Небольшой гайд-сравнение об экспорте в SVG из трех популярных программ для работы с векторной графикой: Adobe Illustrator, Sketch и Figma.
→ Прямая ссылка ←Очередная демонстрация возможностей anime.js и «ленивой» загрузки изображений и страниц от Codrops. Плавно во всех современных браузерах.
→ Прямая ссылка ←Набор бесплатных мокапов разных устройств для демонстрации своих адаптивных дизайнов сайтов. Даже с Dribbble есть парочка.
→ Прямая ссылка ←Небольшой набор Python функций для работы с анимированными SVG, экспортированными из Adobe Illustrator. Запланировано еще много фич.
→ Прямая ссылка ←Целая большая бибилотека различных CSS чекбоксов, которые не выглядят как обычные квадратики с галочками. Можно самый разный UX реализовать.
→ Прямая ссылка ←Статья на Smashing Magazine о том, как в проекте сделать прогрессивное улучшение от флоатов до flexbox и далее до CSS grids.
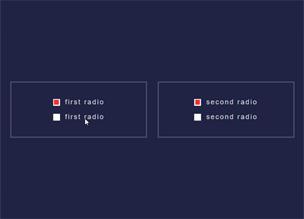
→ Прямая ссылка ←Дайджест из 50 примеров радио-кнопок на веб-технологиях. Здесь вам и квадратики, и картинки и даже красивые подсказки. Если закончилось вдохновение — позаимствуйте что-нибудь по ссылке.
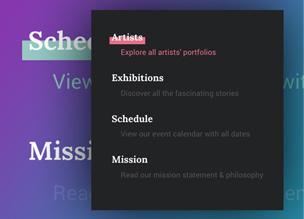
→ Прямая ссылка ←Очередное демо, на котором изображеные различные эффекты наведения для пунктов меню. Как всегда, используются современные CSS технологии.
→ Прямая ссылка ←Практическая статья о том, как сделать продающую, приятную и понятную обложку для журнала на блоге Design your way.
→ Прямая ссылка ←Статья о том, как с помощью вкладки «Приоритет» можно смотреть разные HTTP запросы и продумывать скорость первой значащей прорисовки.
→ Прямая ссылка ←Генератор рандомных цветовых палитр в стиле Material, на этот раз с возможностью сохранять собственные и просматривать популярные палитры.
→ Прямая ссылка ←Калькулятор расстояния между аэропортами, написанный на Vue.js с GSAP анимациями и SVG графикой. Демо на CodePen.
→ Прямая ссылка ←Статья о том, как уменьшить размер CSS на 70%, например, путем уменьшения классовых имен на этапе компиляции.
→ Прямая ссылка ←Демо с Codrops, на котором реализованы переходы между изображениями через распад на мелкие частицы. Отлично подойдет для какого-нибудь дайджеста.
→ Прямая ссылка ←Демо «мировых часов» с выпадающим списком городов, выполненное на Vue.js. Спешите на CodePen, у Рэйчел Наборс отлично получилось!
→ Прямая ссылка ←