Глядите на Tuts+ отличный туториал по созданию «мехового» текста в Adobe Photoshop. Даже для логотипов подойдёт.
→ Прямая ссылка ←В этом подразделе собраны все самые интересные лонгриды про веб-дизайн и веб-разработку, которые мы нашли в сети интернет. Кроме этого здесь мы делимся большими и развёрнутыми туториалами, обязательно читайте!
Родительский раздел: полезные ссылки.
Посмотрите статью на CSS-Tricks, в которой нам рассказывают о множестве способ добиться случайных чисел в CSS.
→ Прямая ссылка ←Автор Manuel Matuzovic рассказывает о том, как писать HTML с учётом «доступности», использовать семантическую вёрстку и атрибуты. Попробуйте освежить.
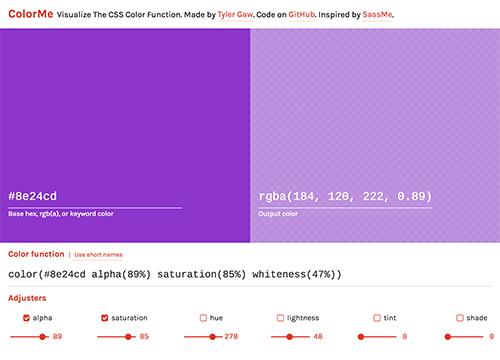
→ Прямая ссылка ←Крис Койер рассказал о грядущем CSS Color модуле четвёртого уровня, в котором представят нативную color() функцию.
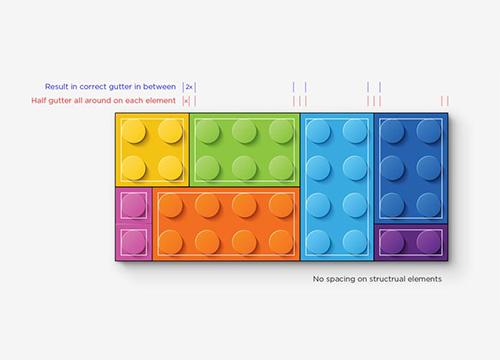
Нечастый гость на нашем блоге — статья с A List Apart. О том, что у таких вещей как LEGO есть чему поучиться, а именно — модульном дизайну.
→ Прямая ссылка ←Наш подписчик нам предложил в uWebDesign паблике VK статью о том, как он делал анимированную колбу на «чистом» CSS.
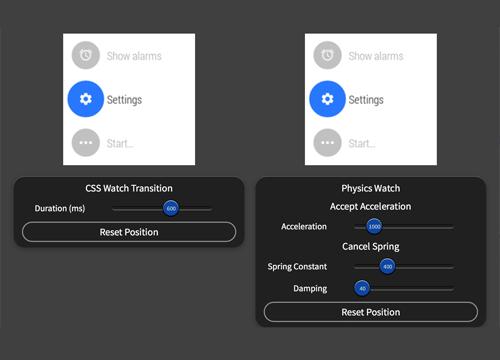
→ Прямая ссылка ←Задумайтесь, с точки зрения UX нам гораздо проще воспринимать анимации, сделанные с учётом всех законов физики, поэтому посмотрите как их нужно выполнять.
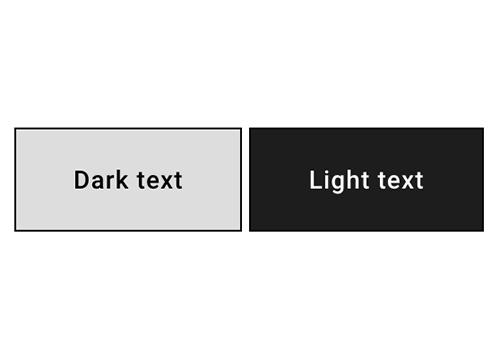
→ Прямая ссылка ←Посмотрите интересную технику, которая позволяет использовать Sass для автоматического выбора цвета текста (чёрный и белый) по контрасту.
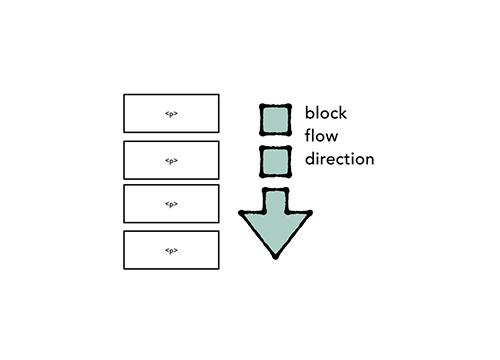
→ Прямая ссылка ←Мало кто знает, но в CSS есть несколько разных режимов написания. Кроме привычного «справа налево» есть ещё вертикальный. Применить можно с помощью свойства writing-mode.
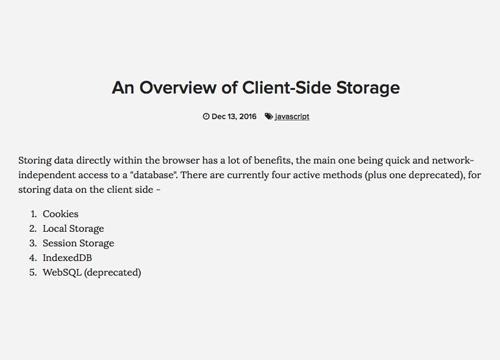
На ресурсе bits of code выложили отличную статью-обзор на тему вариантов реализации хранения информации на клиенте: Cookies, Local Storage, Session Storage, IndexedDB и даже WebSQL, который уже не поддерживается.
→ Прямая ссылка ←Steve Souders на Performance Calendar написал крутую статью об атрибутах defer и async, которые используются для тега <script>. Почитайте!
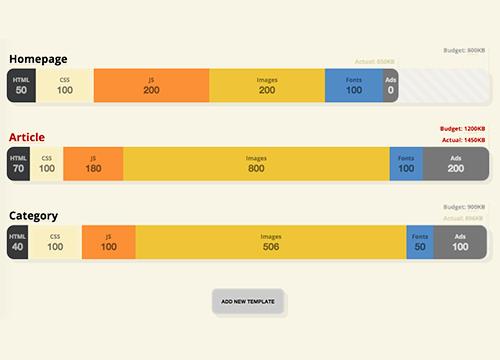
Наш любимый Smashing Magazine предлагает вам чеклист Front End производительности. Даже в формате PDF можно скачать.
→ Прямая ссылка ←Посмотрите крутой видео-туториал от Криса Спунера, в котором он рассказывает как сделать отличный паттерн с шестиугольниками в Adobe Illustrator.
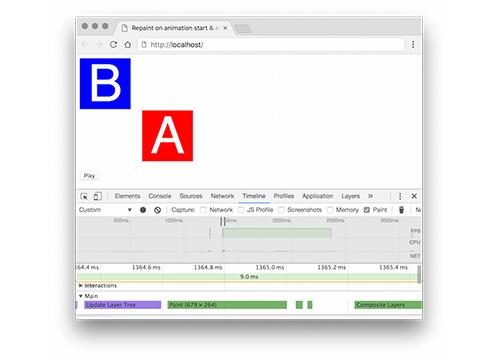
→ Прямая ссылка ←На Smashing Magazine нам в очередной раз рассказывают как делать производительные анимации, которые задействуют GPU.
→ Прямая ссылка ←Почитайте отличную статью на Хабре о том, как с помощью нескольких шагов можно неслабо оптимизировать свой Front End. Здесь и про JavaScript, и про CSS, и даже про HTML атрибуты.
→ Прямая ссылка ←