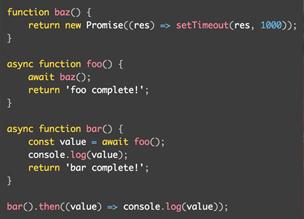
На блоге bitsofcode появилась отличная статья про промисы и асинхронные функции в JavaScript, об их сходствах и различиях!
→ Прямая ссылка ←Ребята из Pixelbuddha как все предлагают нам бесплатности. На этот раз — отличный рукописный шрифт Miller Salt, который идеально подойдет для винтажного брендинга.
→ Прямая ссылка ←Посмотрите как David Bachmann интересно придумал использовать calc() и элементы vh и vw для по-настоящему адаптивных шаблонов.
Проверяйте инструментом Page Weight от Imgix свои сайты на предмет того как изображения грузят и влияет на производительность.
→ Прямая ссылка ←Предлагайте свои темы для выпуска #128 в комментариях!
Посмотрите короткий, но емкий ролик от Криса Спунера о том, как сделать прикольного векторного монстра в Adobe Illustrator.
→ Прямая ссылка ←Поставьте себе приложение todometer, очень стильно, а главное open-source! И для ваших Mac и PC.
p.s. нет, это не реклама.
→ Прямая ссылка ←Крис Койер на CSS-Tricks делится устранения своей боли по поводу огромного количества HTTP-запросов в комментариях WordPress.
→ Прямая ссылка ←Почитайте о том, как Ire Aderinokun анимировала логотип на своем блоге bitsofco.de, который мы здесь любим и уважаем.
→ Прямая ссылка ←Web Performance in Action — ваш гид-компаньон в создании более быстрых сайтов. Вы научитесь техникам, которые ускоряют доставку статических элементов пользователю, увеличивают скорость рендеринга, а также автоматизируют большинство популярных оптимизаций.
→ Ссылка для ознакомления ←Отличный туториал для Adobe Photoshop от Криса Спунера, в котором показываются три способа наложить текстуры на винтажные логотипы.
→ Прямая ссылка ←Посмотрите отличное демо Codrops, на котором реализован анимированный с помощью WebGL фон, который двигается еще сильнее при скроллинге.
→ Прямая ссылка ←Друзья, добро пожаловать обратно к нам в подкаст! На этой неделе мы порадуем вас интересными практическими темами по разработке: доводы против использования em-ов и rem-ов в ваших CSS стилях, «высокопроизводительная» загрузка веб-шрифтов на страницах, а также рассмотрели разные виды медиа-запросов. Что касается дизайна: поговорили про хороший дизайн таблиц с большим количеством информации, а также про разницу метафор и аналогий в дизайне.
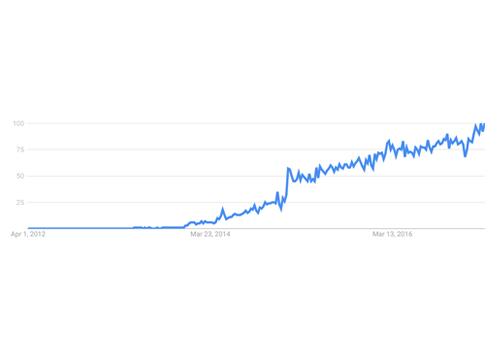
Почитайте интересную статью на freeCodeCamp о том почему React покоряет front-end разработку и о производительности.
→ Прямая ссылка ←Посмотрите библиотеку Anchorme — она позволяет сконвертировать текстовые ссылки в HTML, понимает много разных форматов.
→ Прямая ссылка ←