Если по полной использовать анимацию вьюпорта в большом SVG, то можно делать крутые интерактивные истории. Посмотрите демо и описание!
→ Прямая ссылка ←SVG
Весь контент про SVG — язык разметки масштабируемой векторной графики, созданный Консорциумом Всемирной паутины (W3C) и входящий в подмножество расширяемого языка разметки XML, предназначен для описания двумерной векторной и смешанной векторно/растровой графики в формате XML.
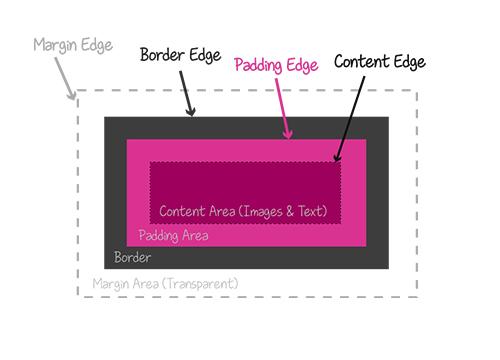
Почитайте крутую статью Сары Суайдан о том, как можно с помощью вложенности в SVG решать задачи с позиционированием внутри вьюпорта.
→ Прямая ссылка ←Посмотрите крутую демку на CodyHouse, которая покажет нам как с помощью увеличения SVG clipPath сделать хитрые анимационные переходы в слайдере.
→ Прямая ссылка ←Посмотрите демку интерактивного SVG графика на CodePen. Вдруг придётся что-то подобное реализовать. Или лучше воспользуетесь популярной библиотекой?
→ Прямая ссылка ←Посмотрите на блоге the new code заметку об адаптивных и SVG изображениях, которые можно аккуратно имплементировать с помощью медиа-запросов.
→ Прямая ссылка ←На блоге the new code есть большой раздел «Введение в SVG» и, кроме очевидных вещей, там есть статья про использование JavaScript в SVG. Не забудьте почитать и о проблемах с безопасностью такого подхода.
→ Прямая ссылка ←Давно уже в интернетах говорят про CSS анимацию с функцией `steps()`, которая позволяет делать пошаговые переходы спрайтов. Такое можно провернуть даже и с SVG, посмотрите!
→ Прямая ссылка ←Ребят из команды Codrops и их гости постоянно радуют нас невероятными демками новых web технологий. На этот раз — искажения с помощью SVG фильтров. Работает не во всех браузерах, зато выглядит эффектно!
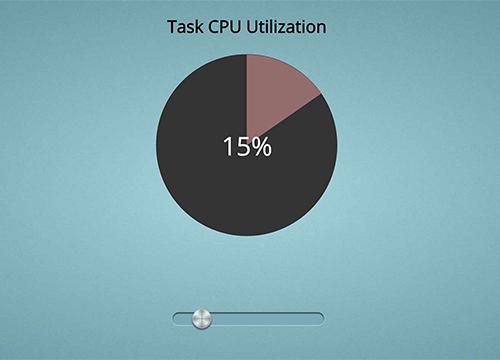
→ Прямая ссылка ←Ресурс the new code рассказывает о том, как сделать круговую диаграмму с помощью Web технологий: CSS, SVG и JavaScript. Очевидно, что можно сделать и интерактивную, с помощью разных HTML контролей, так что смотрите на демо!
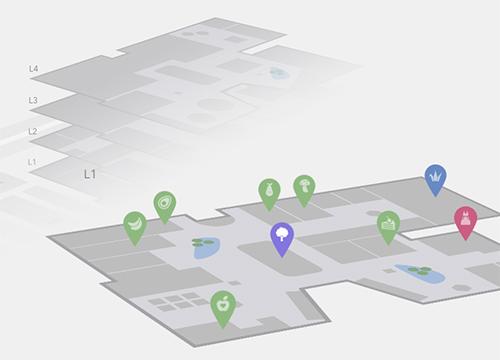
→ Прямая ссылка ←Часто приходится заходить на сайты торговых центров в поисках какого-нибудь отдела, но все карты на них как-то не очень. Ребята с Codrops показывают нам всем как это нужно делать. Невероятно плавная карта получилась, всё понятно и удобно. Ещё бы их актуальными поддерживали всегда.
→ Прямая ссылка ←Привет, уважаемые подписчики! Сегодня мы беспрецедентно много говорили на тему разработки, а именно: какие единицы измерения использовать REM или EM, что в Sass использовать mixin или extend, а также посмотрели почему Github перешел на SVG с иконочных шрифтов.
Всех еще раз с наступившим Новым Годом! Мы уже спешим к вам с новым подкастом и новостями из мира IT, web разработки и бизнеса. Сегодня обсудим выход гиганта Netflix на отечественный рынок онлайн-кино, еще про новый флаг Новой Зеландии, а также порассуждаем о том, чем заменить SMIL для SVG анимаций.
Привет, друзья! Последние «разговоры у экрана» в привычном формате в этом году приветствуют вас. В этот раз центральным вопросом был вопрос про SVG иконки с использованием <use>. Кроме этого много разговаривали про WordPress, кастомные WP_Query объекты для запросов и кастомные поля. И даже немного про PostCSS.
Уже списали jQuery со счетов во всех будущих проектах? Не спешите! Сегодня расскажем вам о том, чего ждать в версии 3.0 и порассуждаем стоит ли использовать дальше. Еще поговорим про пару громких редизайнов: Codepen и CSS-Tricks, и многое другое!
На этой неделе было очень много практических вопросов про WordPress: работа с 1C, WooCommerce, стартовые темы, Genesis, слайдеры и галереи. Кроме этого поговорили про EcmaScript 2015, Coffescript и, как обычно, про JavaScript фреймворки.