Смотрите очередную UX коллекцию от автора коллекции страниц с представлениями товаров — шикарные страницы оплаты. Задумайтесь о том как сделать свою следующую страницу оплаты, посмотрите примеры.
→ Прямая ссылка ←В этом подразделе собраны все самые интересные лонгриды про веб-дизайн и веб-разработку, которые мы нашли в сети интернет. Кроме этого здесь мы делимся большими и развёрнутыми туториалами, обязательно читайте!
Родительский раздел: полезные ссылки.
Редакторы Smashing Magazine подготовили для нас крутейшую статью о том, как решить проблему с «прыгающим» контентом при загрузке страницы. А то можно потерять позицию скроллинга и будет неприятно.
→ Прямая ссылка ←Почитайте интересную статью на блоге Mozilla Hacks, там о корректном использовании некоторых HTML тегов. Немного даже про формы и SVG есть. Обратите внимание ещё и на комментарии, там неплохо.
→ Прямая ссылка ←Хотите быть настоящими программистами? Тогда не используйте JavaScript учите методы для работы с математикой в JavaScript, нормальные алгоритмы без этого не обходятся!
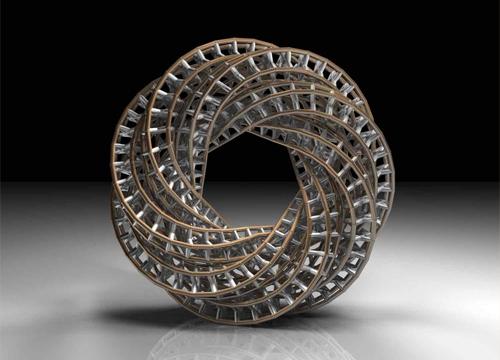
По ссылке вас ждёт подборка интересных постеров, созданных при помощи эффекта двойной экспозиции. Эффект не новый, но недавно получил «второе дыхание». Какие вам больше всего понравились?
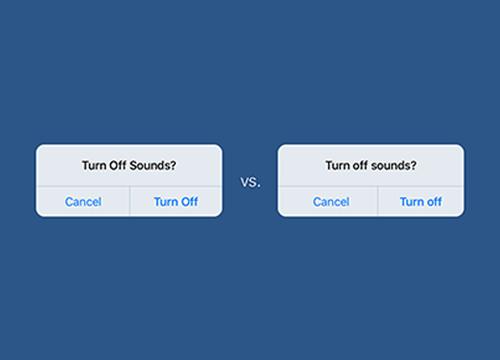
→ Прямая ссылка ←Почитайте хорошую статью на Медиуме о том, какие буквы: прописные (заглавные) или строчные использовать в кнопках и интерфейсах. Неочевидно и интересно.
→ Прямая ссылка ←Шикарная статья с блога freeCodeCamp про CSS позиционирование, которое объясняется на примере мороженки. Очень доходчиво и оригинально — обязательно прочитайте.
→ Прямая ссылка ←Почитайте шикарную статью на Хабре о том, какие бывают валидаторы данных в PHP, в чём между ними разница и как их корректно использовать.
→ Прямая ссылка ←Нам как-то раз к подкасту предложили это обсуждение на Stack Overflow, в котором поднимается тема различий между замыканиями и объектами в программировании. Почитайте, там интересно.
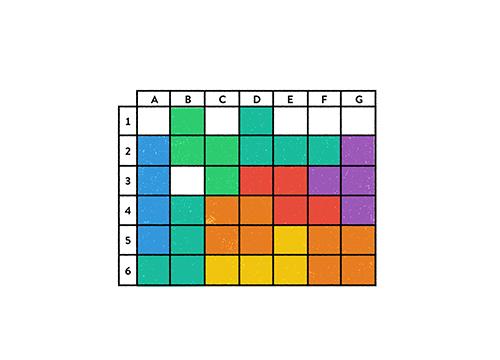
→ Прямая ссылка ←Статья «Design Better Data Tables» на блоге Mission Log (Медиум) расскажет нам о всех тонкостях дизайна таблиц с данными. Как в Web, так и в графических редакторах. А то мы позабыли с чего всё начиналось.
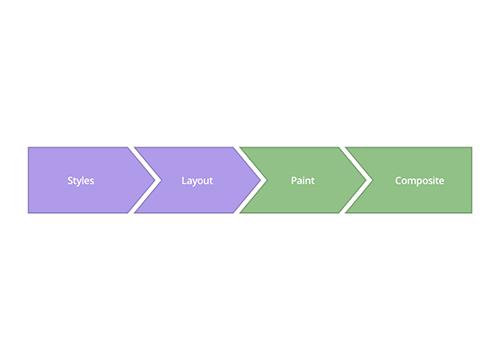
→ Прямая ссылка ←Подробная статья с Хабрахабра о том, что такое Critical Rendering Path и о том как делать производительные анимации со скоростью 60 FPS.
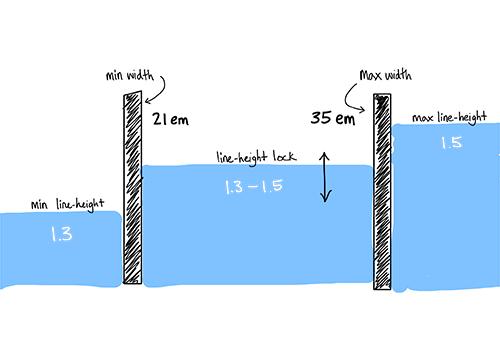
→ Прямая ссылка ←Почитайте занятную статью на блоге Typekit о том, как грамотно реализовать и структурировать адаптивную типографику с помощью «CSS шлюзов».
→ Прямая ссылка ←Посмотрите ещё одну курируемую коллекцию, на этот раз с различными представлениями товаров. Как думаете, что лучше: гриды или списки?
→ Прямая ссылка ←Если вы интересуетесь развитием открытого веба, то обязательно сходите в репозиторий SVG WG и посмотрите там список нововведений для стандарта SVG 2.
→ Прямая ссылка ←Предлагаем вашему вниманию курируемую коллекцию из разных страниц с ценовыми таблицами. Посмотрите, вдохновитесь и поделитесь своим вариантом!
→ Прямая ссылка ←