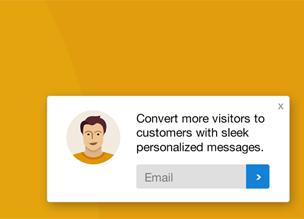
Плагин Holler Box поможет вам добавить конверсионные уведомления на WordPress сайт. Очень симпатичные и ненавязчивые.
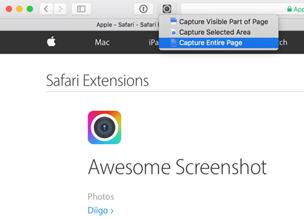
→ Прямая ссылка ←Посмотрите подборку расширений для разных браузеров, которые создают полные скриншоты страниц. В комментарии пишите какими пользуетесь сами!
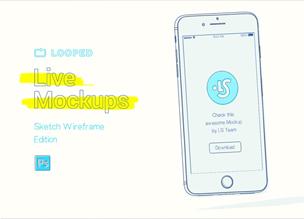
→ Прямая ссылка ←Вы то и не знали, а в Adobe Photoshop можно делать анимации. Посмотрите на пример схематичного айфона и начинайте делать такие сами!
→ Прямая ссылка ←Космонавты, этот выпуск получился очень трендовым, потому что мы говорили про уже состоявшиеся и назревающие тренды веб-дизайна и графического дизайна в 2017 году. Кроме этого обсудили возможность и нужду изучения всех возможных языков программирования, поговорили про Docker, а также порассуждали нужно ли использовать CSS гриды уже сейчас. Настраивайся на волну uWebDesign и вперед!
Посмотрите статью о том как, используя WordPress REST API, сделать быструю и удобную страницу с настройками.
→ Прямая ссылка ←Предлагайте свои темы для выпуска #134 в комментариях!
Очередная версия противостояния React и Vue.js, на этот раз от Delicious Brains. Если до сих пор выбираете или хотите почитать еще мнение — переходите по ссылке.
→ Прямая ссылка ←Статья о различиях и сходствах Masking (<mask>) и Clipping (<clipPath>) в SVG от Сары Драснер на CSS-Tricks.
Библиотека Barba.js позволяет реализовать плавные переходы между вашими страницами для минимизации количества HTTP запросов и увеличения производительности.
→ Прямая ссылка ←Очередной пошаговый видео туториал от Криса Спунера о том, как окрасить черно-белую фотографию в Adobe Photoshop.
→ Прямая ссылка ←Попробуйте небольшой CSS фреймворк, построенных на современных технологиях, в том числе Flexbox. Если не для использования, так хоть для образца.
→ Прямая ссылка ←Очень классный эффект и плавный 60 fps параллакса с перекосом. Одно «но» — требуется jQuery. Скидывайте в комментарии варианты без jQuery!
→ Прямая ссылка ←Каждый год к такой тривиальной вещи как Favicon добавляются новые спецификации, вариации и форматы. Состояние на 2017 год можно прочитать по ссылке на хабре.
→ Прямая ссылка ←Друзья, на этой неделе мы поговорили про браузерные войны, про период развития первых версий netscape navigator и internet explorer, поговорили о том, во что вылилось это противостояние и какое положение сейчас. Кроме этого наконец-то однозначно ответили на вопрос: что в JavaScript объект, а что нет, и конечно обсудили много светского, в том числе обновление Telegram до версии 4.1. Пристегните ремни безопасности и погнали!
Плагин jRange для jQuery позволит вам легко добавить элементы для выбора значения из диапазона в ваши HTML формы.
→ Прямая ссылка ←