Крис Койер рассуждает о том, если ли смысл в препроцессинге CSS переменных, или это начало конца препроцессинга как явления.
→ Прямая ссылка ←Sass
Весь контент про Sass — метаязык, препроцессор на основе CSS, предназначенный для увеличения уровня абстракции CSS кода и упрощения файлов каскадных таблиц стилей.
Посмотрите статью на devbridge о том, как правильно использовать Sass и какие интересные методы и техники можно взять на вооружение.
→ Прямая ссылка ←Посмотрите библиотеку t-scroll, которая отвечает всем последним требованиям (не использует jQuery, а использует ES6), а также кастомизируется с помощью Sass.
→ Прямая ссылка ←Adam Giese на CSS-Tricks показал несколько интересных примеров использования псевдоклассов :nth-child с помощью Sass миксинов.
Посмотрите как David Bachmann интересно придумал использовать calc() и элементы vh и vw для по-настоящему адаптивных шаблонов.
Посмотрите на новую версию сеток Neat для Bourbon, ребята подтянулись за Zurb и ввели гибкую систему построения, которая уже очень давно используется в Susy.
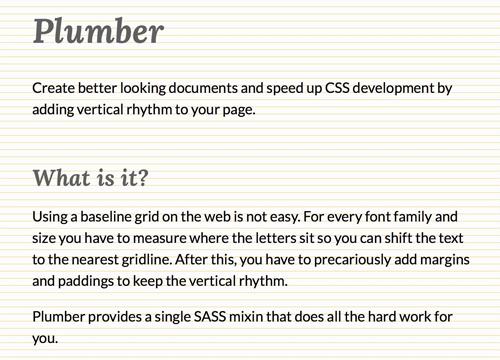
→ Прямая ссылка ←Посмотрите на отличный инструмент для построения и отладки вертикального ритма Plumber, встраивается в ваш Sass проект, но также есть и PostCSS плагин.
→ Прямая ссылка ←Посмотрите статью на CSS-Tricks, в которой нам рассказывают о множестве способ добиться случайных чисел в CSS.
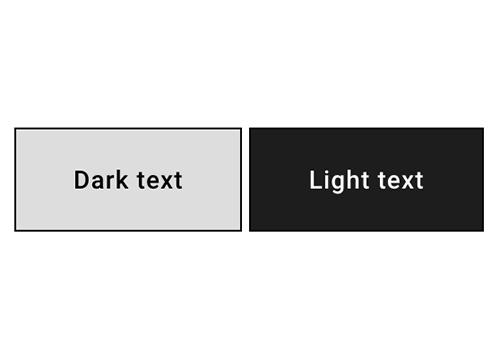
→ Прямая ссылка ←Посмотрите интересную технику, которая позволяет использовать Sass для автоматического выбора цвета текста (чёрный и белый) по контрасту.
→ Прямая ссылка ←Библиотека Wait! Animate позволит вам легко управлять задержками в CSS анимациях, в наличии даже удобный SCSS миксин.
→ Прямая ссылка ←Zell Liew, один из разработчиков Susy (фреймворка для построения секто с помощью Sass) написал отличную статью, в которой рассказал про все возможные варианты построения адаптивных сеток для вёрстки.
→ Прямая ссылка ←Codekit — это расширяемый front-end сборщик «на стероидах» с графическим интерфейсом и возможностью навешивать скрипты по любому событию. Ближайшие «коснольные» аналоги: Grunt и Gulp.
Делимся с вами отличной библиотекой готовых прелоадеров, которые можно подключать как Sass миксины. Реализовано с помощью CSS анимаций.
→ Прямая ссылка ←Отличная статья о том, как использовать функции первого класса в препроцессоре Sass. Даже написали немного информации о том, что нас ожидает в релизе 4.0, а именно — модульная система.
→ Прямая ссылка ←Посмотрите отличный пример реализации контейнеров со скошенными углами с помощью Sass миксина. «Под капотом» в миксине — динамическая генерация SVG, довольно-таки изящно.
→ Прямая ссылка ←