Давно ничем не делились с ресурса PixelBuddha, сегодня у нас винтажный шрифт Realist, который представлен в двух начертаниях и подойдет для заголовков, логотипой и этикеток.
→ Прямая ссылка ←Типографика
Весь контент про Типографику — искусство оформления печатного текста. Типографический процесс включает выбор регистра алфавита, гарнитуры, комплекта и кегля шрифта, выключки и длины строк, межбуквенных, межсловных и междустрочных пробелов, а также взаимного расположения текста и иллюстраций на запечатываемом материале.
Смотрите очередной туториал от Криса Спунера о том как сделать эффект леттеринга на меловой доске в Adobe Photoshop и Illustrator.
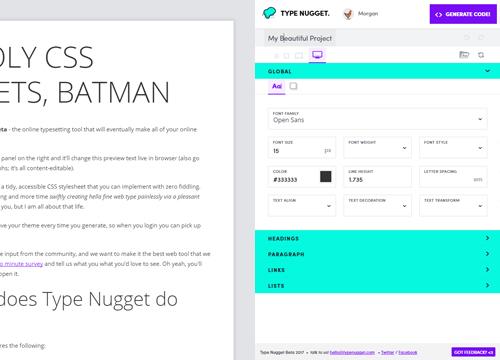
→ Прямая ссылка ←Посмотрите неплохую описательную статью на CSS-Tricks о том, как использовать Type Nugget и почему дизайнить типографику удобнее в браузере.
→ Прямая ссылка ←На PixelBuddha выложили очередные любимые ретро эффекты для текста в Adobe Illustrator, уже вторую часть.
→ Прямая ссылка ←Посмотрите подробный туториал от Криса Спунера по тому как сделать ретро стиль для текста в Adobe Illustrator.
→ Прямая ссылка ←Vincent De Oliveira у себя на блоге написал отличную глубокую статью про всевозможные CSS свойства веб-шрифтов: font-size, line-height и vertical-align.
Крис Спунер делится с нами отличными ретро эффектами, которые можно применить к тексту в Adobe Illustrator.
→ Прямая ссылка ←На Smashing Magazine иногда выкладывает интересные коллекции бесплатностей. В этот раз — большая коллекция отличных шрифтов.
→ Прямая ссылка ←Космонавты, ловите праздничный подкаст! Сегодняшняя заглавная тема просто порвет ваши UX мозги и покажет вам насколько важна типографика даже в дизайне карточек на «Оскаре». Кроме этого обсудим невероятно крутую тему про цвет и его восприятие от R/M школы дизайна, а еще поговорим различия серверного рендеринга от клиентского и о ставшей классикой «фронтенд усталости».
Крис Койер и Зак Летерман в скринкасте рассказывают нам о все о «производительной» подгрузке шрифтов на страницах.
→ Прямая ссылка ←На PixelBuddha с нами делятся очередными украшательствами для текста в Adobe Photoshop — ретро стилизация.
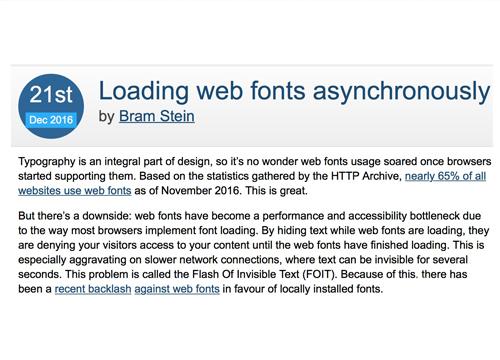
→ Прямая ссылка ←Bram Stein на ресурсе Performance Calendar написал отличную статью с реальными примерами о том, как реализовать асинхронную загрузку веб шрифтов. Довольно-таки насущная задача.
→ Прямая ссылка ←Посмотрите отличное бесплатное семейство шрифтов Vinograd, с поддержкой кириллицы, двух разных начертаний и вообще красивый!
→ Прямая ссылка ←Мы здесь часто выкладываем красивые шрифты, но увы, в них нету поддержки кириллицы. На этот раз ловите целую пачку из 61 шрифтов с поддержкой русского.
→ Прямая ссылка ←Глядите на Tuts+ отличный туториал по созданию «мехового» текста в Adobe Photoshop. Даже для логотипов подойдёт.
→ Прямая ссылка ←