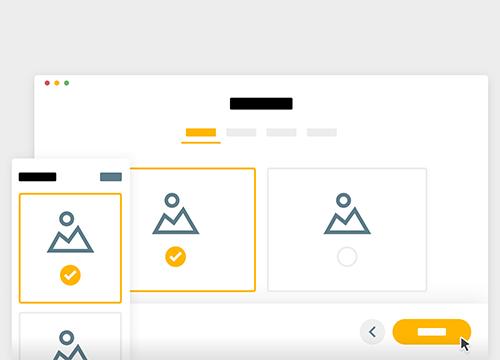
На CodyHouse выложили отличный конструктор товаров на примере автомобилей. Можно выбирать кузов, цвет и аксессуары. Расковыривайте и переделывайте на футболки.
→ Прямая ссылка ←jQuery
Весь контент про jQuery — библиотеку JavaScript, фокусирующуюся на взаимодействии JavaScript и HTML. Библиотека jQuery помогает легко получать доступ к любому элементу DOM, обращаться к атрибутам и содержимому элементов DOM, манипулировать ими. Также библиотека jQuery предоставляет удобный API для работы с AJAX.
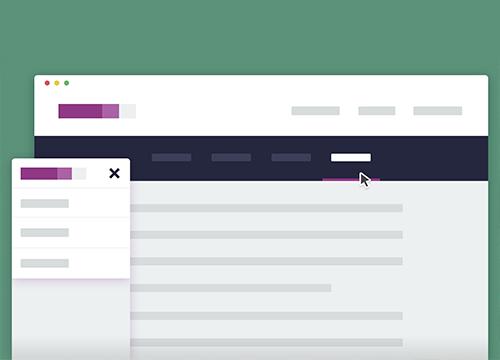
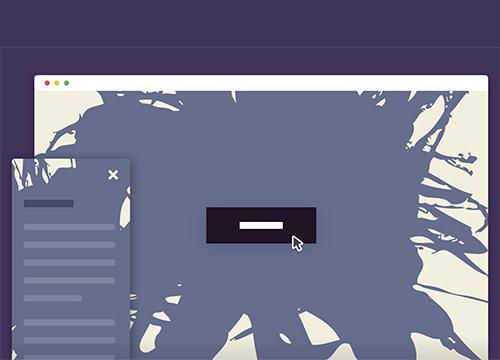
На codyhouse выложили крутую демку автоскрываемой навигации в трёх вариантах: простая, с подменю, а также с подменю и большим hero изображением.
→ Прямая ссылка ←Посмотрите маленький туториал о том, как из одной SVG картинки можно сделать целый адаптивный лендинг с варьирующейся высотой.
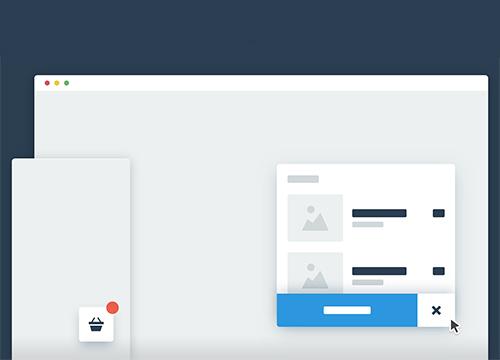
→ Прямая ссылка ←Смотрите демо с Codyhouse с крутым (с точки зрения UX) взаимодействием «добавить в корзину». Отлично подойдёт для ваших интернет-магазинов.
→ Прямая ссылка ←Хотите сделать нескучный таймпикер (выбор времени) в своих формах? В этом вам поможет отличный jQuery плагин Timedropper!
→ Прямая ссылка ←На CodyHouse, как обычно, выложили демо переходов между страницами / контентом. Здесь использованы PNG спрайты, jQuery и CSS. Довольно-таки эффектно получилось.
→ Прямая ссылка ←Плагин Modaal — это не просто очередной jQuery плагин для модалок, это самый настоящий Accessibility рай, соответствующий стандартам WCAG 2.0 Level AA. В общем пора брать и использовать, чтобы решить старую проблему — модалки не доступны для людей и устройств с ограниченными возможностями.
→ Прямая ссылка ←Привет, космонавты! На этой неделе мы как никогда глубоко опустились на дно UX дизайна, где нашли темы про UX радио кнопок, 3 секрета лучшего в мире сайта и 14 фактов про ваших пользователей. А ещё мы попробовали дальше углубиться в редизайн Instagram, получилось круто!
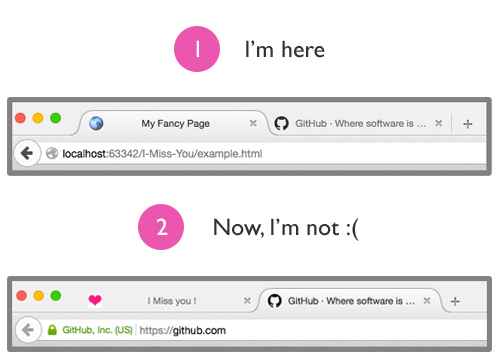
А вы замечали, что некоторые сайты меняют свою favicon и заголовок, если вкладка не выделена? Теперь вы можете сделать также с помощью jQuery плагина I Miss You. Одно замечание — для того чтобы работало «из коробки» нужно, чтобы на сайте была стандартная favicon.
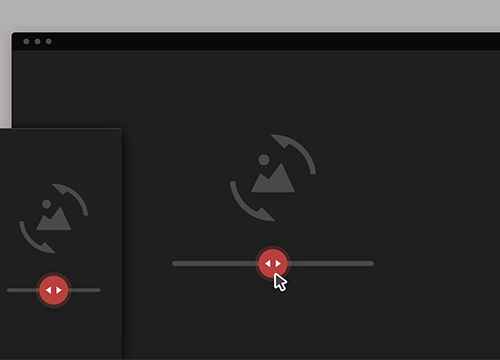
→ Прямая ссылка ←На CodyHouse бывают очень экспериментальные демки, как например сегодня. Оказывается, на web технологиях можно сделать даже просмотр товара в 360° с помощью CSS и jQuery. Тормозит, конечно, без видеокарты сильно, но выглядит внушительно.
→ Прямая ссылка ←Всем попутного ветра, уважаемые подписчики! Мы спешим к вам с новым самым длинным (на данный момент) подкастом про web разработку и дизайн! На этой неделе обсудили новую Adobe XD, посмотрели как чувак прожил год без jQuery, а также рассмотрели 11 неизвестных фич WordPress. И ещё много всякого интересного!
Сегодня обсудили много тем по дизайну и программированию, например, актуальность jQuery в 2015 году, нужда использовать Sans Serif шрифты в интерфейсах, а также эволюцию такого элемента интерфейса, как «кнопка». Кроме этого обсудили много новостей, среди которых: блокировка Rutracker, редизайн «лайков» в Twitter и возвращение ссылочного ранжирования в Яндексе.
Уже списали jQuery со счетов во всех будущих проектах? Не спешите! Сегодня расскажем вам о том, чего ждать в версии 3.0 и порассуждаем стоит ли использовать дальше. Еще поговорим про пару громких редизайнов: Codepen и CSS-Tricks, и многое другое!