Наконец-то свершился релиз WordPress 4.5, а мы постарались наиболее глубоко рассмотреть нововведения, а также сравнить функционал с предыдущей версией. Здесь и про новый логотип в кастомайзере, и про улучшение сжатия изображений, и даже про редактирование embed шаблонов!
На первый взгляд все изменения в WordPress 4.5 чисто косметические, но на самом деле всё не так просто!
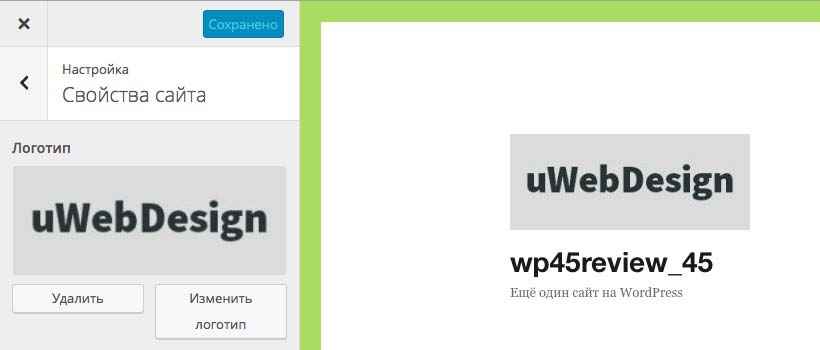
#Логотип сайта
В новой версии WordPress добавили возможность загружать «логотип» для сайта из кастомайзера. Эта фича уже поддерживается в стандартных темах Twenty Fifteen и Twenty Sixteen.

Для того, чтобы сделать её доступной нужно в ваш functions.php прописать подобную конструкцию.
add_action( 'after_setup_theme', 'uwd_add_site_logo' );
function uwd_add_site_logo() {
add_theme_support( 'custom-logo', array(
'width' => 300,
'height' => 125,
'flex-width' => true,
'flex-height' => true,
'header-text' => array(
'site-title',
'site-description'
)
) );
}
Параметры width и height принимают числовые значения и отвечают за ширину и высоту соответственно (в пикселях), а параметры flex-width и flex-height принимают булевые значения и показывают в каком измерении допускаются кастомные значения (больше заявленных). И, наконец, параметр header-text принимает массив из классов элементов, которые необходимо скрыть при выводе логотипа.
Что касается использования логотипа в самой теме — используются три функции:
get_custom_logo()— возвращает логотип с разметкой для последующего использования.the_custom_logo()— выводит логотип с разметкой.has_custom_logo()— возвращаетtrueилиfalseв зависимости от того определён ли логотип для данной темы.
Визуальные улучшения редактора
Уже несколько версий подряд команда разработчиков увеличивается количество горячих клавиш, которые доступны в визуальном редакторе. В этот добавили ещё два: --- для горизонтальной линии, а так же обратные кавычки `обратные кавычки` для тега <code>.
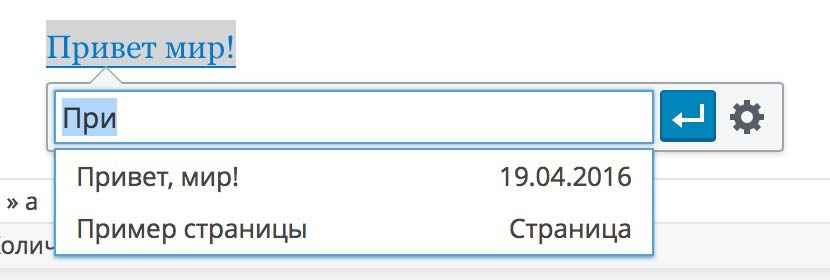
Кроме этого доработали редактирование ссылок и сделали его более «незаметным», его всё также можно вызвать горячими клавишам Ctrl (Cmd) + K, и теперь вас встретит удобная всплывающая подсказка для указания ссылки.

Оптимизация сжатия изображений
Качество jpeg сжатия для всех изображений в WordPress было изменено с 90 до 82 — визуально это заметить сложно, а размер файла может сократиться до 50%. Если вы хотите сделать сжатие ещё более агрессивным, то вы можете воспользоваться стандартным фильтром jpeg_quality и, например, установить значение равное 30.
add_filter( 'jpeg_quality', function() {
return 30;
} );
Мы зачастую пользуемся бесплатным плагином Resize Image After Upload, который позволяет не только установить более агрессивное сжатие, но и ограничить максимальную ширину и высоту загружаемых изображений (система автоматически урезает по минимальному измерению). С другими полезными плагинами вы можете ознакомиться в соответствующем видео.
https://uwebdesign.ru/wordpress-plugins/
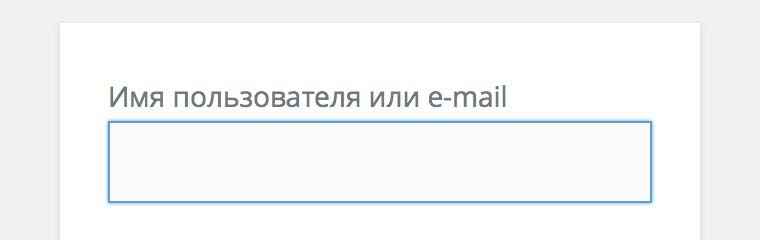
#Логин по почте
Многие ресурсы уже давно отходят от отдельного логина в пользу номера мобильного телефона или адреса электронной почты. WordPress — не исключение, теперь добавлена возможность входа на сайт с помощью электронной почты вместо логина.

Улучшения в работе кастомайзера
Одной из любимых частей системы у команды разработчиков без сомнения является Customizer. В релизе WordPress 4.5 «кастомайзер» претерпел ещё несколько изменений (как и в каждом релизе). Во-первых, появилась возможность добавлять элементы управления, к которым не привязаны настройки. Например, «чекбоксы» или кнопки для показа других элементов управления.
Во-вторых, «кастомайзер» обзавёлся выборочным обновлением. Теперь не обязательно перезагружать всю страницу для того чтобы изменить небольшую её часть.
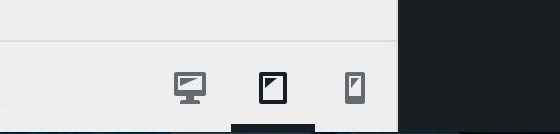
И, наконец, появилась возможность тестировать адаптивность сайта с помощью простых и понятных «кнопок-девайсов». Их, кстати, можно добавлять самим с помощью понятного API.

Более подробно про «кастомайзер» можно узнать в нашем видео на эту тему.
https://uwebdesign.ru/wordpress-customizer/
#Редактирование embed-шаблонов
Моим любимым нововведением этого релиза стала возможность изменять блок встраивания (embed iframe) конкретного сайта. Разработчики получили возможность использовать новую иерархию шаблонов, которая выглядит следующим образом.
embed-{post-type}-{post_format}.phpembed-{post-type}.phpembed.phpwp-includes/theme-compat/embed.php
Делитесь в комментариях теми вариантами, которые у вас получились!
#Функция wp_add_inline_script
Последняя фича, на которой мы остановимся будет новая функция wp_add_inline_script позволит «прицепить» код инициализации к какой-нибудь библиотеке для того, чтобы не мудрить с размещение дополнительного тега <script> на страницу.
add_action( 'wp_enqueue_scripts', 'uwd_script' );
function uwd_script() {
wp_enqueue_script( 'uwd-script', get_stylesheet_directory_uri() . '/owlcarousel/owl.carousel.min.js', array( 'jquery' ), '', true );
wp_add_inline_script( 'uwd-script', 'jQuery(document).ready(function($){$(".owl-carousel").owlCarousel();});' );
}
Например, код инициализации Owl.Carousel.
#WordPress 4.5
Релиз получился намного интереснее, чем казался изначально, и мы были рады вместе с Вами разобраться во всех нововведениях. Есть ещё незначительные мелочи, о которых стоит упомянуть.
- Изменения в предпросмотре иконки сайта на экране «кастомайзера».
- Улучшения работы с одобрением комментариев по ссылкам из email-уведомлений.
- Изменение страницы редактировать таксономий на более «абстрактную» — terms.php
- Обновление версий встроенных библиотек.
Обязательно пишите нам отзывы об этой статьей и обзоре и попутного всем ветра!


Редкая и хорошо впитываемая (осваиваемая) форма изложения, ура!
Благодарю за отзыв! Будем стараться и дальше.
быстро пробежался по статье, заинтересовало — добавил в закладки… видео посмотрю позже… )) спасибо
Спасибо за комментарий! Всегда приятно радовать и интересовать.