Одна из самых сильных и сложных концепций JavaScript — это, без сомнения, замыкания. Про них написано уже немало мегабайт текста, но хорошие и доходчивые статьи попадаются редко. Сегодняшний материал с блога freeCodeCamp как раз такой.
→ Прямая ссылка ←В этом подразделе собраны все самые интересные лонгриды про веб-дизайн и веб-разработку, которые мы нашли в сети интернет. Кроме этого здесь мы делимся большими и развёрнутыми туториалами, обязательно читайте!
Родительский раздел: полезные ссылки.
Когда дело касается поисковой оптимизации — всегда вспоминаешь про ребят из Yoast. В этот раз они подготовили для нас большую и подробную инструкцию про такой «инструмент общения» с поисковыми роботами — robots.txt. Почитайте и добавьте в закладки!
→ Прямая ссылка ←Статья, которая объясняет вам сколько времени занимает рендеринг различных эффектов с изображениями в браузерах. От CSS фильтров, до сложных Canvas преобразований и SVG. Юна Кравец написала отличный лонгрид на Smashing Magazine.
→ Прямая ссылка ←Ребята из Mail.ru написали крутую статью на Хабрахабре про неизменяемые объекты в PHP и почему их стоит использовать. Подумайте об этом, для большинства простых объектов — это действительно верное решение, чтобы не накосячить. Отголоски функционального программирования — привет!
→ Прямая ссылка ←Мало кто знает, но в глубинах CSS спецификаций, кроме привычных «горизонтальных» медиа запросов, например, max-width: 768px, существуют ещё и «вертикальные». Примеры их использования не так очевидны, поэтому мы делимся с вами статьёй, в которой расписано несколько практических ситуаций, в которых без таких запросов не обойтись.
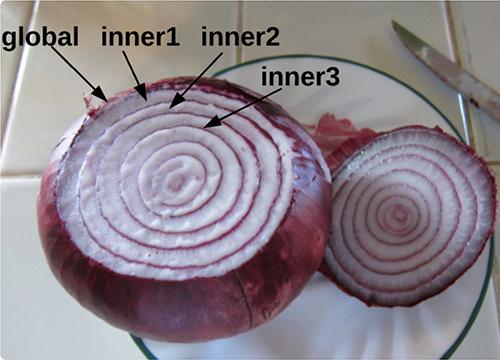
В некоторых случаях, особенно при работе с мелкими изображениями, имеет смысл вручную подгонять пиксели, вместо анти-алиасинга (сглаживания), потому что издалека смотрится более чётко. Я лично несколько раз так делал, а вы?
→ Прямая ссылка ←Мы в нашем подкасте часто обсуждаем редизайны популярных веб-сайтов, с точки зрения UX и не только. А теперь мы предоставляем такую возможность и вам — пишите в комментариях, что думаете про такой разбор от The Startup на Medium.
→ Прямая ссылка ←Очень часто разработчики незаслуженно пренебрегают стилизацией HTML форм. И это несмотря на то, что большинство взаимодействий с пользователями происходит именно через эти формы. Прочитайте инструкцию о том, как это делать правильно.
→ Прямая ссылка ←Вы когда-нибудь задумывались что нужно для эффективного дизайна иконок? Из каких форм всё выстраивать и как компоновать? Нам на выручку спешит лонгрид со Smashing Magazine, в котором вам расскажут вообще всё, даже основной принцип создания иконок — делать по сетке.
→ Прямая ссылка ←На блоге Creative Market часто бывают посты с рекламой товаров этой платформы, но ещё там бывают очень крутые статьи про UX и графический дизайн. Сегодня мы делимся с вами статьёй «50 научных фактов про цвета», в которой очень доходчиво и с картинками рассказаны интересные и проверенные утверждения про цвета и их использование.
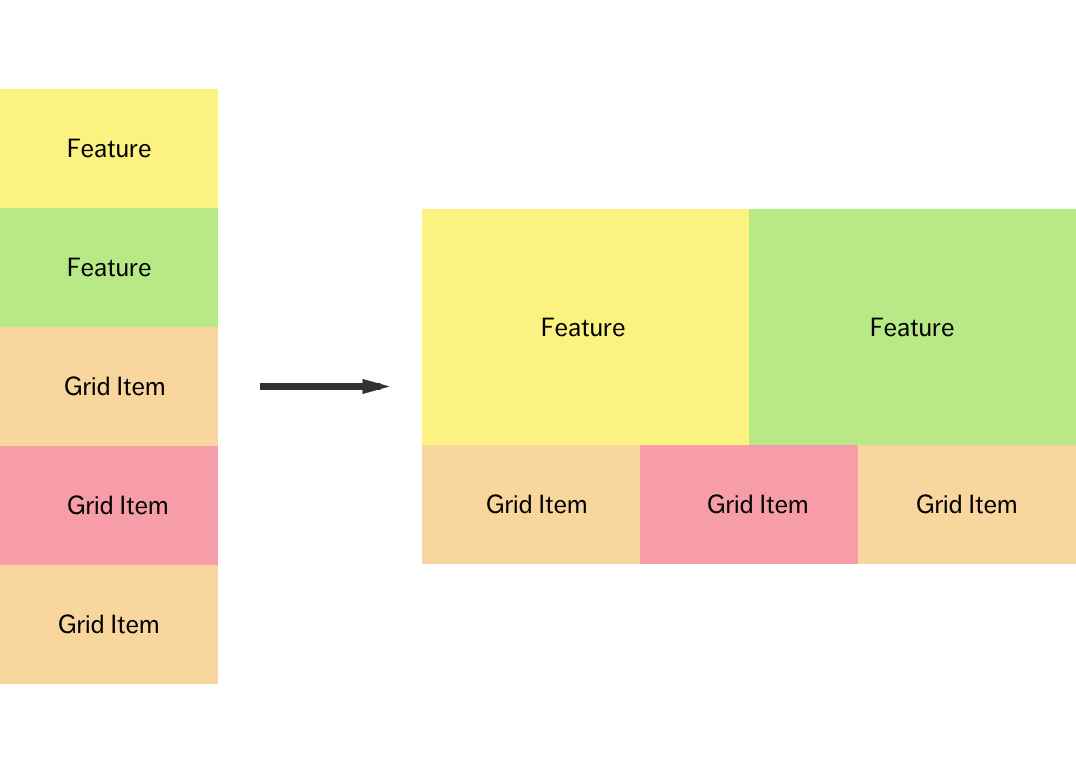
→ Прямая ссылка ←Если вы давно собираетесь перейти с HTML сеток (Bootstrap, Foundation 5, и т.д.) на что-то более семантическое, вроде CSS сеток (Susy, Neat, Foundation 6), то обязательно прочитайте следующую статью на Хабре. Автор популярно рассказывает о том, как такой переход совершить максимально компетентно.
Что касается CSS сеток — можете посмотреть наше обзорное видео про Susy.
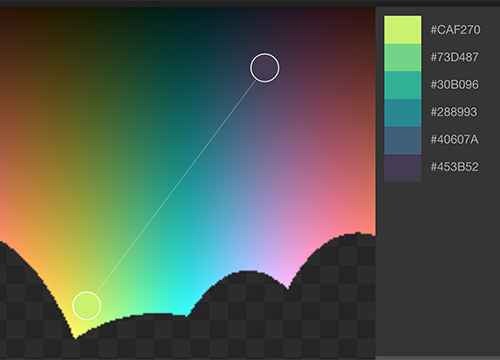
→ Прямая ссылка ←По ссылке вас ждёт очень глубокая статья про использование разных цветов для визуализации данных. Первый аспект, который рассматривается — почему выбор цвета вообще играет значение для восприятия и UX? Второй аспект — конкретные техники, методики и даже инструменты для реализации всех задумок. Роль играют не только цвета, но и композиция, и многие другие вещи.
Обязательно делитесь и своими инструментами у нас в комментариях!
→ Прямая ссылка ←