Делимся с вами отличной библиотекой готовых прелоадеров, которые можно подключать как Sass миксины. Реализовано с помощью CSS анимаций.
→ Прямая ссылка ←Посмотрите отличный пример реализации портфолио по категориям в 3D с использованием крутых анимаций. Можно прямо по типам разделить.
→ Прямая ссылка ←Тут недавно появился новый сервис для демок Codepad, на котором тоже иногда бывает интересное. Посмотрите демо анимации термометра на чистом CSS.
→ Прямая ссылка ←Почитайте огромную критическую статью с подробнейшим разбором большого количества плагинов конструкторов страниц для WordPress. Сколько плагинов знал — все здесь есть.
→ Прямая ссылка ←Посмотрите несколько примеров интересных анимаций с буквами в SVG. Авторы с Codrops всегда радуют отличным качеством и неочевидными решениями.
→ Прямая ссылка ←Сегодня делимся с вами текстурами древесины, которые можно выхватить бесплатно только на этой неделе на Creative Market! По ссылке вас ждёт целых 24 вектора, которые можно накладывать на любой цвет и как угодно растягивать.
→ Прямая ссылка ←Предлагайте свои темы для выпуска #101 в комментариях!
Крис Спунер снял очередной ролик по работе с программными продуктами компании Adobe — на этот раз с Illustrator. Учит нас делать интересные дизайны вокруг шрифтов, отступы и прочие обводки.
→ Прямая ссылка ←Посмотрите ресурс fontfamily.io — сравнительную таблицу поддержки системных шрифтов в разных операционных системах. Чтоб знать наверняка где какой шрифт покажется.
→ Прямая ссылка ←Зацените неплохое демо на CodePen — анимация иконки меню при скроллинге. Не обошлось без SVG, а то не так красиво бы получилось.
→ Прямая ссылка ←Статья на блоге Made By Mike рассказывает нам о хитростях использования SVG. Некоторые прям неочевидные, посмотрите примеры.
→ Прямая ссылка ←Часто ли у вас возникали проблемы с Git? Наверняка не один раз, даже вы могли думать, что их уже не решить. Посмотрите ресурс Oh SHit Git!, на котором собрано большое количество решений популярных проблем.
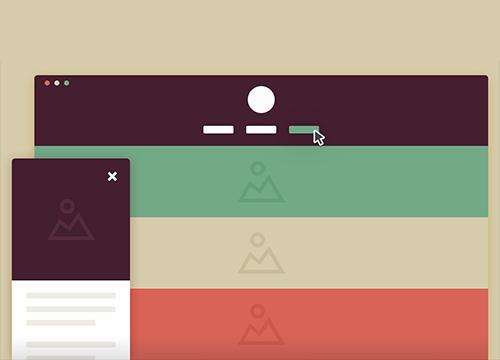
→ Прямая ссылка ←Друзья, делимся с вами бесплатным отличным HTML шаблоном Howdy, который можно потренироваться и перевести в WordPress тему для портфолио.
→ Прямая ссылка ←Блиц-подкаст на этой неделе приятно порадует вас интересными статьями про дизайн: анализ локскрина iOS 10, а также теория цвета для чайников; кроме этого мы рассудили трезво и выяснили, что с JavaScript на самом деле всё в порядке, проблема только в людях (как всегда); и, наконец, обсудили ваши вопросы и присланные темы!
Сегодня делимся с вами отличным ресурсом Radiobox.css, который позволяет вам реализовать дюжину красивых CSS3 анимаций для радио кнопок. С точки зрения UX очень круто!
→ Прямая ссылка ←