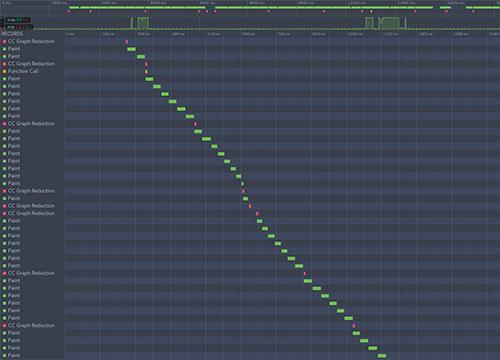
Прочитайте интересную статью о том, что злоупотребление CSS свойством background-blend-mode может привести к просадкам производительности.
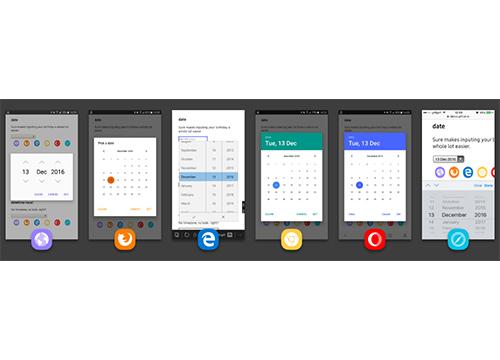
Во всех браузерах нас ждет разная имплементация <input type="date">, как же справиться со всеми этими разностями? Читайте в заметке Samsung.
Люите показывать веб-презентации, но reveal.js надоел? Попробуйте Webslides, новое интересное и производительное решение.
→ Прямая ссылка ←Что выгодно выделяет Laravel из череды веб-фреймворков для PHP? Для начала — скорость и простота. Этот фреймворк с обширной экосистемой инструментов позволяет быстро построить новые сайты и приложения с чистым и читабельным кодом. С этим практическим гайдом, Matt Stauffer, ведущий преподаватель и разработчик в сообществе Laravel предлагает нам основы одного из самых популярных веб-фреймворков сегодняшнего дня.
→ Ссылка для ознакомления ←Посмотрите интересную и практичную демку, на которой реализована анимация градиентной подсветки за произвольным контейнером.
→ Прямая ссылка ←На PixelBuddha с нами делятся очередными украшательствами для текста в Adobe Photoshop — ретро стилизация.
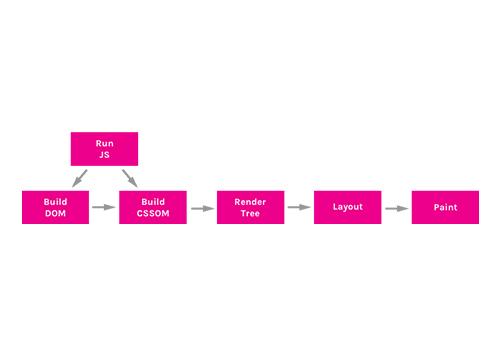
→ Прямая ссылка ←На bits of code нам наконец-то рассказали про Critical Path рендеринг. Почитайте еще из одного источника, здесь очень круто написано!
→ Прямая ссылка ←Решаем классическую проблему — скошенные углу у контейнеров с помощью CSS, очередное решение от Kilian Valkhof.
→ Прямая ссылка ←В выпуске «Суровый веб» #114 к нам попала несвойственная на тема про архитектуру. Получилось очень познавательно и атмосферно — обсудили самые высокие небоскребы в Москве (и не только в столице) с Geektimes.
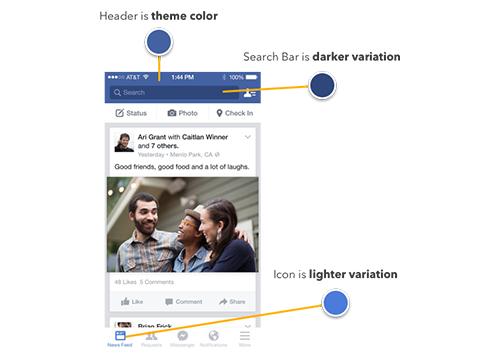
→ Прямая ссылка ←Если не хватает идей как применять и сочетать цвета в дизайне интерфейсов, то прочитайте практический гайд с примерами типа Facebook.
→ Прямая ссылка ←Martijn Brekelmans написал неплохую заметку о том, как он решил сделать анимацию сердца, состоящего из частиц и двигающихся по траекториям.
→ Прямая ссылка ←Очередной подгон с Pixel Buddha, на этот раз — абстрактные векторные текстуры. Похоже на бетон или мыльную воду.
→ Прямая ссылка ←Крис Спунер снял очередное образовательное видео о том, как сделать эффект «точечной» иллюстрации в Adobe Photoshop.
→ Прямая ссылка ←Desmond Ding делится своей интерпретацией полноэкранного приближения, реализованного с помощью плавных анимаций и JavaScript.
→ Прямая ссылка ←Срочно в номер! В продакшн выходит CSS свойство display: flow-root, которое позволит не использовать clearfix хаки.