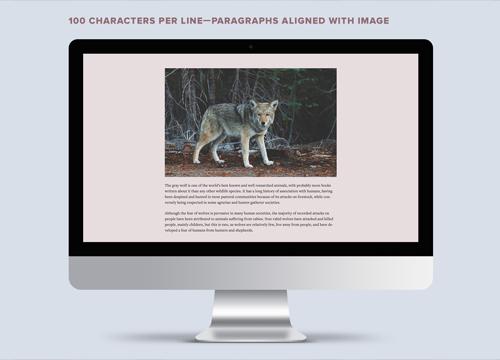
По ссылке вас ждёт гениальный интерактивный чеклист на тему типографики, который вы можете каждый раз заполнять при создании проекта.
→ Прямая ссылка ←Типографика
Весь контент про Типографику — искусство оформления печатного текста. Типографический процесс включает выбор регистра алфавита, гарнитуры, комплекта и кегля шрифта, выключки и длины строк, межбуквенных, межсловных и междустрочных пробелов, а также взаимного расположения текста и иллюстраций на запечатываемом материале.
Посмотрите на отличный шрифт Unchained, которым поделились на Pixel Buddha. Очевидно, что он навеян спагетти-вестернами, например фильмом Джанго Освобождённый (Django Unchained) Квентина Тарантино.
→ Прямая ссылка ←Только на этой неделе скачивайте на Creative Market бесплатный шрифт Naive Deco Sans в трёх вариантах начертания. Очень точно передаёт атмосферу, например, Bioshock.
→ Прямая ссылка ←Посмотрите на интересный шрифт Westmeath от Fontdation, доступен в двух стилях (обычный и курсивный). В силу жирности начертания отлично подойдёт для логотипов, заголовков и вывесок!
→ Прямая ссылка ←А вы когда-нибудь задумывались о том, как сделать вплетающиеся буквы одного слова в другое? Есть такая возможность, смотрите видео-урок по Adobe Photoshop.
→ Прямая ссылка ←Скорее спешите на PixelBuddha и скачивайте бесплатный шрифт Canyons Vintage. Подойдёт для заголовков и логотипов в стиле 50-60х годов XX века.
→ Прямая ссылка ←Смотрите, на этой неделе на Creative Market можно бесплатно скачать два рождественских шрифта: Nyam и Eastpine. Один для жирных заголовков, в стиле печенек, а второй для красивых подписей.
→ Прямая ссылка ←Привет зрители и слушатели подкаста «Суровый веб»! Сегодняшний подкаст просто взорвёт вам мозг, ведь мы поговорили о том, как быть крутым фронтендером в 2017 году. А кроме этого рассмотрели большое количество интересных тем про дизайн: что выбрать прогресс бары или загрузочные анимации, как писать заголовки с маленькой или Большой буквы, а также как отравить жизнь мобильного пользователя?
Скорее качайте бесплатный шрифт Westfalia, его здесь называют представителем семейства Brush Sans («кистевой без засечек»). Назвали его так, потому что нарисован вручную кистями, предположительно в Adobe Photoshop. Отличной подойдёт для заголовков и логотипов.
→ Прямая ссылка ←На ресурсе Free Design Resources тоже выкладывают крутые бесплатности! Сегодня делимся с вами шрифтом Klasik, в котором есть целых три начертания и заглавные буквы.
→ Прямая ссылка ←Geoff Graham на блоге CSS-Tricks написал отличную статью о том, как управлять различными отступами при работе с веб-типографикой. Кроме стандартных свойств вроде font-kerning и letter-spacing автор также рассмотрел все виды текстового сглаживания, их поддержку в современных браузерах и влияние на производительность.
Нам на uwebdesign.ru ещё только предстоит поработать со шрифтами, но ролик на эту тему был снят уже довольно-таки давно: Web-шрифты — использование Typekit и Google Fonts.
→ Прямая ссылка ←Крис Спунер снял очередной ролик по работе с программными продуктами компании Adobe — на этот раз с Illustrator. Учит нас делать интересные дизайны вокруг шрифтов, отступы и прочие обводки.
→ Прямая ссылка ←Посмотрите ресурс fontfamily.io — сравнительную таблицу поддержки системных шрифтов в разных операционных системах. Чтоб знать наверняка где какой шрифт покажется.
→ Прямая ссылка ←Посмотрите очень крутой пиксельный шрифт Douchepac на Behance, включает в себя строчные, прописные буквы и лигатуры.
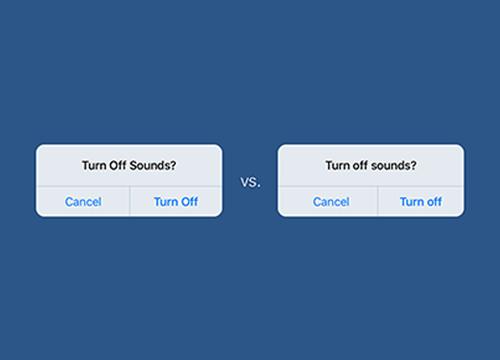
→ Прямая ссылка ←Почитайте хорошую статью на Медиуме о том, какие буквы: прописные (заглавные) или строчные использовать в кнопках и интерфейсах. Неочевидно и интересно.
→ Прямая ссылка ←