На манеже новый клиентский JavaScript фреймворк, который позволяет не заморачиваться на рамках и думать только о бизнес-логике.
→ Прямая ссылка ←JavaScript
Весь контент про JavaScript — прототипно-ориентированный сценарный язык программирования. Является реализацией языка ECMAScript (стандарт ECMA-262).
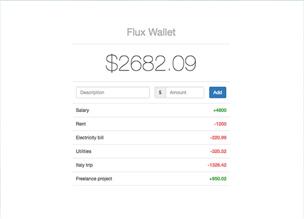
В этом уроке вы узнаете о технологии Flux и о том, как она используется для обработки потока данных в приложениях на основе React.
→ Прямая ссылка ←Библиотека gpu.js позволяет реализовать параллельные вычисления в JavaScript на клиенте, а также предложит функциональный фолбэк.
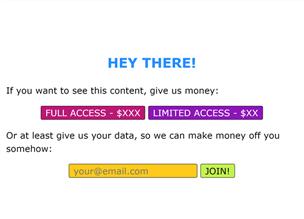
→ Прямая ссылка ←Статья о том, как НЕ нужно делать модальные окна, почему нельзя их делать поверх контента от Аны Тюдор на CSS-Tricks.
→ Прямая ссылка ←Очередная демонстрация возможностей anime.js и «ленивой» загрузки изображений и страниц от Codrops. Плавно во всех современных браузерах.
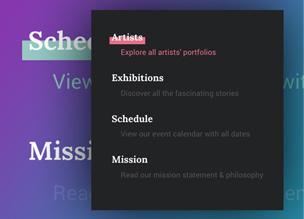
→ Прямая ссылка ←Очередное демо, на котором изображеные различные эффекты наведения для пунктов меню. Как всегда, используются современные CSS технологии.
→ Прямая ссылка ←Генератор рандомных цветовых палитр в стиле Material, на этот раз с возможностью сохранять собственные и просматривать популярные палитры.
→ Прямая ссылка ←Калькулятор расстояния между аэропортами, написанный на Vue.js с GSAP анимациями и SVG графикой. Демо на CodePen.
→ Прямая ссылка ←Демо с Codrops, на котором реализованы переходы между изображениями через распад на мелкие частицы. Отлично подойдет для какого-нибудь дайджеста.
→ Прямая ссылка ←Демо «мировых часов» с выпадающим списком городов, выполненное на Vue.js. Спешите на CodePen, у Рэйчел Наборс отлично получилось!
→ Прямая ссылка ←Очередной дайджест с ресурса Free Frontend, который предлагает нам несколько демо с плавными переходами между страницами на CSS и других веб-технологиях.
→ Прямая ссылка ←Библиотека Fitty поможет вам масштабировать текст, учитывая размеры родительскому контейнера. Без зависимостей, регистрации и смс.
→ Прямая ссылка ←Посмотрите демо на Codepen, которое демонстрирует использование Tweenmax, одной из важных частей JavaScript библиотеки GSAP, для эффекта разделения изображения на сегменты.
→ Прямая ссылка ←Привет друзья, перед вами предпоследний выпуск подкаста в этом сезоне и в нем мы рассмотрели нереальное количество новостей из мира IT, кибербезопасности (новый алгоритм поиска от Яндекс и уголовное преследование школьного учителя за размещение «выходного узла» TOR), поговорили про очередной ребрендинг платформы Medium, а также разобрали четыре типажа программистов и поговорили про чистые функции в JavaScript.
Друзья, скорее смотрите и слушайте наш новый подкаст, потому что в нем несколько холиварных тем! Мы поговорили о том, что JavaScript пожирает мозги слабых духов программистов, о том, что хейтить какие-то языки программирования и технологии — это непродуктивно, а также о том, почему Vue.js является лучшим Front-End фреймворком на 2017 год. Кроме этого обсудили несколько тем по дизайну: разобрали понятие «визуальный сахар», обсудили новый дизайн Swarm версии 5.0. Устраивайтесь поудобнее, собирайтесь вокруг нас и следите за повествованием!