Космонавты, новый выпуск получился очень обширным, много поговорили про дизайн, про UX, обсудили новости из мира IT и новости популярных IT-компаний. Также обсудили новинки React и поговорили про популярную тему прошлого года — выгорание, профессиональное и не только. Не переключайтесь, слушайте до конца и ПАГНААААЛЕЕЕЕ!!!1
Привет друзья, спешим к вам с очередным выпуском нашего подкаста! На этот раз поговорили о том, что время Redux проходит и лучше его комбинировать с GraphQL; обсудили бесполезность BEM; поговорили про Apple и их последнюю конференцию «Gather Round», релизы новых iPhone и Apple Watch. А также наше любимое: редизайны (на этот раз Uber) и эмодзи. ПАГНААААЛЕ!!!1
Друзья, затяните потуже галстуки, бабочки и платочки, потому что вам может сорвать башню! К вам спешит новый выпуск «Сурового веба», в котором мы обсудили много редизайнов, старые ретро-шрифты, различия между Vue и React, а также по-настоящему обсудили разных хостинг-провайдеров. ПАГНАААААЛЕ!
Друзья, здоровенькі були, сегодня еще раз расскажем о том, как люди переходят с React на -более тяжелые наркотики- Vue.js, об особенностях фреймворков, об отличиях между Redux и Vuex, а также об отличиях между архитектурой компонентов в этих двух системах. А еще поговорим про UX поля для поиска, про новости из мира IT, а также про хак с геопозицией в Tinder.
Друзья, впитывайте и втирайте в себя новый выпуск подкаста «Суровый веб»! Продолжаем рассказывать о непростых отношениях Брэда Фрост и React, тряхнем стариной и поговорим про CSS, а также про UX, WWDC 2018 и другие последние новости из мира IT. Пристегивайтесь и ПАГГННААААААЛЕ!
Космонавты, встречайте новый выпуск подкаста! Эта неделя — первая, на которой мы начинаем подводить итоги уходящего года и заглядывать в грядущий 2018. Поговорили мы о том, что ждет UX дизайн в новом году и куда зайдет веб-разработка в целом, еще обсудили цвет 2018 года по версии Pantone, рассмотрели дизайн новой транспортной системы в Москве и даже поговорили о поддержке кириллицы в большинстве Google шрифтов. Кроме этого обсудили много громких новостей и прогнозов на будущий год, в том числе про биткоин.
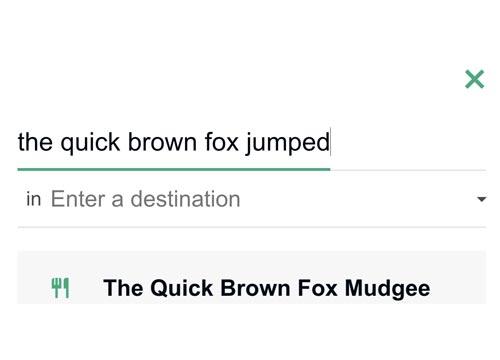
Туториал на freeCodeCamp, который показывает как сделать красиво подсвечивание заполняемости текстового поля, как у TripAdvisor.
→ Прямая ссылка ←Статья «Что такое React?» — это часть серии постов «Основы React для дизайнеров», где на простом английском и рисунках объяснена архитектура.
→ Прямая ссылка ←Релиз React 16 состоялся. В переводе нашего подписчика приведено краткое описание того, что нового добавили в React 16.
→ Прямая ссылка ←В этом уроке вы узнаете о технологии Flux и о том, как она используется для обработки потока данных в приложениях на основе React.
→ Прямая ссылка ←Статья о том, как добавить в ваши React приложения делать рендеринг на сервере, для того чтобы не было проблем с SEO и поисковыми роботами. Ну и для скорости иногда.
→ Прямая ссылка ←Быстрый, удобный и простой генератор статических сайтов для React — все это про Gatsby. Описание говорит само за себя.
→ Прямая ссылка ←Очередная версия противостояния React и Vue.js, на этот раз от Delicious Brains. Если до сих пор выбираете или хотите почитать еще мнение — переходите по ссылке.
→ Прямая ссылка ←По аналогии с заметкой про роутер на Vue.js была переведена на русский статья про простой роутер в React v4.
→ Прямая ссылка ←Почитайте у Ричарда Зимермана о том, как подружить d3.js (d3geo) и react на примере крутых SVG карт (подгружаются через topojson client).
→ Прямая ссылка ←





![[18+] Как отличить React от ES6? — Суровый веб #168](https://uwebdesign.ru/wp-content/uploads/2018/06/podcast-168-dumb-react-thumb.jpg)