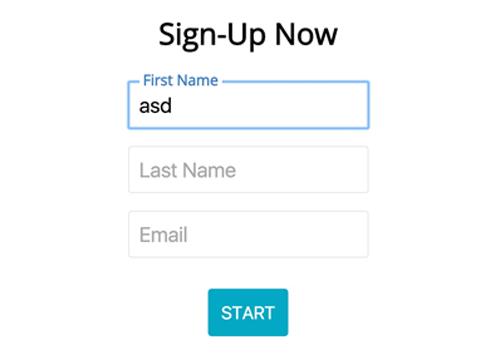
Мы в наших подкастах часто говорили про такой UX паттерн с HTML формами — подписи, которые при написании информации в инпуты «поднимаются» наверх. Смотрите «доступное» (accessible) демо с реализацией подобного, если ещё сами не сделали.
→ Прямая ссылка ←


Это круть
Вот те и круть.