Посмотрите крутой туториал на ihatetomatoes, ребята рассказывают как с помощью псевдо-элементов сделать занятный эффект помех на любых элементах.
→ Прямая ссылка ←Хотите сделать себе анимацию одометра для какого-то числового поля — милости просим на GitHub и смотрите библиотеку Odoo.
→ Прямая ссылка ←На Creative Market выложили очередной набор векторных элементов, на этот раз ботанической тематики — веточки, листики и цветочки разных растений. Бесплатно только на этой неделе!
→ Прямая ссылка ←Модуль CSS Grids скоро навсегда изменит подходы к дизайну сайтов, но всегда останется место для использования классических трюков с CSS позиционированием. Хотите сделать сайдбары, которые всегда будут оставаться в окне браузера, добавить «липкий» список с содержанием на длинных статьях или перекрыть один элемент другим? Эта книга поможет вам решить все эти проблемы и расскажет теоретические основы.
Эта книга, наряду с CSS Floating — часть большого четвёртого издания книги CSS: The Definitive Guide. Когда оно выйдет — мы тоже выложим его для ознакомления.
→ Ссылка для ознакомления ←На блоге CSS-Tricks автор Sarah Drasner написала шикарную статью-гайд о том, как использовать цвет в Web, какие есть особенности работы в CSS и препроцессорах, а также в JavaScript.
→ Прямая ссылка ←На Codrops нам предлагают около 18 вариантов реализации различных навигационных индикаторов (справа от слайдшоу обычно). Почти все варианты предполагают ещё и надписи.
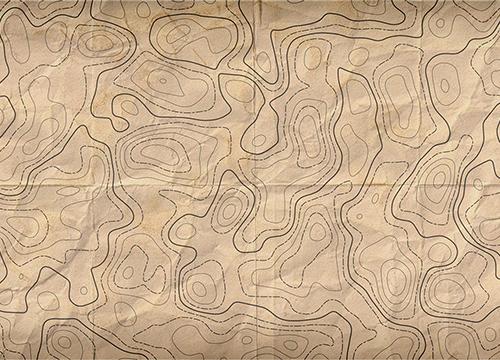
→ Прямая ссылка ←Смотрите видео гайд от Криса Спунера о том как делать эффект контурных карт в Adobe Photoshop и Adobe Illustrator. Вроде бы ничего необычного, но красиво.
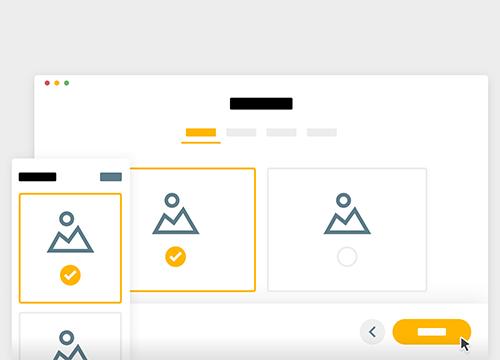
→ Прямая ссылка ←На CodyHouse выложили отличный конструктор товаров на примере автомобилей. Можно выбирать кузов, цвет и аксессуары. Расковыривайте и переделывайте на футболки.
→ Прямая ссылка ←На ресурсе Graphic Pear нам выложили неплохие векторные иконки про агрокультуры, урожаи же сейчас собираем. Хотя весной заново будут актуальны.
→ Прямая ссылка ←Отличная статья о том, как использовать функции первого класса в препроцессоре Sass. Даже написали немного информации о том, что нас ожидает в релизе 4.0, а именно — модульная система.
→ Прямая ссылка ←David Walsh периодически рассказывает про новые увлекательные JavaScript API. В этот рассказал про URLSearchParams, который позволяет легко распарсивать строку запроса по параметрам.
Давно не было для вас стоковых фотографий, поэтому исправляемся — новый набор Old Dock включает в себя 5 высококачественных картинок с досками + две бонусные. Бесплатно только на этой неделе на Creative Market.
→ Прямая ссылка ←Встречайте новый подкаст от старых друзей из uWebDesign. На этот раз мы много говорили про UX: что можно позаимствовать из видео-игр и дизайн неудобств. Кроме этого обратили внимание на новый стандарт HTML 5.1, посмотрели релиз W3 Total Cache 0.9.5 и посмотрели как успевает всё изучать Джонатан Снук, создатель SMACSS.
На этом методы использования HTML5 Canvas не закончились, ресурс the new code показывается на Glitch Art. Выглядит очень эффектно, хотя область применения сомнительна.
→ Прямая ссылка ←Мода циклична и поэтому периодически (на самом деле всегда) мы видим повторения в тенденциях. На этот раз оказалось, что узоры из 80х снова в моде, поэтому ребята из Pixel Buddha поделились отличными векторами по теме.
→ Прямая ссылка ←