Наши далёкие коллеги из 2ГИС написали большую статью на Хабр о том, как эффективно использовать GitHub. Обязательно почитайте, если хранитесь на этом сервисе.
→ Прямая ссылка ←В этом подразделе собраны все самые интересные лонгриды про веб-дизайн и веб-разработку, которые мы нашли в сети интернет. Кроме этого здесь мы делимся большими и развёрнутыми туториалами, обязательно читайте!
Родительский раздел: полезные ссылки.
Посмотрите маленький туториал о том, как из одной SVG картинки можно сделать целый адаптивный лендинг с варьирующейся высотой.
→ Прямая ссылка ←Смотрите интерактивный гайд про веб-дизайн от Jeremy Thomas. Гайд сделан с помощью базовых веб-технологий и напоминает нам о том, что мы забыли что такое настоящий веб-дизайн.
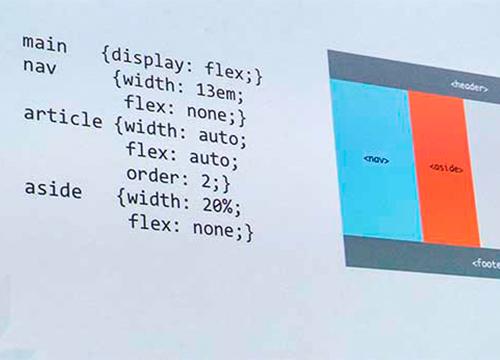
→ Прямая ссылка ←Посмотрите крутой список информации по Flexbox, на блоге the new code. Там и теория, и готовые примеры и даже большое количество ссылок по теме.
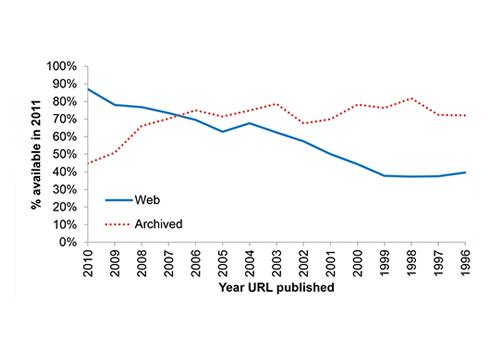
→ Прямая ссылка ←Почитайте интересную историю ссылки URL, тут с самого основания времён и Тим Бёрнса Ли, который придумал Интернет.
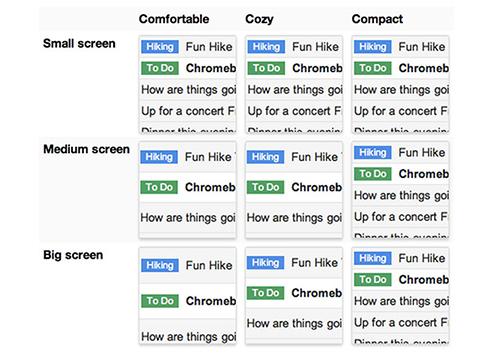
→ Прямая ссылка ←Читайте статью на A List Apart блоге о том, как проектировать и реализовывать взаимодействия с пользователем на разных устройствах посредством <input> элементов.
Крис Спунер в своём туториале учит нас делать забавную и милую иллюстрацию динозавра в Adobe Illustrator. Подойдёт для того, чтобы попрактиковаться и использовать разные инструменты.
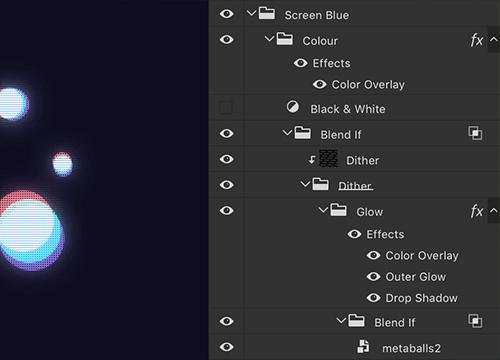
→ Прямая ссылка ←Иногда (не дай бог) приходится работать с макетами в JPG и тогда возникает вопрос как нормально отделить иконку от фона. Существует множество решений, но по ссылке вы найдёте вариант с использованием слайдеров blend if.
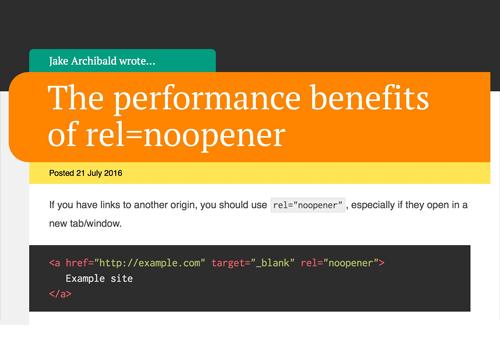
→ Прямая ссылка ←Jake Archibald написал крутую заметку о том, что кроме безопасности есть и другие причины использования rel="noopener". Оказывается это ещё и быстрее с точки зрения производительности.
А вы когда-нибудь задумывались как сделать задержку между итерациями в бесконечной анимации? Есть способ без JavaScript, почитайте на CSS-Tricks!
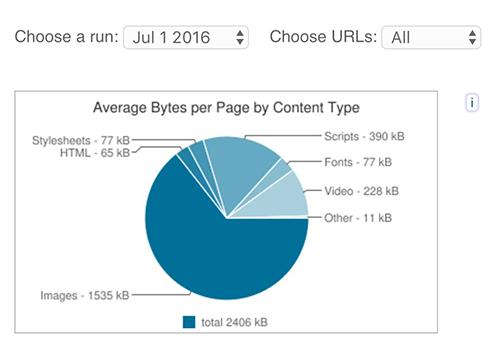
→ Прямая ссылка ←Юна Кравец написала неплохой пост о том, какие вещи должны делать дизайнеры для того, чтобы упростить фронтендерам жизнь и улучшить производительность.
→ Прямая ссылка ←Читайте крутой лонгрид на Smashing Magazine о том как использовать аргументы и параметры в ECMAScript 6. Для тех, кто всё ещё разбирается с новым стандартом.
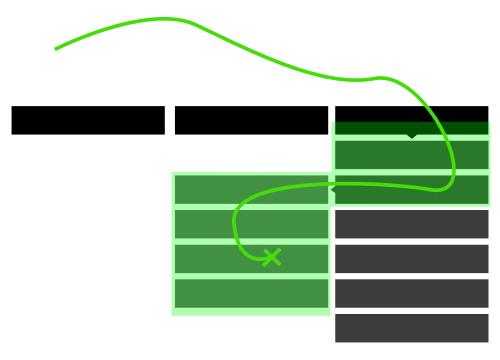
→ Прямая ссылка ←Крис Койер в своей статье решает извечную проблему выпадающих меню, которые пропадают если неровно вести курсор. Посмотрите немного CSS магии по ссылке. Хоть статья и не новая — всё равно очень круто.
→ Прямая ссылка ←А вы в своей компании / на фрилансе используете прайс-лист? Что думаете по этому поводу, нужен он или нет? Почитайте мнение Carrie Cousins на Design Shack.
→ Прямая ссылка ←Есть несколько интересных возможностей для использования псевдо-класса :target, чем просто стилизация. Почитайте крутую статью на блоге bits of code.