PerfTool — это набор из трёх плагинов: Google PageSpeed Insights, dev-perf и w3cjs, которые помогут вам собрать всевозможную статистику по вашему сайту.
→ Прямая ссылка ←Скорее скачивайте крутые бетонные текстуры от Криса Спунера для придания «гранжевости» (грязности) вашим дизайнам.
→ Прямая ссылка ←Одной из самых важных особенностей современных браузеров является возможность хранить информацию на пользовательском компьютере или мобильном устройстве. Хоть большинство людей и смотрят в сторону облачных технологий, «клиентское» пространство поможет существенно сэкономить разработчикам. Эта книга рассказывает о нескольких API для работы с этим пространством. Вы узнаете об их плюсах и минусах, а также о пошаговых возможностях их использования. Также книга подскажет вам несколько библиотек с открытым исходным кодом для упрощённой работы с вышеупомянутыми API.
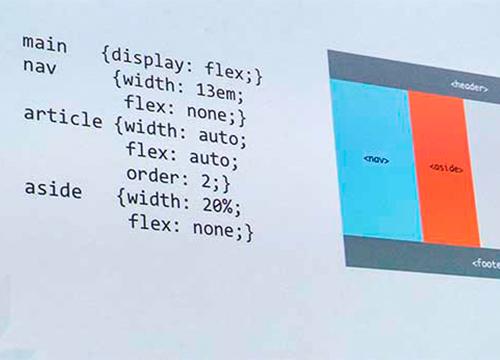
→ Ссылка для ознакомления ←Посмотрите крутой список информации по Flexbox, на блоге the new code. Там и теория, и готовые примеры и даже большое количество ссылок по теме.
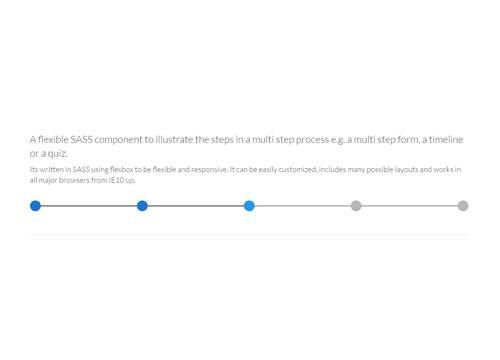
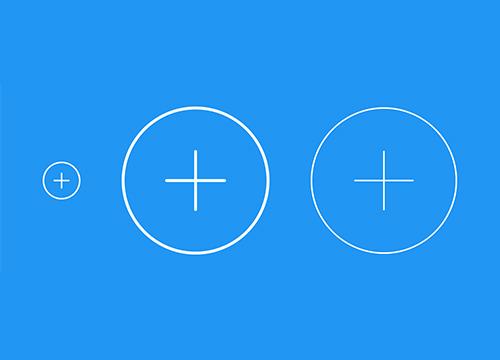
→ Прямая ссылка ←Препроцессоры всё больше входят в повседневный обиход, а иногда уже и выходят (в пользу CSS in JavaScript и прочих PostCSS), но всё ещё иногда выходят любопытные проекты. Например, сегодня делимся проектом Progress Tracker — пошаговый прогресс бар с кучей разных стилей на Sass.
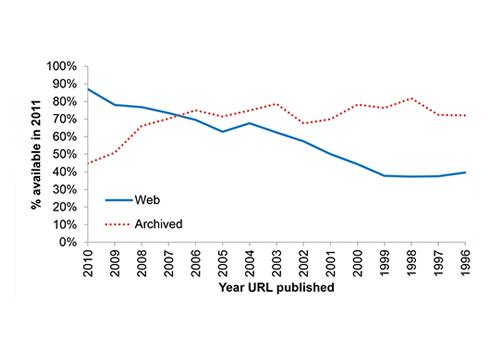
→ Прямая ссылка ←Почитайте интересную историю ссылки URL, тут с самого основания времён и Тим Бёрнса Ли, который придумал Интернет.
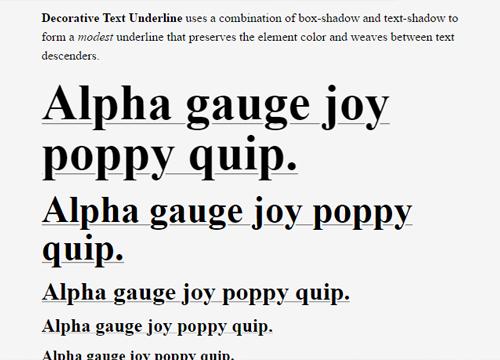
→ Прямая ссылка ←Посмотрите демо реализации крутого подчёркивания на CSS с помощью разных теней: text-shadow и box-shadow.
В депо веб-дизайнеров делятся с нами бесплатными изображениями от DreamyPixel. Тут шикарные пейзажи разных времён года.
→ Прямая ссылка ←Изображения, обтекаемые текстом — это обыденность, а с CSS вы можете добавить такое поведение любым элементам, от параграфов до списков. В этой книге автора Eric Meyer рассказывает интересные и удивительые способы использования CSS float модель в ваших веб-дизайнах. В том числе возможность обтекать непрямоугольными формами.
Эта книга — часть большого четвёртого издания книги CSS: The Definitive Guide. Когда оно выйдет — мы тоже выложим его для ознакомления.
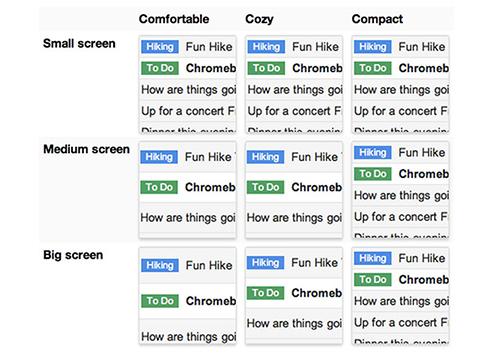
→ Ссылка для ознакомления ←Читайте статью на A List Apart блоге о том, как проектировать и реализовывать взаимодействия с пользователем на разных устройствах посредством <input> элементов.
Посмотрите заметку с демо на блоге Call Me Nick о том, для чего нужен атрибут vector-effect в SVG и как его использовать.
Крис Спунер в своём туториале учит нас делать забавную и милую иллюстрацию динозавра в Adobe Illustrator. Подойдёт для того, чтобы попрактиковаться и использовать разные инструменты.
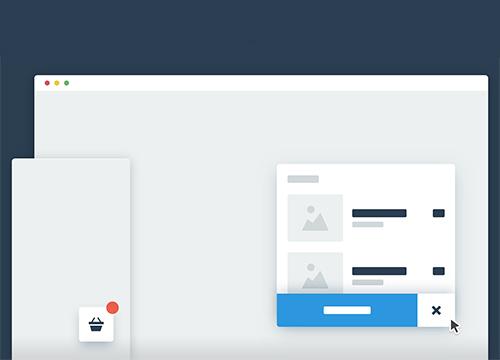
→ Прямая ссылка ←Смотрите демо с Codyhouse с крутым (с точки зрения UX) взаимодействием «добавить в корзину». Отлично подойдёт для ваших интернет-магазинов.
→ Прямая ссылка ←Привет, друзья! На этой неделе встречаем вас блиц-подкастом, в котором мы обсудили только самое важное за эту неделю и ответили на все ваши вопросы и комментарии. Постарались подвести итог в разговоре про UI и UX кнопок, а также разобрали большое количество CSS хитростей от Криса Койера.
Иногда (не дай бог) приходится работать с макетами в JPG и тогда возникает вопрос как нормально отделить иконку от фона. Существует множество решений, но по ссылке вы найдёте вариант с использованием слайдеров blend if.
→ Прямая ссылка ←