Посмотрите статью с 150 анимированными подсказками (в виде GIF изображений) по Front End работе с Chrome DevTools.
→ Прямая ссылка ←В этом подразделе собраны все самые интересные лонгриды про веб-дизайн и веб-разработку, которые мы нашли в сети интернет. Кроме этого здесь мы делимся большими и развёрнутыми туториалами, обязательно читайте!
Родительский раздел: полезные ссылки.
Подробный гайд по HTML разметке schema.org, а также по ее надобности для ваших WordPress сайтов в SEO продвижении.
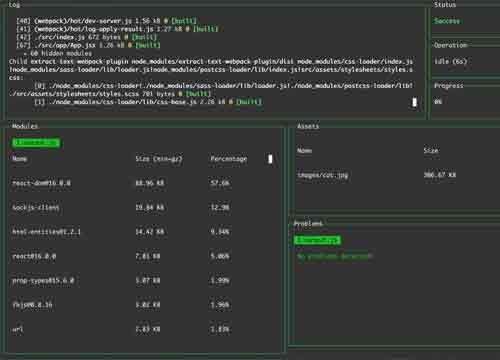
→ Прямая ссылка ←Утилита Webpack Dashboard дает более полную и понятную информацию о состоянии вашей сборке и логе выполнения.
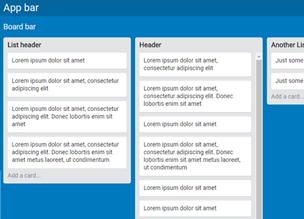
→ Прямая ссылка ←Небольшой туториал о том как, используя CSS гриды и Flexbox, сделать такую же верстку как на Trello, без интерактивности.
→ Прямая ссылка ←Статья о том, как нужно изменить тактику подачи пользователям статических файлов CSS и JavaScript при протоколе HTTP/2.
→ Прямая ссылка ←Небольшая заметка о том, как сделать в приложениях кнопки зума всех объектов для accessibility. Если вдруг средств браузера не хватает.
→ Прямая ссылка ←Очень (очень) подробная статья-обзор о плюсах и минусах использования веб-шрифтов. Так ли сильно они влияют на производительность?
→ Прямая ссылка ←Статья для тех, кто знает толк в миллисекундах. Производительные web анимации с помощью CSS и JavaScript. Полные 60 fps.
→ Прямая ссылка ←На tuts+ учат делать сказочный эффект с бабочкой и магической пылью в Adobe Photoshop. Можете изменить, а потом верните мой 2007.
→ Прямая ссылка ←Авторы freeCodeCamp описывают как работает рекурсия, зачем она нужна в программировании на примере блок-схем и видео.
→ Прямая ссылка ←Статья о первоначальных приготовлениях для имплементации push-уведомлений в ваших браузерах с помощью платформы Firebase. По ссылке можно найти и вторую часть туториала.
→ Прямая ссылка ←Статья о разнице «контейнера» и «обертки» («враппера») и о том какими способами можно имплементировать последний.
→ Прямая ссылка ←Заметка от команды разработчиков Яндекс.Денег о том, почему используют Node.js на Front End и приглашение посетить школу в Питерском офисе.
→ Прямая ссылка ←Статья о том, как можно предзаполнять поле с датой в зависимости от сегодняшнего числа с использованием HTML атрибутов и не только.
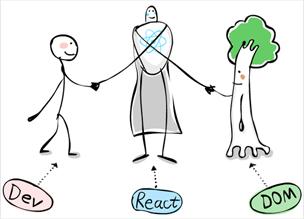
→ Прямая ссылка ←Статья «Что такое React?» — это часть серии постов «Основы React для дизайнеров», где на простом английском и рисунках объяснена архитектура.
→ Прямая ссылка ←