На Smashing Magazine для нас сделали очень подробное сравнение двух фронтенд фреймворков: Bootstrap 4 и Foundation for Sites 6.
→ Прямая ссылка ←Очередное демо с Codrops с применением всех трендовых технологий: CSS3 3D Transform, Flexbox и anime.js, посмотрите.
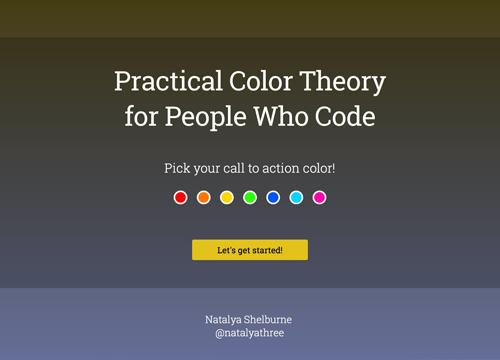
→ Прямая ссылка ←Для нас Natalya Shelburne написала интересную интерактивную статью, которая объясняет как использовать теорию цвета для тех, кто не знает теории.
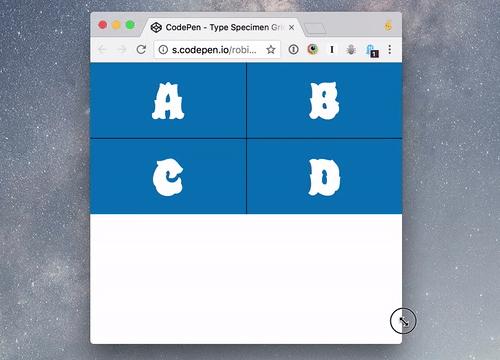
→ Прямая ссылка ←На CSS-Tricks нам выложили стартовый гайд о том, как начать пользоваться CSS Grid, в том числе работа с медиа запросами.
→ Прямая ссылка ←На Codrops выложились интересную концепцию навигационной панели, в которой каждый элемент «раздвигается» на весь экран.
→ Прямая ссылка ←Ребята с Pixelbuddha как всегда делятся красивыми шрифтами, на этот раз — рукописным. Отлично подойдет для логотипов или заголовков.
→ Прямая ссылка ←Написание кода — это самая проста часть работы разработчика ПО. Эта практическая книга рассказывает об оставшихся 90% вашей работы: от быстрого прототипирования до бизнес анализа. Вместо теоретических советов, автор Gregory Brown предлагает детальные примеры проблем, с которыми сталкиваются разработчики, а также решения этих проблем.
Очень полезная книга с реальными практическими советами по программированию.
→ Ссылка для ознакомления ←Ана Тюдор на CSS-Tricks рассказывает нам как использовать одно @keyframes правило для анимаций разных состояний. Очень познавательно.
«Из коробки» в WordPress не используются PHP сессии (массив $_SESSION), но с помощью плагина можно добавить поддержку.
Привет, космонавты! Сегодня у нас будет несколько противоречивых тем: компоненты веб-интерфейса, или как создать универсальный язык для менеджеров, программистом и дизайнеров; почему JavaScript лучше PHP; градиенты приходят на смену цветам. Кроме этого поговорим про историю компании Seagate, а также о том как ловят преступников в Deep Web.
Ire Aderinokun с ресурса Bitsofco.de рассказала нам о концепции «проверки» (linting) HTML с помощью CSS. По ссылке смотрите описание и ссылку на расширение Chrome.
→ Прямая ссылка ←Вам приходилось когда-нибудь анимировать тысячи элементов HTML5 Canvas? Оказывается, это можно сделать плавно и хорошо. Читайте по ссылке как.
→ Прямая ссылка ←Посмотрите, Крис Койер нам рассказывает об интересном методе работы с текстом с помощью атрибута contenteditable и интересных трансформаций.
Почитайте статью на Kirupa о том, как работать с CSS тайминг функциями. Также вас ждет поясняющий видеоролик для тех, кто любит воспринимать аудиовизуальную информацию.
→ Прямая ссылка ←Статья с Hackernoon, которая предлагает нам ответы на самые часто задаваемые вопросы касающиеся современной JavaScript разработки.
→ Прямая ссылка ←