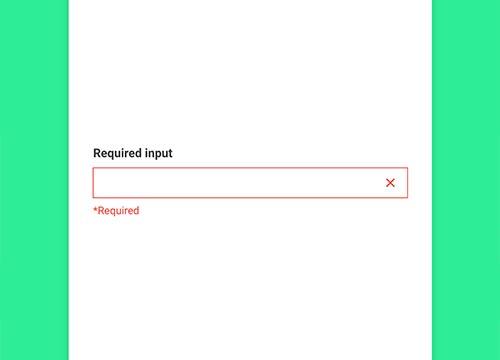
Статья-туториал о том, какие псевдо-классы есть у элементов формы, через которые можно по-разному стилизовать эти элементы.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
Набор очень легких (менее 1 килобайта) SVG иконок различных брендов, в основном IT компании и социальные сети.
→ Прямая ссылка ←Подборка из jQuery плагинов, которые помогут решить различные задачи с HTML формами. Если вы, конечно, еще используете jQuery.
→ Прямая ссылка ←Красивые демонстрации SVG анимаций с линиями, которые сделаны с помощью TimelineMax в GSAP и плагина DrawSVGPlugin.
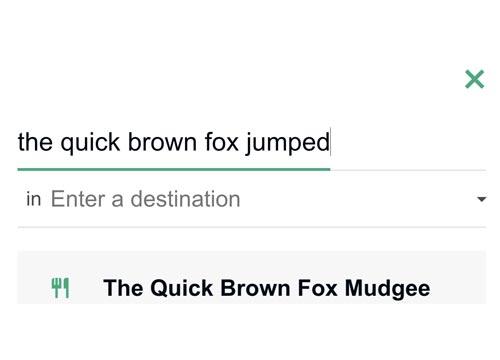
Туториал на freeCodeCamp, который показывает как сделать красиво подсвечивание заполняемости текстового поля, как у TripAdvisor.
→ Прямая ссылка ←Небольшая заметка о том, какие атрибуты можно использовать для базовой валидации форм в стандарте HTML5 + немного JavaScript.
→ Прямая ссылка ←Туториал о том, как с помощью CSS анимаций можно воссоздать «дышащую» анимацию, которую постоянно показывают на Apple Watch.
→ Прямая ссылка ←Бесплатная книга «Необходимая оптимизация изображений» от Addy Osmani о всех аспектах оптимизации изображений для ваших веб-страниц.
→ Прямая ссылка ←Обзорная статья о том, какой Webpack конфиг используется в vue-cli и почему он действительно хороший и оптимизированный.
→ Прямая ссылка ←Довольно-таки подробная и интересная статья о том, как начать работать с регулярными выражениями в JavaScript.
→ Прямая ссылка ←Инструкция о том, как сделать небольшое приложения на Vue.js с использованием Kairos API для опознавания лица на фотографии.
→ Прямая ссылка ←Пошаговый туториал о том, как сделать такой полигональный кристалл на логотип или еще на что-нибудь. Полезные советы.
→ Прямая ссылка ←Демонстрация того какие можно сделать красивые фоновые анимации с помощью WebGL, ThreeJS и GSAP, ребята с Codrops, как всегда постарались.
→ Прямая ссылка ←Перевод на хабре о том, как использовать SVG в качестве «заглушки» и почему это ведет к производительности.
→ Прямая ссылка ←Шрифт Wildwest на этой неделе дают бесплатно на Creative Market, отлично подойдет для логотипов и других заголовков.
→ Прямая ссылка ←