр новостей про противодействие противоправному контенту, Apple и про децентрализацию интернета.
Обновляемый список шикарных инструментов для Vue.js, полный гитхаб репозиторий статей, инструментов и прочих материалов.
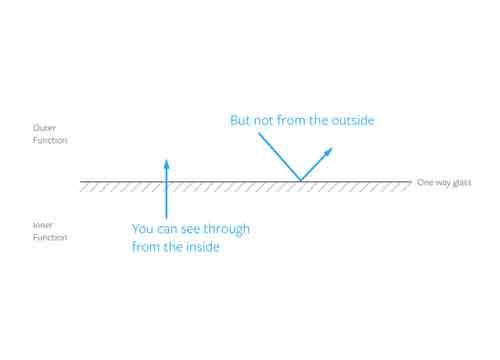
→ Прямая ссылка ←Привет, уважаемые подписчики! Сегодняшний подкаст оказался беспрецедентно дизайнерским: здесь вам и про оптические иллюзии, и про дизайн лендингов в России, немного подробностей о дизайне в Северной Корее, даже про редизайн мобильного приложения VK и, наконец, про дизайн логотипов. Кроме этого поговорили про сходства и различия JavaScript и ECMAScript, подробно про блокчейн, про историю Polaroid, и еще очень интересная статья о создании бренда Dendy.
Небольшая статья о том как работать с областью видимости в JavaScript замыканиях и как их отлаживать в Chrome DevTools.
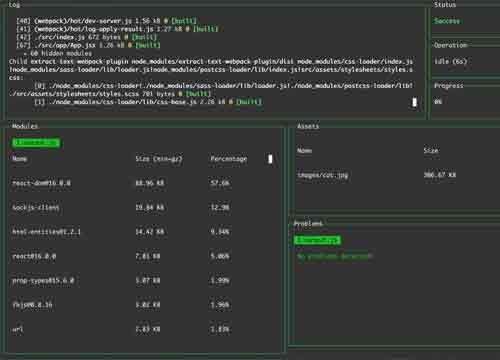
→ Прямая ссылка ←Утилита Webpack Dashboard дает более полную и понятную информацию о состоянии вашей сборке и логе выполнения.
→ Прямая ссылка ←