Предлагайте свои темы для выпуска #127 в комментариях!
Посмотрите отличный видеотуториал от Криса Спунера, который покажет как устроить настоящий сюрреализм и «состарить» его в Adobe Photoshop.
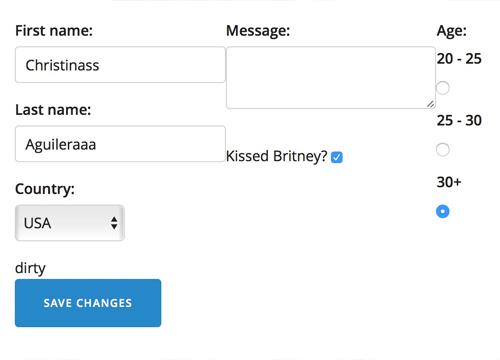
→ Прямая ссылка ←jQuery лагин Dirrty будет мониторить ваши формы на предмет изменения и включать колбэки, если какие-то поля были изменены.
→ Прямая ссылка ←Очередной подгон от Pixel Buddha в «акварельном» стиле — 6 безсшовных текстур в 3 разных стилях (цветные, нецветные и одноцветные).
→ Прямая ссылка ←Почему чума плохого программного обеспечения до сих пор поражает корпоративный сегмент любой индустрии? В основном проблема в процессе разработки, а не в самих разработчиках (хотя, конечно же в них — прим. ред.). Это практическое руководства предлагает вам 10 советов для тимлидов, которые помогут создать эффективную рабочу среду через улучшение ключевых аспектов.
Каждый совет включает в себя пример применения, который позволит вам корректно выбрать метрику для анализа эффективности именно для вашей команды.
→ Ссылка для ознакомления ←Посмотрите github-репозиторий Bash Guide, на нем собрано много информации по этой консоли: команды, основы написания скриптов и не только!
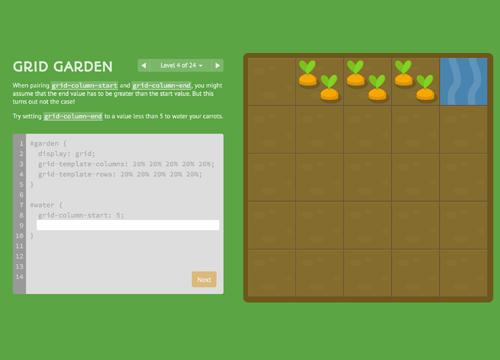
→ Прямая ссылка ←Собираетесь учить CSS сетки (grids), но все еще лень читать книжки? Тогда попробуйте игру CSS Grid Garden, за 28 уровней научитесь!
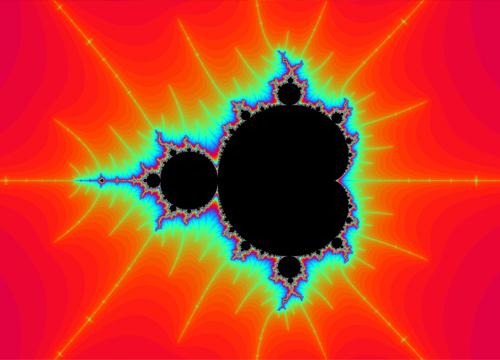
→ Прямая ссылка ←Посмотрите на реализацию множества Мандельброта с помощью Canvas и Javascript от экспериментатор Джеффа Фаулера на блоге Daily JS.
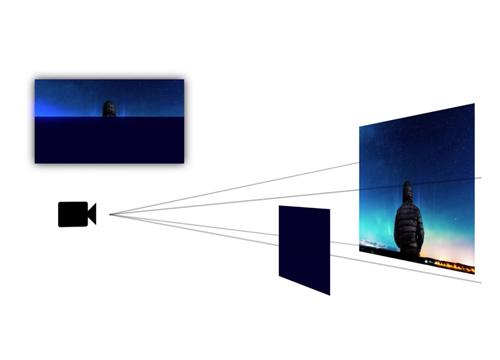
→ Прямая ссылка ←Посмотрите отличное демо с туториалом о том, как делать анимацию линий в SVG с помощью JavaScript от UI Please.
→ Прямая ссылка ←На Pixel Buddha выложили наши любимые «акварельные» элементы, на этот раз на цветочную тематику. Векторные.
→ Прямая ссылка ←Высококачественные изображения притягивают. Всего лишь добавьте несколько фотографий или иллюстраций к себе на сайт или в приложение и смотрите как растет пользовательское вовлечение. Процесс размещения качественных изображений без ущерба общей производительности может быть непростым, но с этим практическим руководством вы научитесь этому искусству.
Вы узнаете всю подноготную теории цвета, форматов изображений, алгоритмов сжатия, поведения браузеров и приложений, а также прочитаете про адаптивный веб-дизайн и не только. Отличная книга для разработчиков подскажет вам методики и даст советы по «доставке» качественных изображений конечному пользователю без ущерба общей производительности.
→ Ссылка для ознакомления ←Surma на блоге разработчиков Google написал интересную статью о том как сделать плавный и приятный кастомный скроллбар. Хотя я бы этого все равно не делал, но концепция отличная!
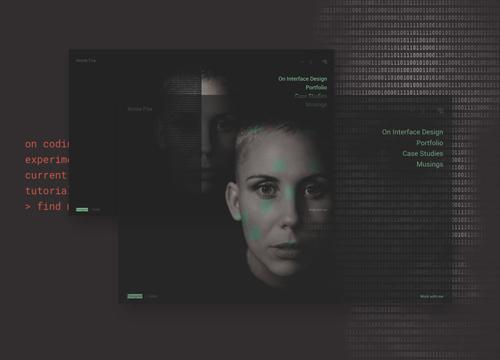
→ Прямая ссылка ←Ребята с Codrops сделали интересное портфолио, которое «подергивается» и показывает нам, что есть два режима, которые можно переключать. Днем вы Томас Андерсон, просто служащий в юридической компании, а ночью вы — хакер Нео.
→ Прямая ссылка ←Почитайте интересную статью на Track Changes о том, как сейчас «вклиниться» в большой Front End. Хорошо подойдет для back-end разработчиков.
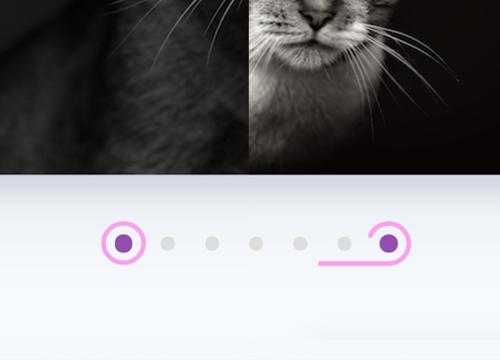
→ Прямая ссылка ←На блоге CSS Animation Rocks выложили шикарное демо с «космическими» анимациями и переходами при наведении.
→ Прямая ссылка ←