Иногда просто хочется вдохновиться чем-то, именно для этого существуют посты с иллюстрациями. Сегодня — пейзажи с яркими цветами.
→ Прямая ссылка ←На Tuts+ записали небольшой скринкаст о том, как сделать слайдер с эффектом Duotone с помощью очень базового JavaScript.
→ Прямая ссылка ←Очередной фреймворк, автор которого считает, что ему удастся сделать свой React. Посмотрите: виртуальный DOM, 5 килобайт и простой API.
→ Прямая ссылка ←Дамы и господа (леди и джентльмены) мы рады представить вам новый, долгожданный подкаст! Сегодня у нас много вкусного: разбор WWDC 2017, рассуждения по поводу дизайна и статистики, размышления о том, как быть стильным джаваскриптером, а также кучи новостей из мира WordPress. Пристегивайтесь и погнали.
Предлагайте свои темы для выпуска #129 в комментариях!
Стратегия пользовательского опыта (UX) требует слияния бизнес стратегии и дизайна UX, но до наших дней не было простого и понятного «фреймворка» для их применения. Эта книга представляет вам простые инструменты и техники, чтобы помочь вам и вашей команде создавать продукты для разных устройств, которые пользователи хотят использовать.
Не важно кем вы являетесь: предпринимателем, UX дизайнером, проектным менеджером или частью бизнес-команды, эта книга научит вас стратегиям, которые вы сможете сразу использовать в работе. Здесь представлены реальные бизнес кейсы и исторический контекст, а также интервью с топовыми стратегами этой отрасли.
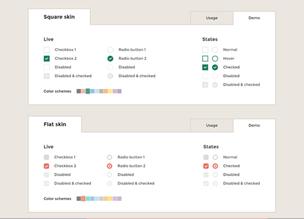
→ Ссылка для ознакомления ←На Designmodo нам подготовили отличный список бесплатных JavaScript библиотек, которые позволяют кастомизировать радио кнопки и чекбоксы.
→ Прямая ссылка ←Предлагаем вам очередное демо от Codrops, на котором показали как реализовать на фоне перетекающие анимации.
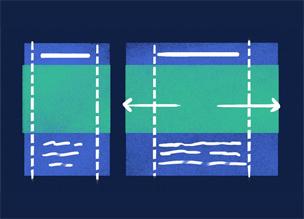
→ Прямая ссылка ←Практический пример верстки с помощью CSS гридов, а именно заполнение ширины вьюпорта элементом, который находится в ограниченном контейнере.
→ Прямая ссылка ←Adam Giese на CSS-Tricks показал несколько интересных примеров использования псевдоклассов :nth-child с помощью Sass миксинов.
У Криса Спунера на блоге выложили целых 9 бесплатных эффектов «выцветших» футболок с текстурами. Некоторые даже выглядят как застиранные.
→ Прямая ссылка ←Scalable Vector Graphics (SVG) — это формат изображений, поэтому текстовая информация приходит на ум не сразу. Но одна из ключевых особенной SVG — это возможность преобразовать текст в понятный для машины код. Эта книга рассказывает нам о возможностях использования текста в SVG и рассказывает как про все креативные возможности, так и про подстерегающие пользователя западни. Все начинается с основ текста в SVG, а после этого рассказываются способы генерации сложных представлений.
→ Ссылка для ознакомления ←Ana Tudor на CSS-Tricks провела версточное (wat?) исследование и выявила способы контрастирования текста на разных фонах с помощью CSS.
→ Прямая ссылка ←Новое демо от Codrops, на котором реализованы различные варианты предпросмотра папок в ваших веб-приложениях. Красиво получиось.
→ Прямая ссылка ←Ребята из Zurb выкатили новую документацию к своему фреймворку Foundation. Посмотрите, теперь наглядно и понятно.
→ Прямая ссылка ←