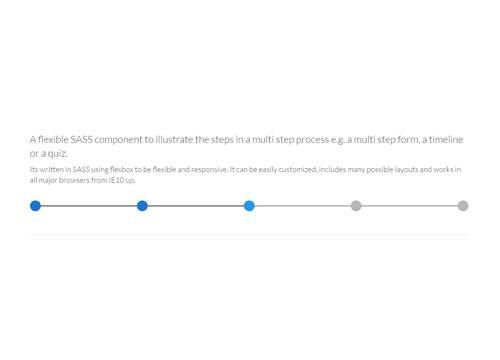
Препроцессоры всё больше входят в повседневный обиход, а иногда уже и выходят (в пользу CSS in JavaScript и прочих PostCSS), но всё ещё иногда выходят любопытные проекты. Например, сегодня делимся проектом Progress Tracker — пошаговый прогресс бар с кучей разных стилей на Sass.
→ Прямая ссылка ←Sass
Весь контент про Sass — метаязык, препроцессор на основе CSS, предназначенный для увеличения уровня абстракции CSS кода и упрощения файлов каскадных таблиц стилей.
Family.scss — подходящий инструмент для тех разработчиков, которые всё время забывают синтаксис :nth-child и схожих псевдоклассов. Наконец-то запомните!
Привет, уважаемые подписчики! Сегодня мы беспрецедентно много говорили на тему разработки, а именно: какие единицы измерения использовать REM или EM, что в Sass использовать mixin или extend, а также посмотрели почему Github перешел на SVG с иконочных шрифтов.
После непродолжительных предложений по проведению аудио/видео интерактива в нашем Telegram-чатике uWebDesign было принято решение потрындеть за жизнь и за веб-технологии в Google Hangouts. Немедленно была запланирована прямая трансляция на YouTube-канале uWebDesign и в субботу все состоялось.
В этот раз обсудили перспективы PHP7, библиотеку React от Facebook, со всеми вытекающими технологиями (React Native, Nuclide, Flow). Еще поговорили о вечном противостоянии синтаксисов Sass и Scss и, конечно же, про WordPress. После ответили на несколько вопросов.
Front-end мир всегда традиционно стремится куда-то вперед и ввысь, потому что это презентационная часть вашего сайта/приложения. Именно во фронт-енде каждый год появляется большое количество новых CSS3 модулей, стандартов и техник.
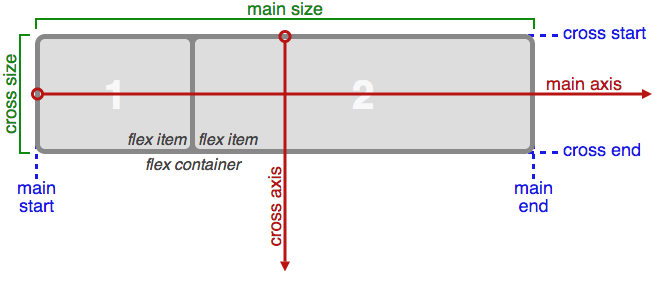
Об одном из таких, сравнительно новых модулей и пойдет речь сегодня. Встречайте – Flexbox.
Читать далее →
Привет, ребят, спасибо, что смотрите нас! Не совру, если скажу, что этот обзор назревал почти с самого начала, около полугода. Потому что методология SMACSS — это то, что логически следует после применения Sass в нескольких проектах.
Что же до BEM. Ну он есть и не замечать его невозможно.
Читать далее →
Sass или libsass? Этот вопрос уже довольно-таки долгое время волнует front-end разработчиков, особенно тех, которые работают с крупными проектами и большими выходными файлами. На пороге SassConf 2014 я постарался разобраться в этом вопросе.
Читать далее →
Давно я собирался снять ролик про Susy, потому что пользуюсь уже больше года для разных проектов, но все как-то некогда было. А теперь, после появления статьи на css-tricks я понял, что пора.