В статье рассказывает все о пробеле: история пробела, виды пробелов, а также вопрос употребления пробела в веб-типографике.
→ Прямая ссылка ←Набор векторных элементов, границ и рамок в стиле тропической природы, которые можно использовать в ваших дизайнах.
→ Прямая ссылка ←FontDrop — утилита для macOS позволяет скачать шрифты, осуществить предпросмотр. Работает drag’n’drop при работе с продуктами Adobe.
→ Прямая ссылка ←Статья о том, как превратить любой ваш динамический сайт в PWA (Progressive Web Application) и быть в тренде!
→ Прямая ссылка ←Почитайте статью на freeCodeCamp о том как работать с методами fetch(), reduce() и форматировать данные со сторонних API.
Посмотрите github-репозиторий Bash Guide, на нем собрано много информации по этой консоли: команды, основы написания скриптов и не только!
→ Прямая ссылка ←Ire Aderinokun с ресурса Bitsofco.de рассказала нам о концепции «проверки» (linting) HTML с помощью CSS. По ссылке смотрите описание и ссылку на расширение Chrome.
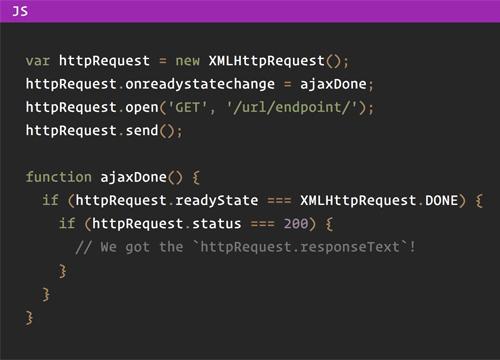
→ Прямая ссылка ←Все еще используете jQuery только для удобного API для Ajax? Почитайте Криса Койера, вдруг больше не придется.
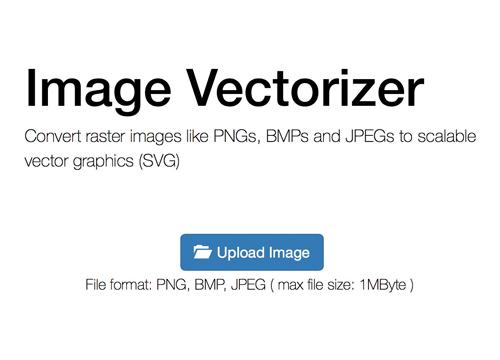
→ Прямая ссылка ←На просторах интернета нам встретился онлайн преобразователь растровых изображений в векторные, можно устанавливать степень точности и сохранять в разных форматах.
→ Прямая ссылка ←Привет, уважаемые web профессионалы, готовы к новому заряду позитива, UX дизайна и разработки на целую неделю? Тогда запрыгивайте к нам в вагон Web брутализма и полный вперёд! Сегодня нету новостей про WordPress, но темы всё равно получились горяченькие.
Что же использовать пагинацию или бесконечный скроллинг и если останавливаться на первой, то как сделать её максимально удобной? Кроме этих «насущных» вопросов обсудим ситуацию с «обленившимися» разработчиками и дырами в безопасности, поговорим про редизайн Guinness, а также про космодром «Восточный».
Привет, уважаемые подписчики, это снова мы! И приготовили мы в этот раз очень много горяченьких тем про дизайн и разработку, например, «история разработчика за сорок» или как сохранить «запал» и дальше любить писать код. Кроме этого обсудили тонкости UX от Apple образца 1987 года и даже новый шрифт Yandex Sans. Скорее усаживайтесь поудобнее и смотрите!
Под шумок Apple выпустила супер апдейт — Safari Technology Preview, лучший браузер для разработки под OS X. Здесь вам и обновлённые инструменты разработчика, и поддержка последних фич ES6, и новые CSS свойства, и даже увеличенная производительность JavaScript компилятора!
Привет, уважаемые друзья! Сегодня мы поговорили про действительно важную тему — различие подходов «отказоустойчивость» (graceful degradation) и «прогрессивное улучшение» (progressive enhancement) в современной web разработке. Кроме этого поговорили про редизайн Coca Cola, конец всех магазинов приложений и про ожидания от WordPress 4.6.
Наконец-то свершился релиз WordPress 4.5, а мы постарались наиболее глубоко рассмотреть нововведения, а также сравнить функционал с предыдущей версией. Здесь и про новый логотип в кастомайзере, и про улучшение сжатия изображений, и даже про редактирование embed шаблонов!