На CSS-Tricks недавно появился гостевой пост, в котором очень подробно разбирается CSS свойство font-display и все проблемы с производительностью, которые возникают при его использовании.
В этом подразделе собраны все самые интересные лонгриды про веб-дизайн и веб-разработку, которые мы нашли в сети интернет. Кроме этого здесь мы делимся большими и развёрнутыми туториалами, обязательно читайте!
Родительский раздел: полезные ссылки.
Крис Спунер продолжает нас пошагово учить работать в графических редакторах, сегодня — туториал по созданию эффекта чертажа в Adobe Photoshop.
→ Прямая ссылка ←Я давно уже видел ресурс JS Tips, а тут они с августа опять активизировались. Почитайте, там полезно.
→ Прямая ссылка ←Эффект «двойной экспозиции» уже давно используется при редактировании фотографий, а тут на Tuts+ нам показали как это применять к тексту (если вдруг кто не пробовал).
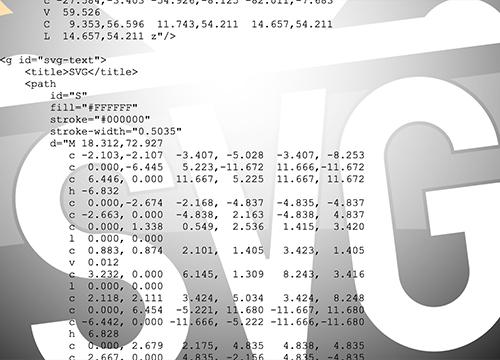
→ Прямая ссылка ←Юна Кравец рассказала нам о нескольких несоответствиях в рендеринге SVG в разных браузерах. Неожиданно, но факт.
→ Прямая ссылка ←Ребята из Yoast постоянно радуют нас книгами, плагинами и другими материалами, связанными с SEO и UX. Они рассказывают как заставить сайты продавать. Сегодняшняя статья как раз об этом.
→ Прямая ссылка ←Статья на freeCodeCamp расскажет нам о том, как правильно создавать стайлгайды, которые работают и обеспечивают постоянство среди элементов дизайна.
→ Прямая ссылка ←Почитайте статью о всех минусах в безопасности при загрузке SVG в библиотеку WordPress и решите сами будете вы это делать или нет.
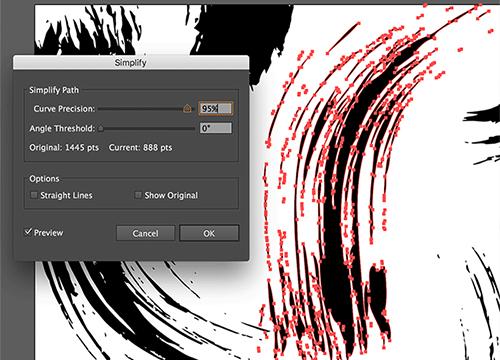
→ Прямая ссылка ←Sarah Drasner написала неплохую заметку на CSS-Tricks о том, как делать ваши SVG высокопроизводительными. Все оптимизации показаны на примере Adobe Illustrator.
→ Прямая ссылка ←Крис Спунер заснял очередной ролик, в котором показывает как можно легко и быстро сделать винтажный логотип в Adobe Illustrator. Даже если вы мните себя профессионалом — посмотрите, может быть какие-то техники подчерпнёте для себя.
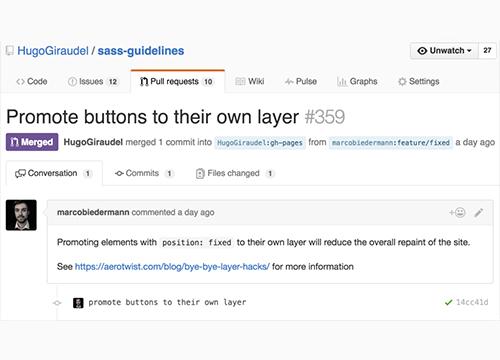
→ Прямая ссылка ←Прочитайте статью на Sitepoint от Hugo Giraudel о важности обзора кода для командной работы. Дело даже не в том, что ваша работа станет качественнее, дело в том что вся команда будет лучше работать.
→ Прямая ссылка ←Посмотрите Workmanship manual, в котором собраны неплохие «рецепты» для работы с HTML и CSS. Вдруг какой-то не знаете.
→ Прямая ссылка ←Почитайте интересную статью от Mail.Ru на хабре про инкремент в PHP, возможность реализации и о различиях этих возможностей.
→ Прямая ссылка ←Не иссякают статьи про SVG анимации на просторах интернета. Если вас это интересует, то обязательно посмотрите заметку с примерами от HE:journal.
→ Прямая ссылка ←На Smashing Magazine выложили неплохую статью, в которой рассказывают как сделать сложные и нетривиальные SVG анимации с простейшими иллюстрациями. Всё зависит от воображения!
→ Прямая ссылка ←