Подробный гайд по HTML разметке schema.org, а также по ее надобности для ваших WordPress сайтов в SEO продвижении.
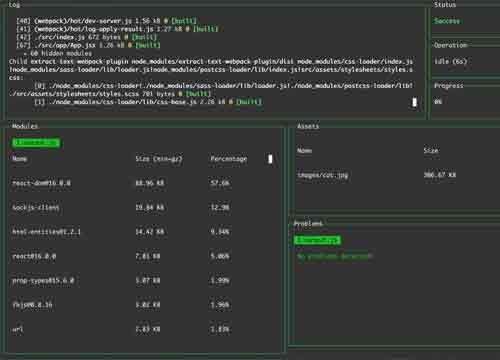
→ Прямая ссылка ←Утилита Webpack Dashboard дает более полную и понятную информацию о состоянии вашей сборке и логе выполнения.
→ Прямая ссылка ←Здоровеньки булы, космонавты! Сегодня в лучшем подкасте на YouTube мы рассмотрели самую интересную тему про JavaScript: современные методики сборки, транспайлинга и бандлинга для настоящих веб-динозавров. Кроме этого поговорили про громкий редизайн Dropbox, оптический вес объектов и про семантику элемента <button>.
Новый набор винтажных эффектов для текста и фотографий от Pixelbuddha. Пригодится всем, кто любит «тряхнуть стариной».
→ Прямая ссылка ←Еще одно красивое демо с анимациями на glsl-easings и svg оверлеями. Очень похоже на все, чо делает Codrops, но каждый раз интересно.
→ Прямая ссылка ←Предлагайте свои темы для выпуска #143 в комментариях!
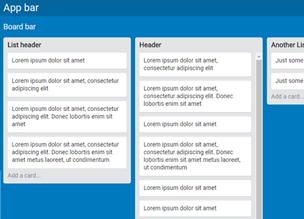
Небольшой туториал о том как, используя CSS гриды и Flexbox, сделать такую же верстку как на Trello, без интерактивности.
→ Прямая ссылка ←Статья о том, как нужно изменить тактику подачи пользователям статических файлов CSS и JavaScript при протоколе HTTP/2.
→ Прямая ссылка ←Небольшая заметка о том, как сделать в приложениях кнопки зума всех объектов для accessibility. Если вдруг средств браузера не хватает.
→ Прямая ссылка ←Очень (очень) подробная статья-обзор о плюсах и минусах использования веб-шрифтов. Так ли сильно они влияют на производительность?
→ Прямая ссылка ←Статья для тех, кто знает толк в миллисекундах. Производительные web анимации с помощью CSS и JavaScript. Полные 60 fps.
→ Прямая ссылка ←Статья-туториал о том, как сделать «скелеты страницы» (на время подгрузки) с помощью CSS переменных. С анимациями.
→ Прямая ссылка ←На tuts+ учат делать сказочный эффект с бабочкой и магической пылью в Adobe Photoshop. Можете изменить, а потом верните мой 2007.
→ Прямая ссылка ←Авторы freeCodeCamp описывают как работает рекурсия, зачем она нужна в программировании на примере блок-схем и видео.
→ Прямая ссылка ←Демонстрация эффекта искажений от жидкости с помощью PixiJS и анимаций на GSAP. Красивые и плавные переходы между страницами.
→ Прямая ссылка ←