На SpoonGraphics с нами поделились отличными векторными текстурами дерева, которые подойдут под любой цвет потому что они контурные. Кроме текстур есть и квадратные паттерны, которые можно использовать в качестве фона.
→ Прямая ссылка ←В первом ролике про Advanced Custom Fields (плагин для WordPress) мы расскажем о том, что такое произвольные поля, какой есть механизм для работы с ними «из коробки», также рассмотрим какие преимущества предлагает нам Advanced Custom Fields на примере нескольких полей текстового типа.
Сегодня представляем вашему вниманию демку, на которой реализован «выезжающий из под страницы» футер, сделанный с помощью трюка с z-index. Интересный пример смотрите по ссылке с ресурса Tutorialzine.
Кстати, ещё по теме можете посмотреть выпуск нашего подкаста под номером #67: Z-index, все, что вы хотели знать, название говорит само за себя.
→ Прямая ссылка ←Смотрите, на этой неделе на Creative Market можно бесплатно скачать два рождественских шрифта: Nyam и Eastpine. Один для жирных заголовков, в стиле печенек, а второй для красивых подписей.
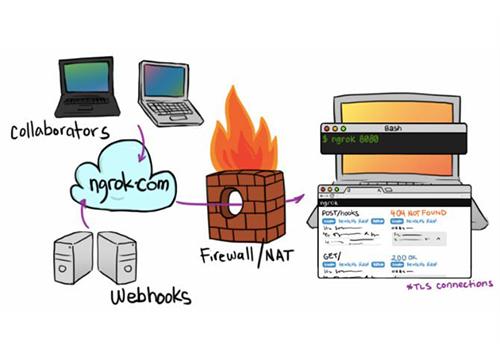
→ Прямая ссылка ←Хочется расшарить сайт или приложение из локальной сети, а мутить с настройками маршрутизатора сложно? Воспользуйтесь консольной утилитой ngrok, которая сделает всё за вас.
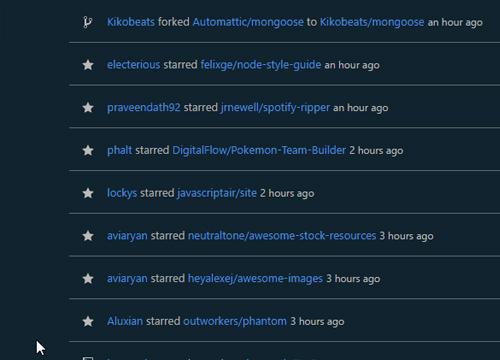
→ Прямая ссылка ←Посмотрите расширение для Google Chrome, которое включает «ночной режим» для GitHub, социальной сети для разработчиков. Тёмные фоны, серые шрифт — намного меньше бьёт по глазам.
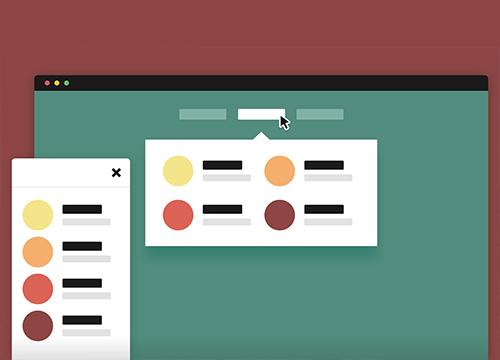
→ Прямая ссылка ←Ребята с CodyHouse сделали демо с навигационным меню сайта stripe.com. Оно представляет из себя верхнее меню с вложенными блоками, которые открываются при наведении. Очень плавно и симпатично.
→ Прямая ссылка ←Привет зрители и слушатели подкаста «Суровый веб»! Сегодняшний подкаст просто взорвёт вам мозг, ведь мы поговорили о том, как быть крутым фронтендером в 2017 году. А кроме этого рассмотрели большое количество интересных тем про дизайн: что выбрать прогресс бары или загрузочные анимации, как писать заголовки с маленькой или Большой буквы, а также как отравить жизнь мобильного пользователя?
Почитайте Криса Спунера, который рассказывает нам о том, как с помощью Adobe Photoshop и пары минут вашего времени переделать фотографию из летней в зимнюю.
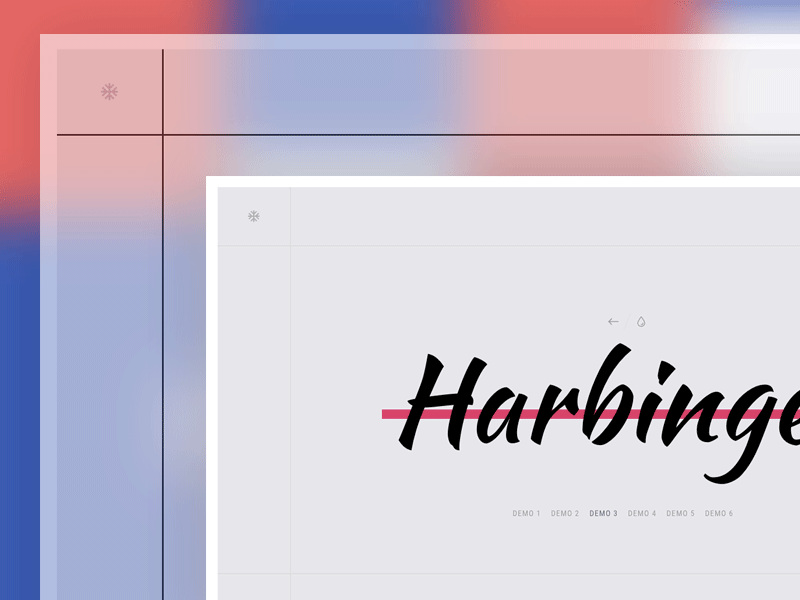
→ Прямая ссылка ←Посмотрите набор отличных демок на Codrops, которые нам показывают анимацию линий с помощью anime.js. Здесь и линии, перечёркивающие текст и фоновые линии. Бывают разные варианты: SVG, Canvas, но здесь классические HTML элементы с анимациями.
→ Прямая ссылка ←Предлагайте свои темы для выпуска #104 в комментариях!
Смотрите видео, на котором Крис Спунер учит нас раскрашивать только некоторые элементы фотографии. Инструмент — Adobe Photoshop.
→ Прямая ссылка ←Библиотека CurrencyFormatter.js поможет вам легко настроить форматирование почти всех известных валют на большинстве известных языков для любых HTML элементов. Очень полезный инструмент для фронтендера.
→ Прямая ссылка ←Уже готовитесь к рождеству? А пора бы и приготовиться, например, скачать отличные рождественские «линейные» иконки в векторном формате. Начинайте рисовать открытки!
→ Прямая ссылка ←Codekit — это расширяемый front-end сборщик «на стероидах» с графическим интерфейсом и возможностью навешивать скрипты по любому событию. Ближайшие «коснольные» аналоги: Grunt и Gulp.