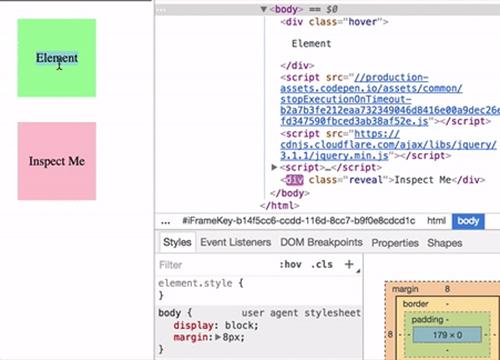
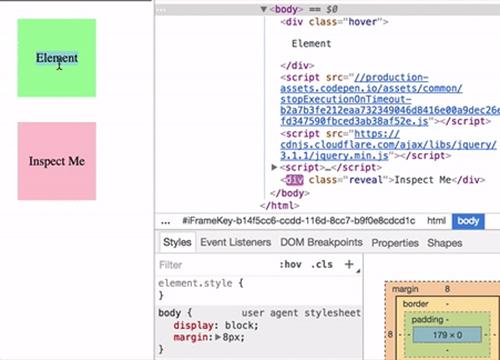
Крис Койер в своей заметке рассказал нам как «заморозить» DOM-дерево в тот момент, когда нужно проинспектировать «пропадающий» элемент.
Включаем debugger; чтобы «заморозить» DOM


Крис Койер в своей заметке рассказал нам как «заморозить» DOM-дерево в тот момент, когда нужно проинспектировать «пропадающий» элемент.