Ребята с the new code, как обычно, снабжают нас крутыми демками по фронтенду. Сегодня они показывают нам как сделать цветок лотоса с помощью SVG, JavaScript и CSS Blend Modes. Работает во всех браузерах!
→ Прямая ссылка ←На Smashing Magazine выложили неплохую статью, в которой рассказывают как сделать сложные и нетривиальные SVG анимации с простейшими иллюстрациями. Всё зависит от воображения!
→ Прямая ссылка ←Посмотрите целый репозиторий на GitHub, в котором автор собрал несколько доказательств концепций того, что иногда можно обойтись и без JavaScript. А иногда лучше всё-таки и с ним.
→ Прямая ссылка ←На Pixel Buddha раздают крутые акварельные текстуры, да ещё и бесшовные. Подойдут и для печатной продукции, и для фонов на сайты.
→ Прямая ссылка ←Наши далёкие коллеги из 2ГИС написали большую статью на Хабр о том, как эффективно использовать GitHub. Обязательно почитайте, если хранитесь на этом сервисе.
→ Прямая ссылка ←Почитайте небольшой туториал о том, как сделать анимированный эффект статических помех с помощью HTML5 Canvas, интересно получилось.
→ Прямая ссылка ←Скорее скачивайте неплохие кристаллические постеры для брендинга. Подойдёт вообще для всего: от оператора сотовой связи, до агентства по созданию сайтов. Только на этой неделе на Creative Market.
→ Прямая ссылка ←Посмотрите маленький туториал о том, как из одной SVG картинки можно сделать целый адаптивный лендинг с варьирующейся высотой.
→ Прямая ссылка ←На горизонте замаячил новый page builder плагин для WordPress, похоже на этот раз действительно быстрый и производительный.
→ Прямая ссылка ←Посмотрите макет неплохого одностраничного сайта портфолио со слайдером. Мрачновато, но ничего лишнего. Попробуйте сверстать такой,потренируйтесь.
→ Прямая ссылка ←Космонавты, привет! В этот августовский день вжариваем вам новым подкастом. Сегодня у нас много тем про UX, например про html формы и состояние наведения (hover state). Кроме этого много фундаментальных тем про программирование, такие как: преподавание и сложность программирования в освоении (в противовес маркетологам, которые думают, что это легко). Было весело и задорно, поэтому не забывайте ставить палец вверх и смотрите!
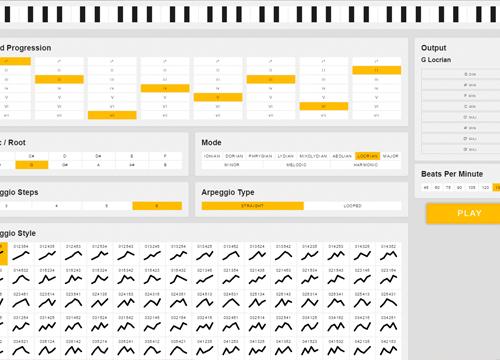
Посмотрите очень талантливое демо на Codepen, в котором реализован крутой музыкальный арпеджиатор. Даже с использованием ES6.
→ Прямая ссылка ←Только на этой неделе скачивайте шрифт Carrig Refined на просторах Creative Market. Он с засечками и отлично подойдёт для «взрослых» и аккуратных «книжных» буклетов.
→ Прямая ссылка ←Предлагайте свои темы для выпуска #94 в комментариях!
Смотрите интерактивный гайд про веб-дизайн от Jeremy Thomas. Гайд сделан с помощью базовых веб-технологий и напоминает нам о том, что мы забыли что такое настоящий веб-дизайн.
→ Прямая ссылка ←