Спешите скачать бесплатный набор для создания логотипов Mountain, только на этой неделе бесплатно на Creative Market! Набор включает в себя более 50 векторных элементов для создания красивых винтажных логотипов (и не только логотипов). Отлично дополнит вашу коллекцию.
→ Прямая ссылка ←На блоге the new code часто собирают крутые «списки для чтения» по разным дисциплинам. Сегодня в поле нашего зрения попал список про JavaScript функции. Освежите для себя понятия контекста, коллбэков и анонимных функций.
→ Прямая ссылка ←Посмотрите имплементацию Dribbble скетча с дизайном небольшого дашборда, на котором один фон используется сразу для нескольких блоков. То, что легко делается в графических редакторах, зачастую сложно повторить при вёрстке — это как раз один из подобных случаев.
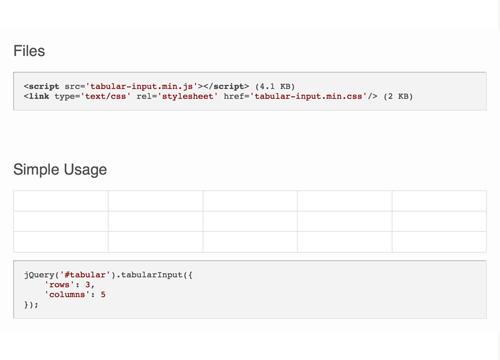
→ Прямая ссылка ←Хотели когда-нибудь сделать целую таблицу с инпутами, чтобы получился этакий эмулятор Excel? Теперь вы можете вместе с jQuery плагином Tabular Input Fields. Есть несколько вариантов инициализации, даже называть можно как двумерный массив с индексами.
→ Прямая ссылка ←Geoff Graham на блоге CSS-Tricks написал отличную статью о том, как управлять различными отступами при работе с веб-типографикой. Кроме стандартных свойств вроде font-kerning и letter-spacing автор также рассмотрел все виды текстового сглаживания, их поддержку в современных браузерах и влияние на производительность.
Нам на uwebdesign.ru ещё только предстоит поработать со шрифтами, но ролик на эту тему был снят уже довольно-таки давно: Web-шрифты — использование Typekit и Google Fonts.
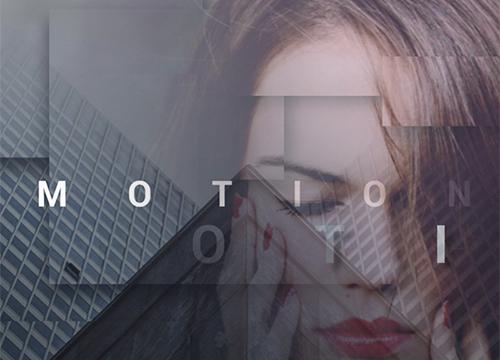
→ Прямая ссылка ←Посмотрите набор шикарных демок сегментированных фоновых изображений с разной тематикой. Некоторые реагируют на положение курсора, а некоторые просто красиво распадаются на части.
Основной «фокус» реализован с помощью CSS свойства clip-path, про которое мы снимали отличный ролик: CSS Clipping & Masking (свойства clip-path и mask-image).
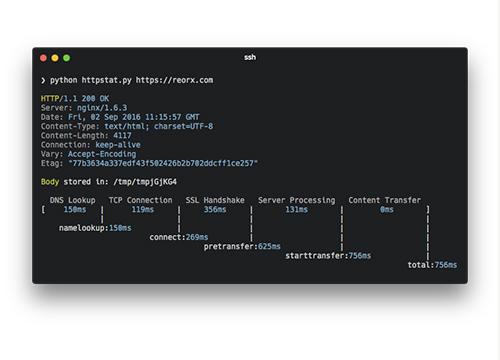
David Walsh на своём блоге поделился отличной консольной утилитой, написанной на python, которая позволяет собирать достаточно полезные данные по анализу сайтов. Здесь и все заголовки (headers), и загрузка ресурсов по водопаду (waterfall).
Оставляйте свои результаты со скриншотами в комментариях!
→ Прямая ссылка ←Представляем вашему вниманию первый ролик из цикла уроков по Adobe Illustrator. Учить вас будет Александр Ефремов, один из отцов-основателей uWebDesign. Он нас на пару лет покидал, но таки решил вернуться. Обязательно пишите всю критику в комментариях!
Посмотрите на блоге CodePen нам предложили небольшую коллекцию демок на тему осени и листьев. Здесь всякие разные анимации, некоторые даже очень крутые.
→ Прямая ссылка ←На Creative Market уже начали готовиться к рождеству и делиться бесплатными векторными элементами для этого праздника. Хо-хо-хо, с наступающим, спешите скачать!
→ Прямая ссылка ←Вдохните жизнь и добавьте глубины вашим веб-приложениям, а также улучшите UX с использованием CSS переходов (transitions) и анимаций (animations). С этой краткой инструкцией вы узнаете как заставить элементы на странице двигаться или менять свой внешний вид, например реалистичный отскок мяча, разворачивание выпадающего меню или простое акцентирование внимания на элементе при наведении.
Эта книга, наряду с CSS Floating и Positioning in CSS — часть большого четвёртого издания книги CSS: The Definitive Guide. Когда оно выйдет — мы тоже выложим его для ознакомления.
→ Ссылка для ознакомления ←Посмотрите отличный пошаговый туториал от Криса Спунера о том, как создавать векторные карты в «плоском» стиле в Adobe Illustrator. Очень показательно.
→ Прямая ссылка ←Посмотрите на the new code реализацию анимированного прогресс бара в виде круга. Не без использования SVG, конечно.
→ Прямая ссылка ←Друзья, давайте вместе с вами отметим юбилейный выпуск подкаста — #100. Предлагаем вашему вниманию несколько интересных тем: UX адресной строки браузера и таблиц в HTML, цена забытия языка программирования C. Кроме этого — как всегда ответили на ваши вопросы и обсудили предложенные темы.
Ana Tudor написала нам отличную статью о том, какие могут возникнуть проблемы при работе с 3D в CSS. Много интересных кейсов, в том числе с учётом поддержки браузеров.
→ Прямая ссылка ←