Статья о том, как добавить в ваши React приложения делать рендеринг на сервере, для того чтобы не было проблем с SEO и поисковыми роботами. Ну и для скорости иногда.
→ Прямая ссылка ←JavaScript
Весь контент про JavaScript — прототипно-ориентированный сценарный язык программирования. Является реализацией языка ECMAScript (стандарт ECMA-262).
Отличная демонстрация адаптивных CSS домов на Codepen, которые управляются с помощью слайдера и очень красиво анимируются между состояниями.
→ Прямая ссылка ←Почитайте про архитектуру сервиса Medium, используемые у них технологии и про невероятную производительность, которую удается обеспечивать.
→ Прямая ссылка ←Статья о том, как хранятся данные в памяти в языке программирования JavaScript. А именно о разнице между значениями (для примитивных типов) и ссылками на эти значения (объекты).
→ Прямая ссылка ←Обзор всех последних изменений в EcmaScript8 или EcmaScript 2017, новом стандарте JavaScript, который был принят в конце июня.
→ Прямая ссылка ←Статья о том, как инкапсулировать некоторые части кода в функции и многократно их использовать, чтобы не повторяться.
→ Прямая ссылка ←Статья, которая наглядно объясняет как пользоваться конструкциями async и await, которые пришли на помощь к промисам.
Быстрый, удобный и простой генератор статических сайтов для React — все это про Gatsby. Описание говорит само за себя.
→ Прямая ссылка ←Библиотека Icaro позволяет вам следить за изменениям в массивах, объектах и не только. Идеально для того, чтобы следить за DOM изменениями.
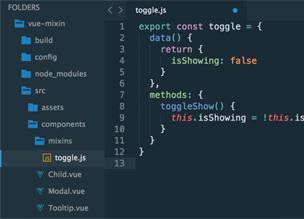
→ Прямая ссылка ←Короткая и интерактивная статья-вступление к Vue.js, отличный туториал на freeCodeCamp. Скорее попробуйте этот фреймворк, если еще не пробовали.
→ Прямая ссылка ←Посмотрите как реализованы прелоадеры «Инь и ян» в нескольких вариантах в туториале на CSS-Tricks. Даже на Canvas сделали.
→ Прямая ссылка ←Статья о том, какие фоллбеки можно использовать для модуля CSS grids уже сегодня. Если вдруг жгет, но нужно поддерживать старые браузеры.
→ Прямая ссылка ←Библиотека Dynamics.js специализируется на анимациях, в основах которых лежат основы физики. Можно анимировать элементы, CSS свойства и SVG.
→ Прямая ссылка ←Очередная версия противостояния React и Vue.js, на этот раз от Delicious Brains. Если до сих пор выбираете или хотите почитать еще мнение — переходите по ссылке.
→ Прямая ссылка ←Библиотека Barba.js позволяет реализовать плавные переходы между вашими страницами для минимизации количества HTTP запросов и увеличения производительности.
→ Прямая ссылка ←