Не забыли ещё как использовать CSS Shapes? Этот модуль стилей позволяет ограничивать контейнер сложными кривыми и добиться гибких решений.
→ Прямая ссылка ←В этом подразделе собраны все самые интересные лонгриды про веб-дизайн и веб-разработку, которые мы нашли в сети интернет. Кроме этого здесь мы делимся большими и развёрнутыми туториалами, обязательно читайте!
Родительский раздел: полезные ссылки.
Наверняка вы уже смотрели много методик для создания производительного параллакса на любых устройствах. Сегодня по ссылке вас ждёт гениальная инструкция от Пола Льюиса (Paul Lewis) из команды Google Chrome.
→ Прямая ссылка ←На блоге the new code нам рассказывают и показывают как можно использовать CSS переменные уже сегодня. И даже с преимуществами и недостатками. В основном с преимуществами.
→ Прямая ссылка ←Адам Коти предлагает нам самый простой способ поделиться ссылками в социальных сетях — через share ссылки. Ничего нового, просто собрал все соц. сети в одном месте.
→ Прямая ссылка ←Крис Койер подготовил для нас большую статью обзор с инструментами для «маскирования» полей ввода в формах. Есть несколько плагинов и нативный способ.
→ Прямая ссылка ←Для вас очередной простой гайд по JavaScript промисам, для любителей программирования и нелюбителей callback ада.
→ Прямая ссылка ←Почитайте небольшую заметку о том, какие изменения коснулись элемента <address> в спецификации HTML 5.2. Там даже рекоммендуют использовать <br/> для форматирования!
→ Прямая ссылка ←Крис Спунер показывает нам как сделать текст, инкрустированный бриллиантами, в программных продуктах Adobe: Photoshop и Illustrator.
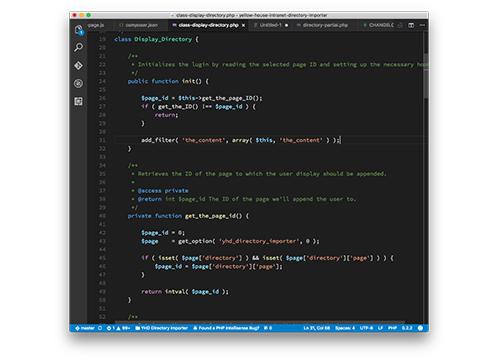
→ Прямая ссылка ←В PHP есть механизм буферизации, который сохраняет всё, что выводится в поток. На самом деле этот функционал используется в WordPress в шорткодах, но мы можем его использовать и другого. Почитайте Тома Мкфэрлина об этом.
→ Прямая ссылка ←Почитайте невероятно крутой лонгрид на Smashing Magazine о том, что такое «оптимистичные интерфейсы» и о том, как правильно с ними работать с точки зрения UX. Мы даже эту статью дополнительно в подкасте обговорим, очень занимательная.
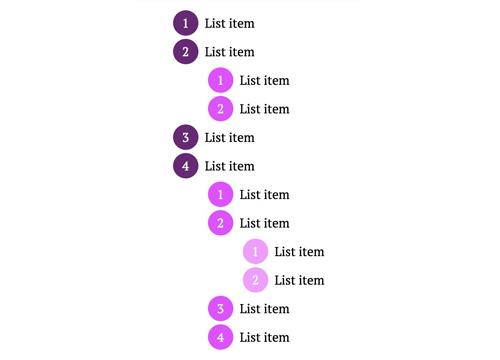
→ Прямая ссылка ←А вы знали, что с помощью CSS можно даже стилизовать маркеры в HTML списках? Расчехляйте псевдоэлементы и вперёд!
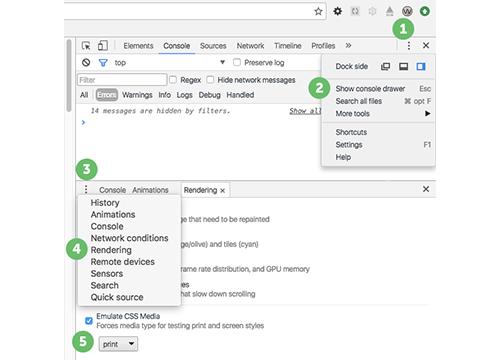
→ Прямая ссылка ←Статья о том, как и почему нужно грамотно использовать таблицы стилей для принтеров. А также о том как эмулировать такое поведение в Google Chrome.
→ Прямая ссылка ←На freeCodeCamp попадаются и статьи для любителей React! В том числе для тех, кто заботится о том, чтобы их «реактивные» сайты индексировались в Google. Почитайте интересное исследование.
→ Прямая ссылка ←Как мы знаем в JavaScript не всё так просто. Например, не всё просто с циклами, потому что в ES2015 ввели новую конструкцию for..of, которая заняла своё место рядом с for..in и методом .forEach. Давайте резберёмся вместе с bitsofco.de!
Пол Айриш известен всем, как один из разработчиков Google Chrome и контрибьютор большого количества проектов с исходным кодом. В этом видео он рассказывает как заниматься отладкой разного в Web-разработке.
→ Прямая ссылка ←