Предлагайте свои темы для выпуска #121 в комментариях!
Обратитесь к этой подробной инструкции, чтобы узнать о том делать cross-browser тестирование во всех возможных браузерах и как эти браузеры установить.
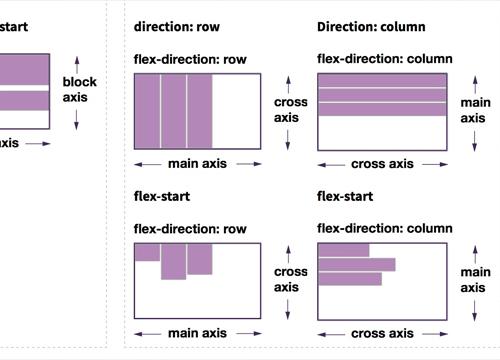
→ Прямая ссылка ←Rachel Andrew у себя на сайте наглядно демонстрирует как работает выравнивание в Flexbox и в CSS Grid, в чем разница и сходства.
→ Прямая ссылка ←Смотрите очередной туториал от Криса Спунера о том как сделать эффект леттеринга на меловой доске в Adobe Photoshop и Illustrator.
→ Прямая ссылка ←Ресурс htmlreference.io расскажет вам всю информацию про HTML теги, которую вы бы хотели знать, но скучно смотреть на w3schools.
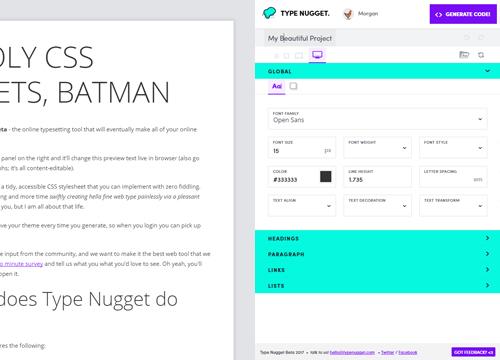
→ Прямая ссылка ←Посмотрите неплохую описательную статью на CSS-Tricks о том, как использовать Type Nugget и почему дизайнить типографику удобнее в браузере.
→ Прямая ссылка ←В наши суровые лапы попал Macbook Pro 2016 года с тач баром, на 13 дюймов. Отличная машинка, браво Apple! Круче только дискретная видеокарта.
→ Прямая ссылка ←Если хотите устроить проверку на гриды в вашем дизайне — посмотрите на Graaf, инструмент, который показывает оверлей с сеткой на чистом CSS.
→ Прямая ссылка ←Крис Спунер продолжает учить нас работать в Adobe Illustrator, и сегодня на очереди туториал про создание цифровых волн с частицами.
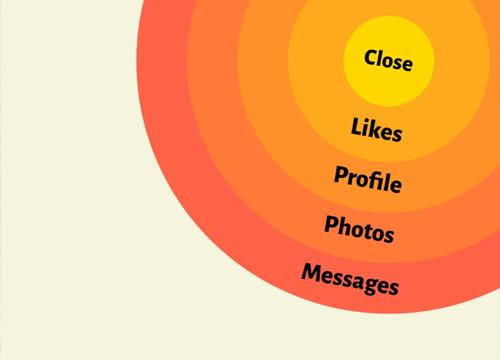
→ Прямая ссылка ←Нечасто встретишь на CodePen такие производительные и интересные концепты с CSS3 трансформами и анимациями. Сегодня увидим один из таких — «кольцевая» навигация.
→ Прямая ссылка ←На горизонте появился новый сервис с бесплатными паттернами для ваших дизайнов — Novapattern. Очень неплохие по качеству материалы.
→ Прямая ссылка ←Уважаемые IT-специалисты, добро пожаловать в «Суровый веб»! В этот раз обсуждали как далеко должен зайти настоящий дизайнер, чтобы продвинуться в своих навыках и овладеть искусством. Кроме этого обсудили какой должен быть юзабилити и UX поисковой выдачи, поговорили про новые эмодзи, обсудили пришествие CSS гридов в Foundation и обсудили чем же так плох Wi-Fi.
Предлагайте свои темы для выпуска #120 в комментариях!
Издание учит JavaScript разработчиков функциональным техникам, которые улучшат расширяемость, модульность, тестируемость и производительность, а также увеличат возможность повторного использования. Через проработанные примеры и объяснения эта книга учит как применять методы функционального программирования в реальным практическим задачам.
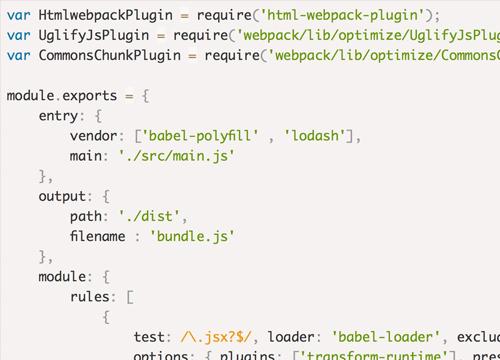
→ Ссылка для ознакомления ←Хотите начать работать с Webpack или углубить свои знания о нем? Обязательно посмотрите этот подробный гайд от Smashing Magazine.
→ Прямая ссылка ←