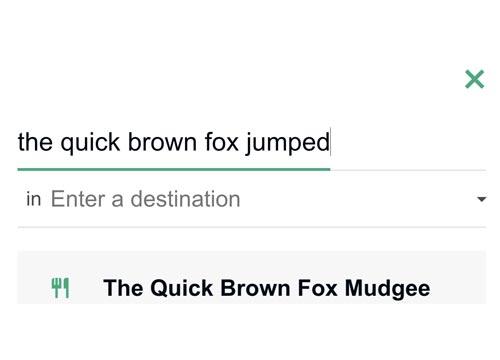
Туториал на freeCodeCamp, который показывает как сделать красиво подсвечивание заполняемости текстового поля, как у TripAdvisor.
→ Прямая ссылка ←В этом подразделе собраны все самые интересные лонгриды про веб-дизайн и веб-разработку, которые мы нашли в сети интернет. Кроме этого здесь мы делимся большими и развёрнутыми туториалами, обязательно читайте!
Родительский раздел: полезные ссылки.
Небольшая заметка о том, какие атрибуты можно использовать для базовой валидации форм в стандарте HTML5 + немного JavaScript.
→ Прямая ссылка ←Бесплатная книга «Необходимая оптимизация изображений» от Addy Osmani о всех аспектах оптимизации изображений для ваших веб-страниц.
→ Прямая ссылка ←Обзорная статья о том, какой Webpack конфиг используется в vue-cli и почему он действительно хороший и оптимизированный.
→ Прямая ссылка ←Довольно-таки подробная и интересная статья о том, как начать работать с регулярными выражениями в JavaScript.
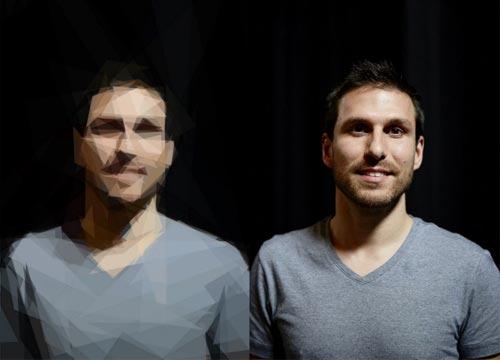
→ Прямая ссылка ←Инструкция о том, как сделать небольшое приложения на Vue.js с использованием Kairos API для опознавания лица на фотографии.
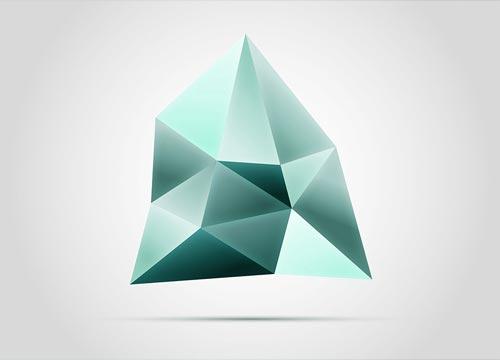
→ Прямая ссылка ←Пошаговый туториал о том, как сделать такой полигональный кристалл на логотип или еще на что-нибудь. Полезные советы.
→ Прямая ссылка ←Перевод на хабре о том, как использовать SVG в качестве «заглушки» и почему это ведет к производительности.
→ Прямая ссылка ←Неплохой видеотуториал о том, как сделать крутой ретро знак для входа «Come in we’re open» в Adobe Illustrator.
→ Прямая ссылка ←Статья о том, как использовать анимации (animations) и переходы (transitions) в рамках фреймворка Vue.js для создания хорошего UX.
→ Прямая ссылка ←История о том, как автор переводил серверную часть приложения с PHP на Node.js и какие инструменты использовал.
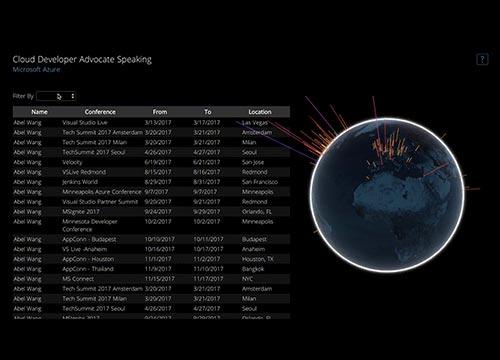
→ Прямая ссылка ←Серия из двух статей о том, как визуализировать информацию с помощью Vue.js, Vuex и serverless функций.
→ Прямая ссылка ←Статья о том, как отдельно взятый разработчик настраивал командую строку под себя. Только личный опыт, только hardcore.
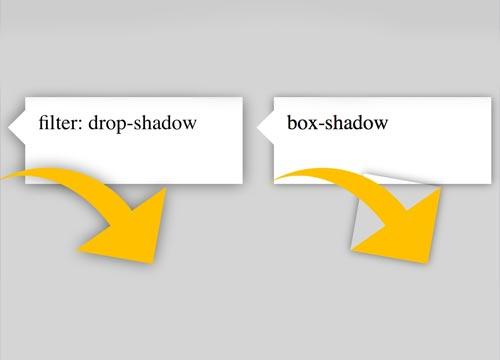
→ Прямая ссылка ←Статья, которая разбирает различия и сходства в свойстве box-shadow и в функции drop-shadow() в CSS фильтрах.
Статья, которая рассказывает о том что такое Paint Timing API и как с его помощью увеличить производительность вашего фронт-енда.
→ Прямая ссылка ←