Все больше премиум-тем для WordPress используют Customizer API для разных вещей. От изменения цветов всех видов блоков, до применения различных шрифтов и кастомного CSS. Что же такое Customizer API и нужно ли его использовать в каждом удобном случае? Попробуем разобраться.
Обзоры на web технологии
Видеоролики про современные инструменты для веб-разработки, новые css-модули, плагины про WordPress и не только! Появилась идея для обзорного видео? Пиши нам!
Родительский раздел: видео.
Мы давно собирались делать видео про SVG спрайты, и вот наконец-то случилось. Существует четыре классических способа использования (с CSS и JavaScript), которые мы и рассмотрим, а еще поговорим о способах практического их применения: анимации и работа с кучей иконок.
В сегодняшнем обзоре рассмотрели новую версию плагина WordPress SEO by Yoast, который уже давно стал стандартом дефакто для всех любителей WordPress. В новой версии добавлена поддержка Google Knowledge Graph, переработан интерфейс панели администратора и многое другое.
На этот раз мы рассмотрели использование таких новых технологий как CSS Clipping and Masking, которые позволяют обрезать и накладывать маску на HTML-элемент по определенным векторным (clip-path) и растровым (mask-image) паттернам и с помощью SVG.
Я довольно-таки давно пробовал различные конфигурации кэширования WordPress на самых разных серверах: от shared-хостингов, до хороших многоядерных vps. Что касается плагинов — самым понятным и производительным получился W3 Total Cache, на его примере посмотрим практику.
Мы давно обещали сделать ролик про анимацию SVG элементов на страницах, но все как-то не удавалось. Сегодня мы наконец-то рады вам представить первый ролик из серии, в котором расскажем про варианты анимации SVG: с помощью CSS, SMIL и JavaScript (на примере Snap.svg).
Продолжаем радовать вас нашими видео-обзорами и на этой неделе разберем несколько техник (стандартных и не очень) для подключения web-шрифтов на страницы. Среди них будут как самостоятельно-захостеные варианты, так и специальные сервисы типа Typekit и Google Fonts.
Продолжаем наши обзоры на относительное новые CSS модули, большинство из которых предложили Adobe. И сегодня речь пойдет про CSS Blend Modes — возможность смешивать на основе разных правил элементы на странице и их бэкграунды.
В сегодняшнем обзоре я расскажу как написать микро-плагин, который добавляет дополнительную цветовую схему для админки WordPress и покажу как менять внешний вид wp-login страницы. Подобные вещи помогут вам добиться брендового постоянства на всех площадках.
В этот раз обзор получился на модуль CSS Regions, который, скорее всего, не увидит уже свет в виде рекомендации для W3C. Но тем не менее давайте хотя бы проводим его по-человечески, в конце концов технология не такая уж и плохая.
Сообщество несколько месяцев ждало выхода новой WordPress 4.1: кому-то нетерпелось попробовать новые функции пагинации; кто-то хотел посмотреть и «пощупать» новую тему Twenty Fifteen; а возможно есть и такие, которые ждали полноэкранный режим написания постов.
Об этом и не только смотрите в нашем обзоре!
Привет, друзья! Сегодня мы продолжаем вникать в глубины последних CSS модулей. Они интересные, с их помощью можно делать нестандартные вещи, но они не всегда хорошо поддерживаются браузерами. На этот раз погрузимся в интересный мир CSS Shapes, модуль 1, а именно свойство shape-outside.
Обзоры на тему WordPress и другой контент про эту cms всегда будет являться неотъемлемой частью нашего канала, сайта и всех остальных площадок. Потому что приходится пока с ней работать.
Сегодняшний обзор будет про несколько необходимых и бесплатных плагинов для самой популярной системы управления контентом.
Читать далее →
Идея сделать обзор на premium-тему One появилась очень давно. Наверное с тех самых пор, как я отправил разработчикам перевод и сделал на ней второй или третий сайт.
Читать далее →
Front-end мир всегда традиционно стремится куда-то вперед и ввысь, потому что это презентационная часть вашего сайта/приложения. Именно во фронт-енде каждый год появляется большое количество новых CSS3 модулей, стандартов и техник.
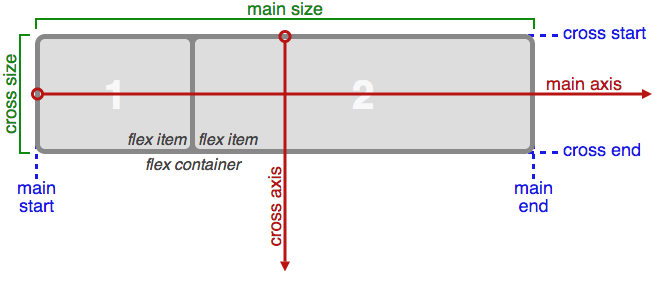
Об одном из таких, сравнительно новых модулей и пойдет речь сегодня. Встречайте – Flexbox.
Читать далее →