Иконки, иконки везде. И ребята со Smashing Magazine написали отличную статью о том, почему иконки являются очень важной составляющей UX и как с этим жить.
→ Прямая ссылка ←В этом подразделе собраны все самые интересные лонгриды про веб-дизайн и веб-разработку, которые мы нашли в сети интернет. Кроме этого здесь мы делимся большими и развёрнутыми туториалами, обязательно читайте!
Родительский раздел: полезные ссылки.
А вы когда-нибудь задумывались о том, как сделать вплетающиеся буквы одного слова в другое? Есть такая возможность, смотрите видео-урок по Adobe Photoshop.
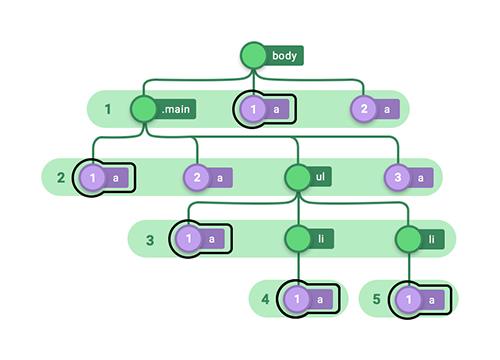
→ Прямая ссылка ←Почитайте очень подробную статью на freeCodeCamp о том, как работают CSS псевдоклассы, с примерами кода и диаграммами.
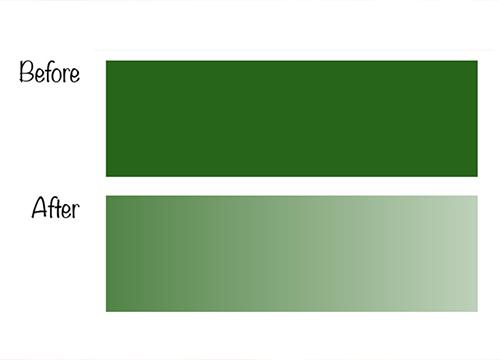
→ Прямая ссылка ←Ahmad Shadeed на CSS-Tricks написал отличную статью о том как пользоваться функцией rgba() в ваших CSS файлах. Можно комбинировать разные степени прозрачности с разными цветами на фоне разных цветов.
Крис Койер в статье рассказывает нам о том, какими способами добавлять ID к `body` элементу. Например, средствами PHP и WordPress.
→ Прямая ссылка ←Zell Liew, один из разработчиков Susy (фреймворка для построения секто с помощью Sass) написал отличную статью, в которой рассказал про все возможные варианты построения адаптивных сеток для вёрстки.
→ Прямая ссылка ←Обратите внимание на интересный ролик со SpoonGraphics, в котором нас учат делать трендовый логотип с «подворотами», то есть в виде загнутой ленточки. Прям как у Medium.
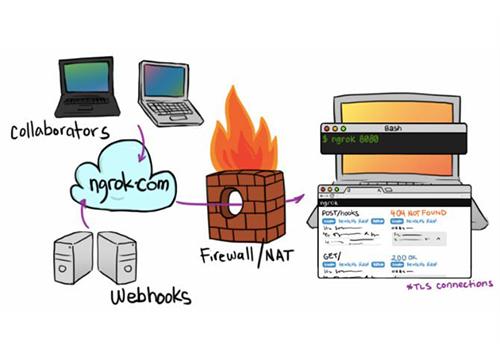
→ Прямая ссылка ←Хочется расшарить сайт или приложение из локальной сети, а мутить с настройками маршрутизатора сложно? Воспользуйтесь консольной утилитой ngrok, которая сделает всё за вас.
→ Прямая ссылка ←Почитайте Криса Спунера, который рассказывает нам о том, как с помощью Adobe Photoshop и пары минут вашего времени переделать фотографию из летней в зимнюю.
→ Прямая ссылка ←Смотрите видео, на котором Крис Спунер учит нас раскрашивать только некоторые элементы фотографии. Инструмент — Adobe Photoshop.
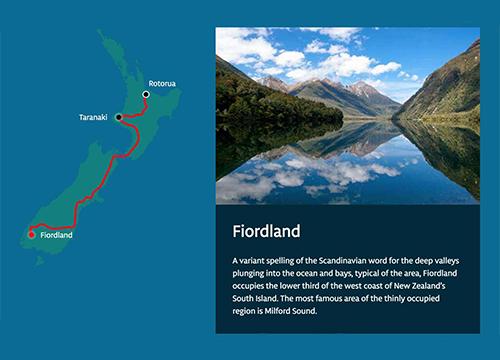
→ Прямая ссылка ←Посмотрите отличое демо с инструкцией о том, как сделать интерактивную карту с путешествием с помощью SVG и Web Animation API. От the new code на примере Японии.
→ Прямая ссылка ←Неожиданную популярность приобретает модуль CSS Shapes, вот и статья с A List Apart есть, и наш ролик про свойство shape-outside. И теперь ещё и новая статья на Tuts+, в которой на конкретных практических примерах разобраны все те же свойства.
p.s. а свойство shape-inside до сих пор так и не реализовали.
«Настольная книга Фронтендщика» — ресурс, который рассказывает нам в трёх частях об основных практиках при вёрстке и разработке клиентского кода.
→ Прямая ссылка ←Ресурс You Might Not Need JavaScript показывает нам на конкретных примерах то, что можно обойтись и без JS при реализации некоторых компонентов. Вот только зачем? Пишите соображения в комментариях, довольно-таки холиварный вопрос.
→ Прямая ссылка ←На гениальном (без преувеличения) freeCodeCamp написали отличную статью о том, как грамотно использовать изображения в Интернет. Имеем ввиду изображения в тегах <img>, несколько интересных советов будут очень полезны.