10 золотых правил UI дизайна, лучшие новогодние логотипы этого сезона, новый Bluetooth кодек LC3, док-станции беспроводной зарядки по мотивам AirPower, как изменился веб-дизайн за последние 10 лет? ПАГНААААЛЕЕЕ!!!11
HTML
Весь контент про HTML — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML).
Очередная порция лучшего подкаста про IT на всем ютюбе. В этот раз побольше про CSS, как и просили в комментариях, а еще про математику и фронтенд. Ну и конечно жизненные темы: про выгорание на работе, о том как ни хрена не делать, но при этом всего добиться. Даже про Роскомнадзор немного поговорили. Пагнааааале!
Хо-хо-хо, друзья! С наступающими праздниками вас! Будем рады, если найдете время впитать новый выпуск нашего подкаста, который расскажет вам нереально количество новостей из мира IT и не будет напрягать вас «душными темами» из разработки. На этой неделе мы обсудили новости Twitter и Telegram, поговорили о нелегкой судьбе Леонарда Боярского, который работал над Fallout, Arcanum и Vampire: The Masquerade — Bloodlines, а потом попал в Blizzard. Кроме этого мы затронули много действительно интересных тем по дизайну: здесь и UX гайд по цветам, и статья про психофизиологию интерфейсов, и даже «советы» для UX дизайнеров от Уолта Диснея.
Привет, друзья! Скорее спешите смотреть новый выпуск подкаста, ведь он несет вам подведение итого 2017 года в области Front End, а также рассуждения о грядущих трендах в веб-дизайне в грядущем 2018 году с ретроспективой года уходящего. Кроме этого поговорили про UX платежных форм с 16 полезными советами по их улучшению, обсудили новость с переходом Telegram на SHA-256 шифрование, и еще обсудили развитие нейросетей и порно.
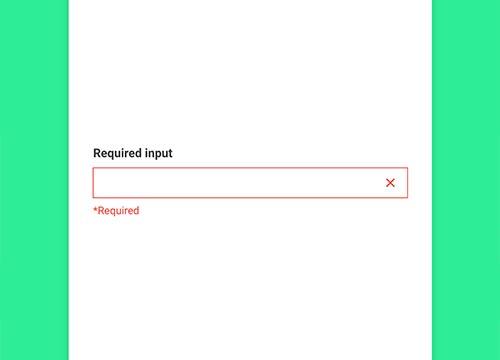
Статья-туториал о том, какие псевдо-классы есть у элементов формы, через которые можно по-разному стилизовать эти элементы.
→ Прямая ссылка ←Подборка из jQuery плагинов, которые помогут решить различные задачи с HTML формами. Если вы, конечно, еще используете jQuery.
→ Прямая ссылка ←Небольшая заметка о том, какие атрибуты можно использовать для базовой валидации форм в стандарте HTML5 + немного JavaScript.
→ Прямая ссылка ←Перевод на хабре о том, как использовать SVG в качестве «заглушки» и почему это ведет к производительности.
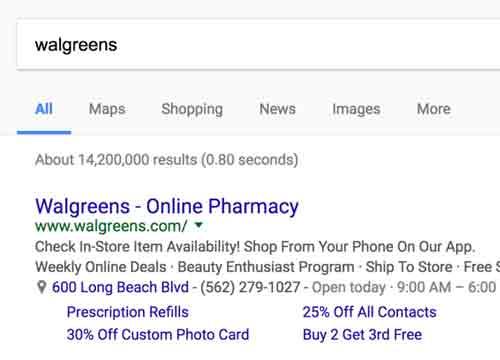
→ Прямая ссылка ←Подробный гайд по HTML разметке schema.org, а также по ее надобности для ваших WordPress сайтов в SEO продвижении.
→ Прямая ссылка ←Здоровеньки булы, космонавты! Сегодня в лучшем подкасте на YouTube мы рассмотрели самую интересную тему про JavaScript: современные методики сборки, транспайлинга и бандлинга для настоящих веб-динозавров. Кроме этого поговорили про громкий редизайн Dropbox, оптический вес объектов и про семантику элемента <button>.
Статья о первоначальных приготовлениях для имплементации push-уведомлений в ваших браузерах с помощью платформы Firebase. По ссылке можно найти и вторую часть туториала.
→ Прямая ссылка ←Статья о том, как можно предзаполнять поле с датой в зависимости от сегодняшнего числа с использованием HTML атрибутов и не только.
→ Прямая ссылка ←Несколько примеров CSS чекбоксов с ресурса Free Frontend, выглядят все по-разному, для создания разного UX.
→ Прямая ссылка ←Целая большая бибилотека различных CSS чекбоксов, которые не выглядят как обычные квадратики с галочками. Можно самый разный UX реализовать.
→ Прямая ссылка ←Дайджест из 50 примеров радио-кнопок на веб-технологиях. Здесь вам и квадратики, и картинки и даже красивые подсказки. Если закончилось вдохновение — позаимствуйте что-нибудь по ссылке.
→ Прямая ссылка ←